【JS跨域取XML】之——借助AS的URLLoader
最近接到一个功能拓展需求,新需求中所引用的数据接口却只能提供XML格式……无奈自身功力有限,没有想到JS方面理想的解决方案,只好寻求AS工程师的帮忙,经过近2天的联调,最终解决了各浏览下的跨域访问。
下面记录demo版代码:
父页面HTML:
<iframe id="hiddenIframe" style="width:0px; height:0px; border:0px none; *width:1px; *height:0px; overflow:hidden;"></iframe> <button value="获取数据" onclick="getData()"></button> <!-- 为什么没有直接display:none;或者visibility: hidden;? 【稍后解释:标记】-->
父页面JS:
document.domain = "xxx.com"; function getData(data) { if (data == "" || data == undefined || data == null) { sendData("a=1&b=2"); //参数格式任意,相当于你get请求时发的参数 } else { alert("获取的数据:" + data) }
} function sendData(param) { var childWindow = document.getElementById('testIframe').contentWindow; childWindow.sendData(param); //驱动作用,驱动隐藏域内的方法去调用AS中获取XML的API方法 } function change() { document.getElementById("testIframe").src = "xx.html"; //隐藏域URL }
子页面JS:
document.domain = "xxx.com"; function sendData(paramFromParent) { var severUrl = 'xxx.com'; //此处对paramFromParent进行处理 获得完整的方位xxx.xml的URL //然后调用AS的URLLoader方法去获取URL下的数据 //获取成功后调用下面的方法驱动父页面中的getData方法 } function getData(backData) { window.parent.getData(backData); }
标记:没有用display或者visibility是因为:在IE浏览器下,当你的iframe元素设置样式为此两点时候,框架内的JS不进行加载,也就无法进行通信了......
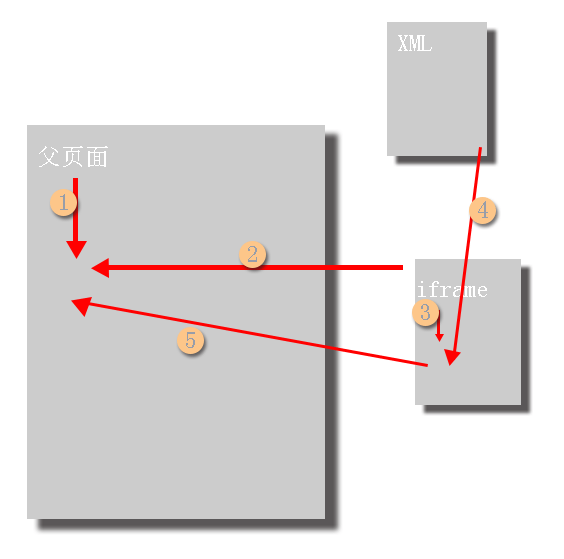
方便理解,上图说话

程序流程:
- 加载JS,声明父页面window下的sendData和getData方法
- 加载iframe
- iframe中运行其中的AS代码
- AS跨域获取xml文件解析处理
- 调用window.parent.getData以驱动父页面JS,传递数据解析处理好的数据
OK,成功跨域...下班...~

