CSS——day3——盒子模型
css学习三大重点:CSS盒子模型、浮动、定位

看透网页布局的本质:
- 首先利用CSS设置好盒子的大小,然后摆放盒子的位置。
- 最后把网页元素比如文字图片等等,放入盒子里面。
- 以上两步 就是网页布局的本质
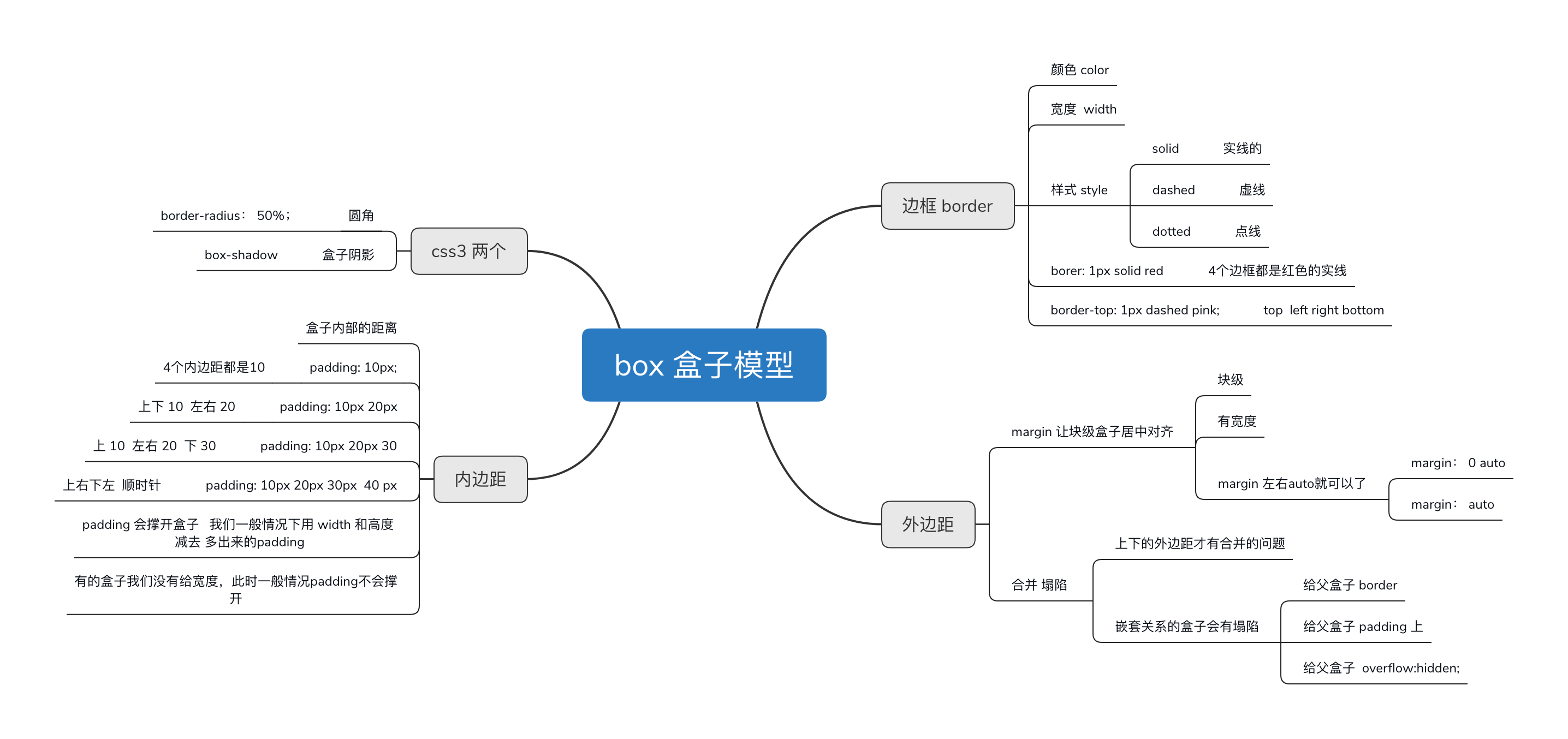
一、盒子模型
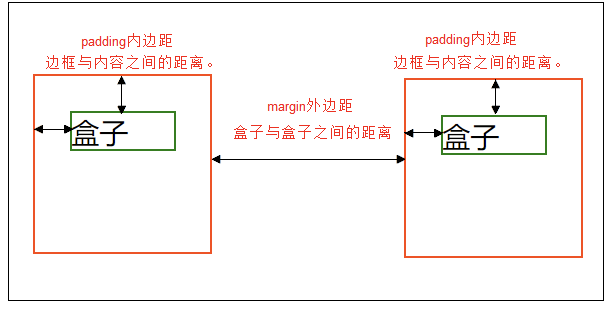
* 盒子模型有元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成。
* 盒子里面的文字和图片等元素是 内容区域
* 盒子的厚度 我们成为 盒子的边框
* 盒子内容与边框的距离是内边距(类似单元格的 cellpadding)
* 盒子与盒子之间的距离是外边距(类似单元格的 cellspacing)
二、盒子边框
border : border-width || border-style || border-color
| 属性 | 作用 |
| ------------ | :--------------------: |
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
- 边框的样式:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
边框综合设置
border : border-width || border-style || border-color
例如:
border: 1px solid red; 没有顺序

常见用法:先把四个边全设为none,再把下边设置样式 { border: none; border-bottom: 1px solid pink; }
表格的细线边框

- 通过表格的`cellspacing="0"`,将单元格与单元格之间的距离设置为0,
- 但是两个单元格之间的边框会出现重叠,从而使边框变粗
table{ border-collapse:collapse; } 表示将相邻边框合并在一起
<style>
table {
width: 500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse; /*合并相邻边框*/
}
</style>

三、内边距
边框与内容之间的距离


小案例:
当遇到导航栏字数不一样多的情况下,我们不方便给每一个小盒子同样的宽度,可以设置padding值将盒子宽度撑开

<head> <meta charset="UTF-8"> <title>Document</title> <style> .nav { height: 41px; background-color: #FCFCFC; border-top: 3px solid #FF8500; border-bottom: 1px solid #EDEEF0; } .nav a { display: inline-block; height: 41px; line-height: 41px; padding: 0 20px; // 左右20px 上下0px text-decoration: none; color: #4C4C4C; font-size: 12px; } .nav a:hover { background-color: #eee; } </style> </head> <body> <div class="nav"> <a href="">设为首页</a> <a href="">手机新浪网</a> <a href="">移动客户端</a> <a href="">博客</a> <a href="">微博</a> <a href="">关注我</a> </div> </body>
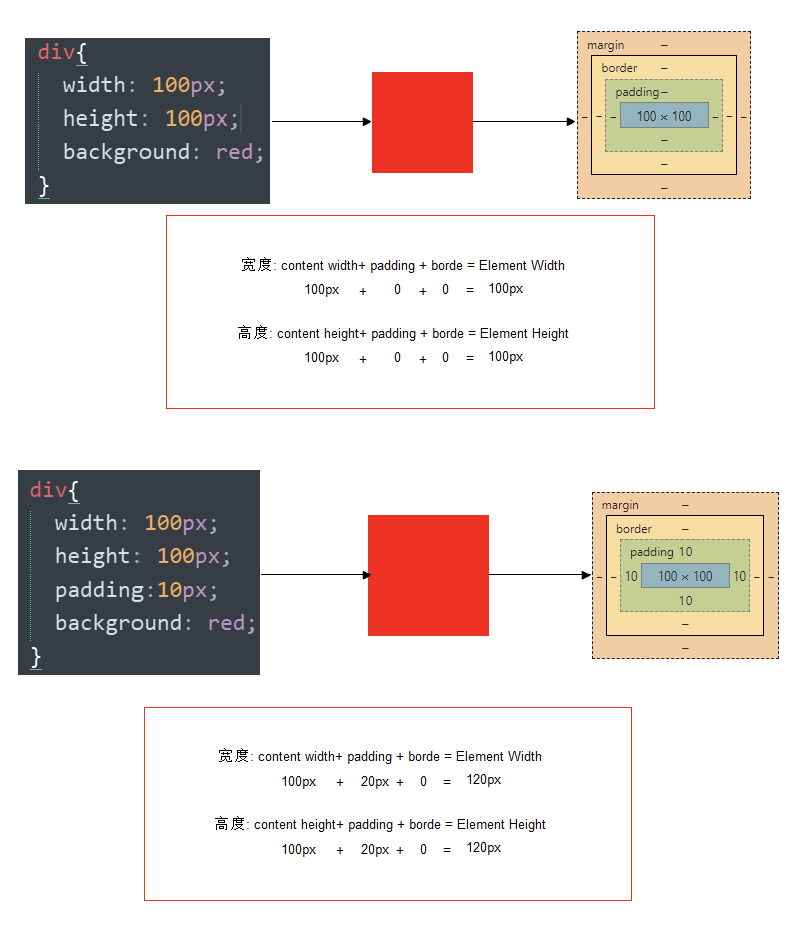
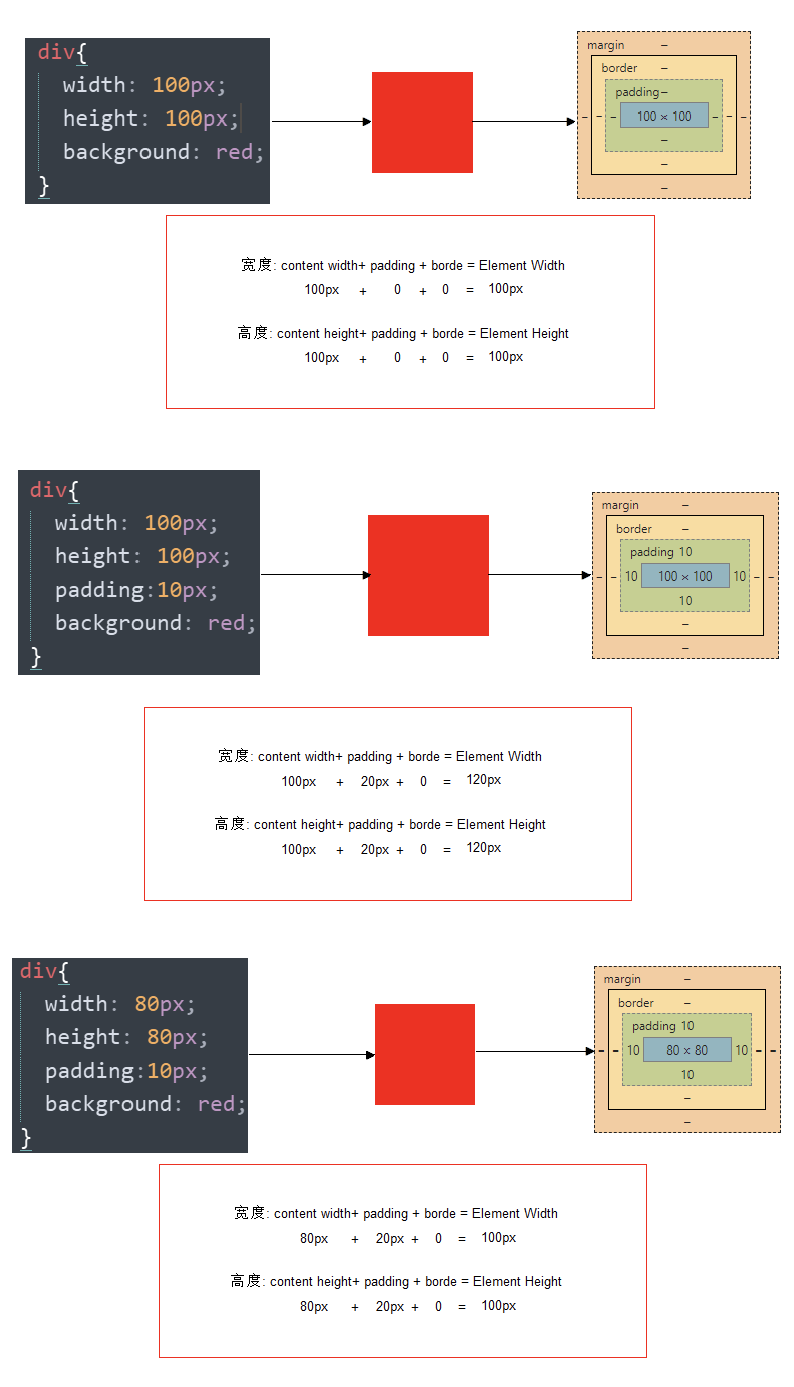
内盒尺寸计算
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框


特殊情况:如果一个盒子没有指定宽度(块级盒子总是和父亲一样宽),则padding不会撑开盒子
四、外边距

4.1概念:
margin属性用于设置外边距。 margin就是控制**盒子和盒子之间的距离**
4.2 设置
| 属性 | 作用 |
| ------------- | :------- |
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin值的简写 (复合写法)代表意思 跟 padding 完全相同。
4.3 块级盒子水平居中
- 可以让一个块级盒子实现水平居中必须:
- 盒子必须指定了宽度(width)
- 然后就给**左右的外边距都设置为auto**,
三种块级盒子水平居中的方式:
* margin-left: auto; margin-right: auto;
* margin: auto;
* margin: 0 auto;
4.4 文字水平居中和盒子水平居中的区别
1. 盒子内的文字水平居中是 text-align: center, 而且还可以让 行内元素和行内块居中对齐
2. 块级盒子水平居中 左右margin 改为 auto
text-align: center; /* 文字 行内元素(strong) 行内块元素(input image) 水平居中 */ margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 */
4.5 插入图片和背景图片的区别
1. 插入图片 我们用的最多 比如产品展示类 移动位置只能靠盒模型 padding margin
4. 背景图片我们一般用于小图标背景 或者 超大背景图片 背景图片 只能通过 background-position
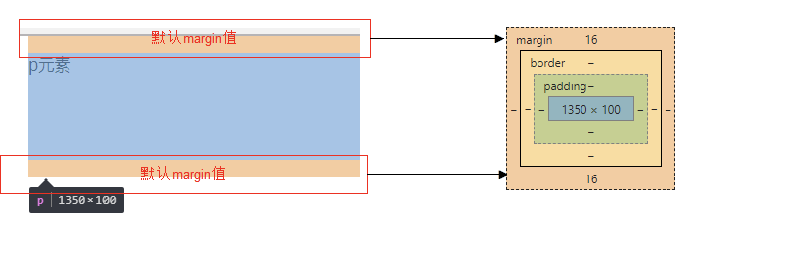
4.6 清除元素的默认内外边距

为了更灵活方便地控制网页中的元素,制作网页时,我们需要将元素的默认内外边距清除
* { padding:0; /* 清除内边距 */ margin:0; /* 清除外边距 */ }
注意:
* 行内元素为了照顾兼容性, 尽量只设置左右内外边距, 不要设置上下内外边距(有的低版本的浏览器即使设置了上下内边距也不起作用)。
4.7 外边距合并
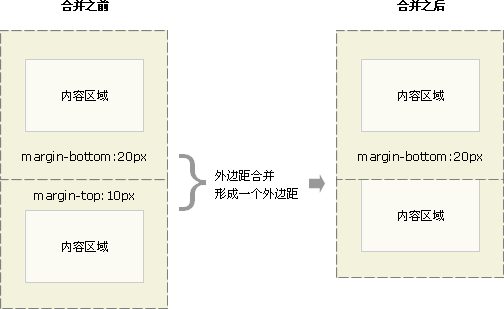
(1). 相邻块元素垂直外边距的合并(水平外边距没有这种现象)

- 当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
- 下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
- **取两个值中的较大者**这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
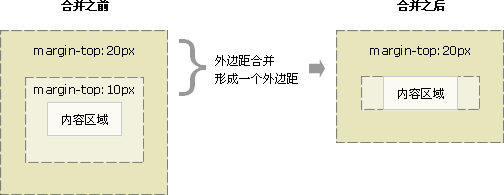
(2). 嵌套块元素垂直外边距的合并(塌陷)

- 对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
- 父元素的上外边距会与子元素的上外边距发生合并
- 合并后的外边距为两者中的较大者
**解决方案:**
1. 可以为父元素定义上边框。
2. 可以为父元素定义上内边距
2. 可以为父元素添加overflow:hidden。
五、盒子模型布局稳定性
- 学习完盒子模型,内边距和外边距,什么情况下用内边距,什么情况下用外边距?
- 大部分情况下是可以混用的。 就是说,你用内边距也可以,用外边距也可以。 你觉得哪个方便,就用哪个。
我们根据稳定性来分,建议如下:
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
```
width > padding > margin
```
- 原因:
- margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
- padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
- width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
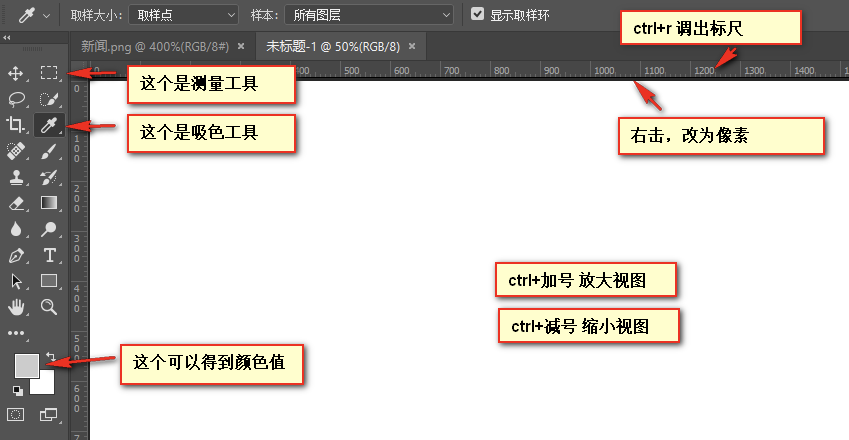
六、PS基本操作以及常用的快捷键
- 文件--打开 -- 可以打开 我们要测量的图片
- ctrl+r 可以打开标尺 或者 视图 -- 标尺
- 右击标尺, 把里面的单位改为 像素
- ctrl+ 加号 键 可以 放大 视图 ctrl+ 减号 缩小视图
- 按住空格键, 鼠标可以 变成小手 ,拖动 ps 视图
- 用选区 拖动 可以 测量 大小
- ctrl+ d 可以取消选区 或者旁边空白处点击一下也可以取消选区

七、圆角和阴影
7.1 圆角
border-radius:length;
- 其中每一个值可以为 数值或百分比的形式。
技巧:
1)让一个正方形 变成圆圈
border-radius: 50%;
2)

以上效果图矩形的圆角, 就不要用 百分比了,因为百分比会是表示高度和宽度的一半。
* 而我们这里矩形就只用 用 高度的一半就好了。精确单位。
7.2 阴影

box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;

前两个属性是必须写的。其余的可以省略。
- 外阴影 (outset) 是默认的 但是不能写 想要内阴影可以写 inset
div { width: 200px; height: 200px; border: 10px solid red; /* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */ /* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */ box-shadow: 0 15px 30px rgba(0, 0, 0, .4); }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步