使用 flex 布局竖直排列时,竖直换行后子元素未撑开父元素的问题解决
使用 flex 布局竖直排列时,竖直换行后子元素未撑开父元素的问题解决
现有 html 结构如下:
<div class="wrap">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
</ul>
<div class="item"></div>
</div>
wrap 为外层盒子,内有 ul 列表和一个 item 盒子
样式如下:
.wrap {
display: flex;
}
.item {
width: 50%;
}
ul {
height: 200px;
display: flex;
flex-direction: column;
flex-wrap: wrap;
border: 1px solid red;
}
ul li {
list-style: none;
width: 50px;
border: 1px solid #000;
}
ul 列表为 flex 布局,并且设置竖直排列和自动换行
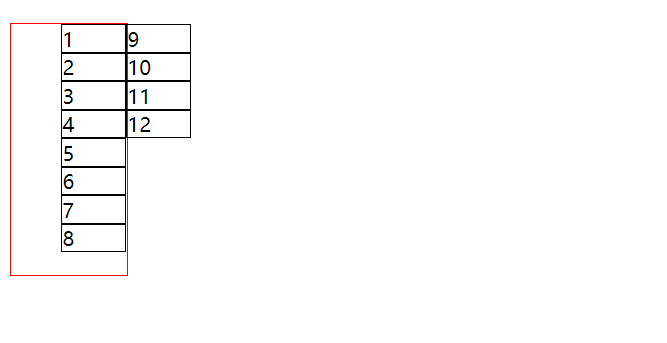
结果如图,li 子元素并未撑开父元素,但是如果横向排布是正常的

解决方法
从stackoverflow,找到的 css 解决方法:
ul {
flex-direction: row;
writing-mode: vertical-lr;
}
ul li {
writing-mode: horizontal-tb;
}
因为使用横向布局时可以正常撑开父元素,所以使用
flex-direction: row;横向布局,再通过给父元素writing-mode: vertical-lr;,子元素writing-mode: horizontal-tb;,曲线实现竖向布局。
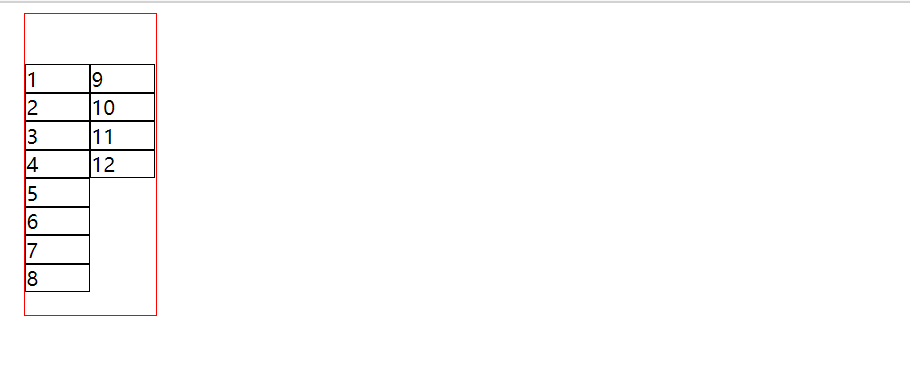
结果如下:

附:stackoverflow上的回答示例https://jsfiddle.net/gcob492x/3/


