Axure实现百度登录页面(一)
本文主要实现了百度登录页面的设计,其中最主要的是实现点击用户名和密码框时使边框颜色发生变化
(1)首先拖入一个矩形框,将边框可见性全部去掉

(2)将百度的图片拖入,将“用户名密码登录”和“短信快捷登录”字段设置好
(3)拖入两个矩形框,设置框的大小,之后再拖入两个文本框,设置合适的大小(我将文本框的大小和输入框的大小设置成差不多的重合的状态,之后将输入框边框隐藏)
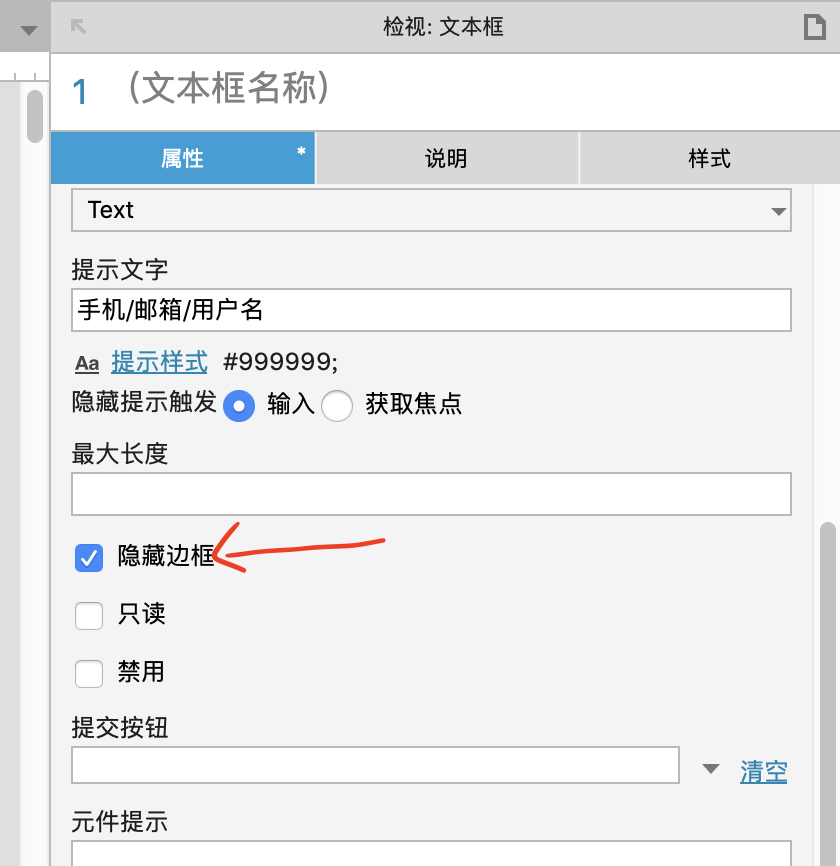
注意⚠️,文本框默认是有边框的,并且不能对其像矩形框那样改变他的边框是否能显示,只能勾选隐藏边框选项

(4)在文本框中输入【提示文字】手机/邮箱/用户名,同理对密码输入框进行同样的设置,注意密码文本框的类型要改成【密码】

(5)设置完上面那些基本的东西之后,下面实现点击输入框,边框变成蓝色的功能
首先选中用户名部分的【矩形框】,点击属性中的【选中】,如下图

设置线段颜色,这个颜色即为点击输入框之后,边框要变成的颜色

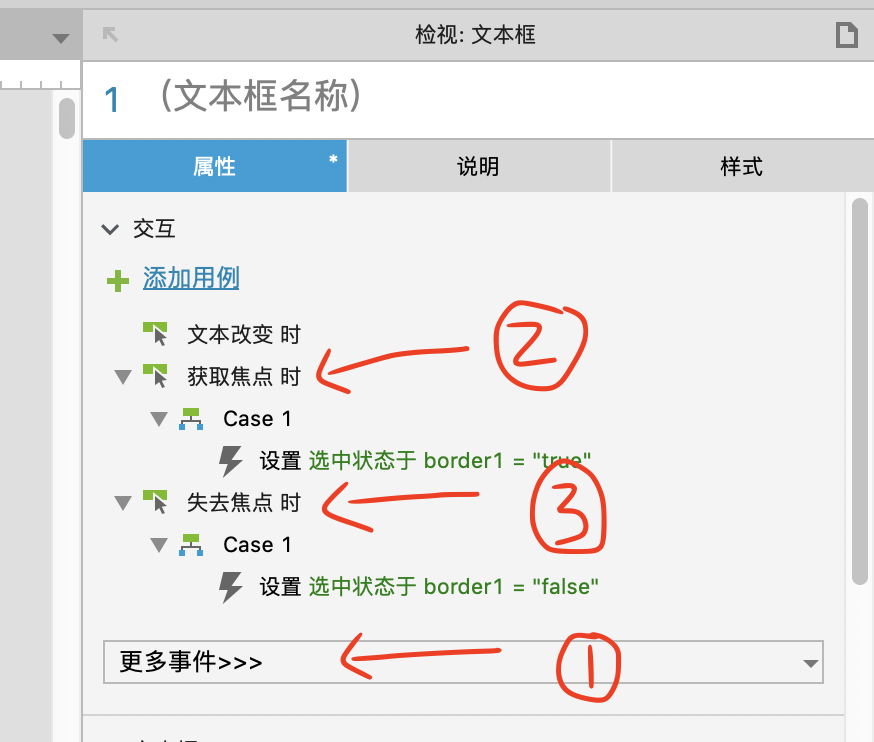
(6)选中用户名部分的【文本框】,

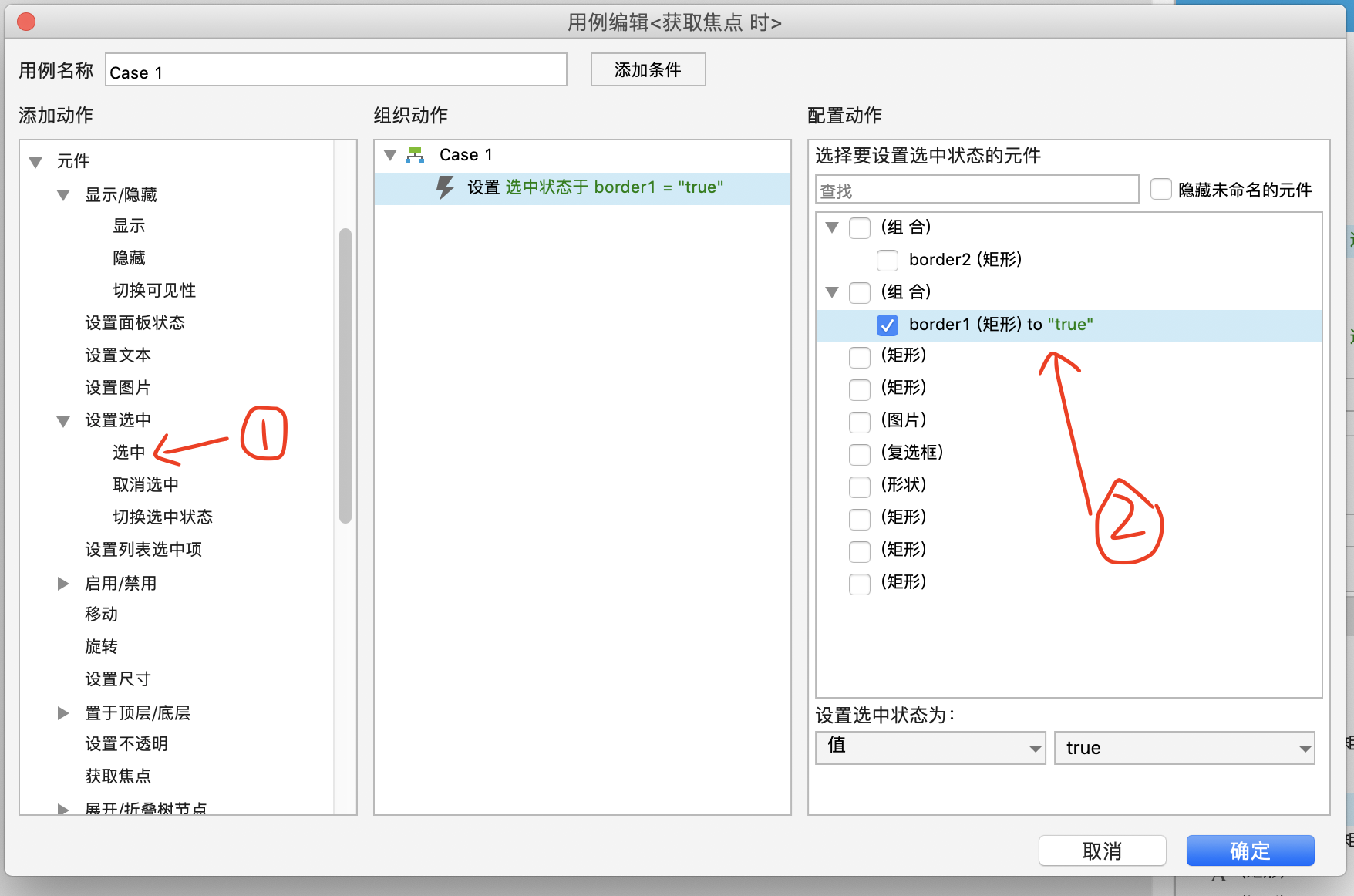
获取焦点时,输入框变为蓝色:

失去焦点时输入框变为原来的灰色:

(7)对密码框部分运用相同的方法即可实现这个功能




