ES6
ES6 简介
ES6 的新增语法
ES6 的内置对象扩展
1.ES6 简介
什么是 ES6 ?
ES 的全称是 ECMAScript , 它是由 ECMA 国际标准化组织,制定的一项脚本语言的标准化规范。
ES6 实际上是一个泛指,泛指 ES2015 及后续的版本
为什么使用 ES6 ?
每一次标准的诞生都意味着语言的完善,功能的加强。JavaScript语言本身也有一些令人不满意的地方。
变量提升特性增加了程序运行时的不可预测性
语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
2.ES6 的新增语法
2.1 let
ES6中新增的用于声明变量的关键字。
let声明的变量只在所处于的块级有效
不存在变量提升
console.log(a); // a is not defined let a = 20;
暂时性死区
var tmp = 123; if (true) { tmp = 'abc'; let tmp; } // 暂时性死区就是说虽然在外部通过var声明了tmp,但是在下面的大括号内部是无法访问外部的这个tmp的,
// 因为在里面使用let声明了这个变量,就会将这个变量和这个块级作用域进行了绑定 // 在使用let之前使用了这个变量,就会报错
2.2 const
作用:声明常量,常量就是值(内存地址)不能变化的量。
具有块级作用域
if (true) { const a = 10; } console.log(a) // a is not defined
声明常量时必须赋值
const PI; // Missing initializer in const declaration
常量赋值后,值不能修改。
const PI = 3.14; PI = 100; // Assignment to constant variable.
const ary = [100, 200]; ary[0] = 'a'; // 对复杂数据类型这样是可以更改的,没有更改内存地址 ary[1] = 'b'; console.log(ary); // ['a', 'b']; ary = ['a', 'b']; // Assignment to constant variable.不可以重新赋值,重新赋值更改了常量的内存地址
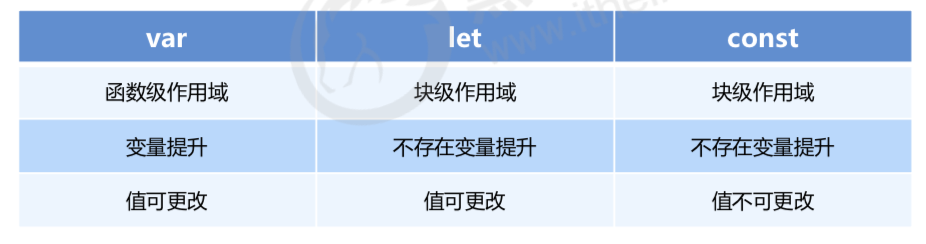
2.3 let、const、var 的区别
1. 使用 var 声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象。
2. 使用 let 声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。
3. 使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值。

2.4 解构赋值
ES6中允许从数组中提取值,按照对应位置,对变量赋值。对象也可以实现解构。
2.4.1 数组解构
let [a, b, c] = [1, 2, 3];
let [foo] = [];
let [bar, foo] = [1];
2.4.2 对象解构
let person = { name: 'zhangsan', age: 20 };
let { name, age } = person;
console.log(name); // 'zhangsan'
console.log(age); // 20
let {name: myName, age: myAge} = person; // myName myAge 属于别名
console.log(myName); // 'zhangsan'
console.log(myAge); // 20
name: myName 冒号左边的用于属性匹配,冒号右边的才是真正的变量
2.5 箭头函数
() => {}
const fn = () => {}
(1)函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号
function sum(num1, num2) { return num1 + num2; } const sum = (num1, num2) => num1 + num2;
function fn (v) { return v; } const fn = v => v;
(3)箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this。
const obj = { name: '张三'}
function fn () {
console.log(this); // this指向obj
return () => {
console.log(this) // fn函数里面的this指向了obj,所以箭头函数的this就是fn函数内部的this,也就是指向obj
}
}
const resFn = fn.call(obj);
resFn();
一道面试题:
var age=100; var obj={ age: 20, say: () => { alert(this.age); } } obj.say(); // 输出的是100 // 因为obj对象是不能产生作用域的,那么内部箭头函数相当于是在全局定义的,
// 那么this就指向了window对象
2.6 剩余参数
剩余参数语法允许我们将一个不定数量的参数表示为一个数组。
const sum = (...args) => { let total = 0; args.forEach(item => total += item); return total; }; console.log(sum(10,20)); // 30 console.log(sum(10,20,30)); //60
let students = ['wangwu', 'zhangsan', 'lisi']; let [s1, ...s2] = students; console.log(s1); // 'wangwu' console.log(s2); // ['zhangsan', 'lisi']
3. ES6 的内置对象扩展
3.1 Array 的扩展方法
扩展运算符(展开语法)
扩展运算符可以将数组或者对象转为用逗号分隔的参数序列。
let ary = [1, 2, 3]; ...ary // 1, 2, 3 这里有逗号 console.log(...ary); // 1 2 3 这里没有逗号 console.log(1, 2, 3)
把 ...ary 放在console.log()中进行控制台输出,会把逗号分割符当做参数分隔符,那么打印出来的就不带逗号了
3.1.1 实际应用
// 方法一 let ary1 = [1, 2, 3]; let ary2 = [3, 4, 5]; let ary3 = [...ary1, ...ary2]; // 方法二 ary1.push(...ary2);
(2)将伪数组或可遍历对象转换为真正的数组
将伪数组转换为真正的数组之后就可以使用数组的一些方法,pop,push
let oDivs = document.getElementsByTagName('div');
oDivs = [...oDivs];
let arrayLike = { '0': 'a', '1': 'b', '2': 'c', length: 3 }; let arr2 = Array.from(arrayLike); // ['a', 'b', 'c']
3.1.2 方法
(1)构造函数方法 Array.from()
方法还可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。
let arrayLike = { "0": 1, "1": 2, "length": 2 } let newAry = Array.from(aryLike, item => item *2)
(2)实例方法:find()
用于找出第一个符合条件的数组成员,如果没有找到返回undefined
let ary = [{ id: 1, name: '张三‘ }, { id: 2, name: '李四‘ }]; let target = ary.find((item, index) => item.id == 2);
(3)实例方法:findIndex()
用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1
let ary = [1, 5, 10, 15]; let index = ary.findIndex((value, index) => value > 9);
console.log(index); // 2
(4)实例方法:includes()
表示某个数组是否包含给定的值,返回布尔值。
[1, 2, 3].includes(2) // true [1, 2, 3].includes(4) // false
3.2 String 的扩展方法
3.2.1 模板字符串
ES6新增的创建字符串的方式,使用反引号定义。
let name = `zhangsan`;
(1)解析变量
let name = '张三'; let sayHello = `hello,my name is ${name}`; // hello, my name is zhangsan
(2)换行
let result = { name: 'zhangsan', age: 20, sex: '男' } let html = ` <div> <span>${result.name}</span> <span>${result.age}</span> <span>${result.sex}</span> </div> `;
(3)调用函数
const sayHello = function () { return '哈哈哈哈 追不到我吧 我就是这么强大'; }; let greet = `${sayHello()} 哈哈哈哈`; console.log(greet); // 哈哈哈哈 追不到我吧 我就是这么强大 哈哈哈哈
3.2.2 扩展方法
(1)实例方法: startsWith() 和 endsWith()
startsWith():表示参数字符串是否在原字符串的头部,返回布尔值
endsWith():表示参数字符串是否在原字符串的尾部,返回布尔值
let str = 'Hello world!'; str.startsWith('Hello') // true str.endsWith('!') // true
repeat方法表示将原字符串重复n次,返回一个新字符串。
'x'.repeat(3) // "xxx" 'hello'.repeat(2) // "hellohello"
3.3 Set数据结构
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
(1)创建set数据结构
Set本身是一个构造函数,用来生成 Set 数据结构。
const s = new Set();
Set函数可以接受一个数组作为参数,用来初始化
const set = new Set([1, 2, 3, 4, 4]);
(2)实例方法
add(value):添加某个值,返回 Set 结构本身
delete(value):删除某个值,返回一个布尔值,表示删除是否成功
has(value):返回一个布尔值,表示该值是否为 Set 的成员
clear():清除所有成员,没有返回值
const s = new Set(); s.add(1).add(2).add(3); // 向 set 结构中添加值 s.delete(2) // 删除 set 结构中的2值 s.has(1) // 表示 set 结构中是否有1这个值 返回布尔值 s.clear() // 清除 set 结构中的所有值
(3)遍历
Set 结构的实例与数组一样,也拥有forEach方法,用于对每个成员执行某种操作,没有返回值。
s.forEach(value => console.log(value))


