21-Django后台
如何在admin后台注册需要使用的模型表
通过当前APP下的admin.py
# 简单注册
# UserInfo 代表模型类名称
# class *Admin(admin.ModelAdmin) *代表模型类名称
# 固定的写法 记住即可
@admin.register(UserInfo)
class UserInfoAdmin(admin.ModelAdmin):
...
from django.contrib import admin
from user.models import UserInfo
# 如果要在django后台用户头像这里渲染html图片 可以使用format_html模块
from django.utils.html import format_html
# 创建一个类并用它来定制UserInfo
# 这个类必须继承admin.ModelAdmin
# 即通过admin注册这张表
@admin.register(UserInfo)
class UserInfoAdmin(admin.ModelAdmin):
# 后台展示信息,默认是全部显示,但是可以定制展示的字段
# 这些字段必须是UserInfo表里的字段
# 这里的id默认是倒序,如果要在后台显示正序,需要使用一个字段 ordering 列表里面放id就行, 一般是id
ordering = ['id']
# 想要对某个字段进行额外处理,渲染指定样式,需要重写一个函数 display_* *指的就是下面list_display里面的字段
# -------- 开始
# 这里的obj其实就是类对象
def display_avatar(self, obj):
# 这步做完还不行,还需要下面的操作 这里建议使用格式化字符串 不要直接 + 号去拼接
# 这里的路径直接写到media就可以了
avatar_url = f"http://127.0.0.1:8000/media/{obj.avatar}"
# 不要忘记return 不然会报错
# return avatar_url
# 使用format_html 优化
return format_html(
f"""
<a href="{avatar_url}" target="_blank">
<img src="{avatar_url}" style="border-radius:10px" alt="图片加载失败,请管理员检查设置" width="50"/>
</a>
"""
)
# 不要忘记这步操作
display_avatar.short_description = "用户头像"
# list_display = ['id', 'username', 'last_name', 'email', 'phone', 'avatar', 'create_time', 'is_deleted', 'blog']
# 这里替换为之前的avatar
list_display = ['id', 'username', 'last_name', 'email', 'phone', 'display_avatar', 'create_time', 'is_deleted', 'blog']
# ----------- 结束
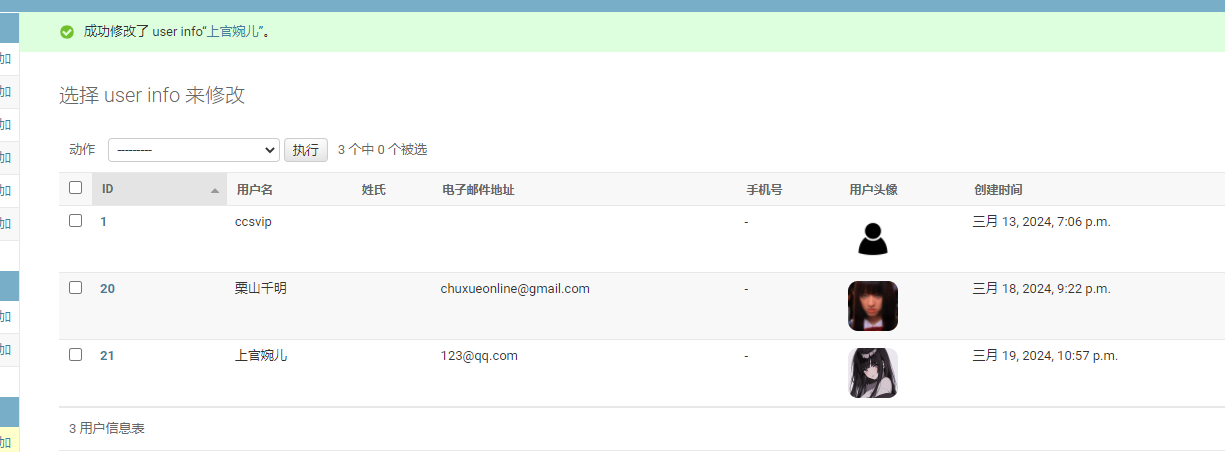
如果要修改用户信息, 直接点进去id然后修改即可

Django后台美化工具
安装
pip install django-simpleui
使用
# 注册到app里面
INSTALLED_APPS = [
'simpleui', # 这个名称 不是别的 放第一个位置 不要忘记逗号
]
# 操作这步时,先新建好media文件夹,以及配置好路由
# 修改左上角的logo --> SIMPLEUI_LOGO = 'logo地址'
# 例如下面 这个地址可以是本地地址 也可以是网络地址 就是1:1的图片
SIMPLEUI_LOGO = "/media/img/backend-logo.jpg"
# 配置路由
from django.contrib.staticfiles.urls import static
from . import settings
urlpatterns = [
]
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)




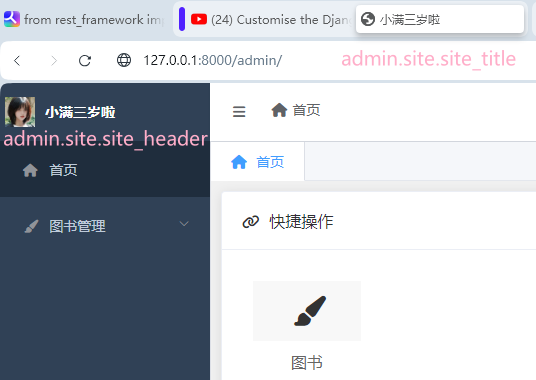
修改左上角logo
# settings中
# 更改默认语言为中文
LANGUAGE_CODE = 'zh-hans'
SIMPLEUI_LOGO = 'logo地址'
# 例如下面 这个地址可以是本地地址 也可以是网络地址 就是1:1的图片
SIMPLEUI_LOGO = '/media/img/logo/girl.jpg'
修改管理后台的名称和标题
这个要在随便一个app下面操作,无法直接在settings里面操作
# 某app/adming.py
admin.site.site_header = '小满的管理后台' # 设置header
admin.site.site_title = '小满的管理后台' # 设置title
admin.site.index_title = '小满的管理后台'
设置主题
可以在后台改变主体下拉选择,也可以在settings中设置
# 设置默认主题,指向主题css文件名。Admin Lte风格
SIMPLEUI_DEFAULT_THEME = 'admin.lte.css'
# 设置默认主题,指向主题css文件名。Element-ui风格
SIMPLEUI_DEFAULT_THEME = 'element.css'
# 设置默认主题,指向主题css文件名。layui风格
SIMPLEUI_DEFAULT_THEME = 'layui.css'
# 设置默认主题,指向主题css文件名。紫色风格
SIMPLEUI_DEFAULT_THEME = 'purple.css'
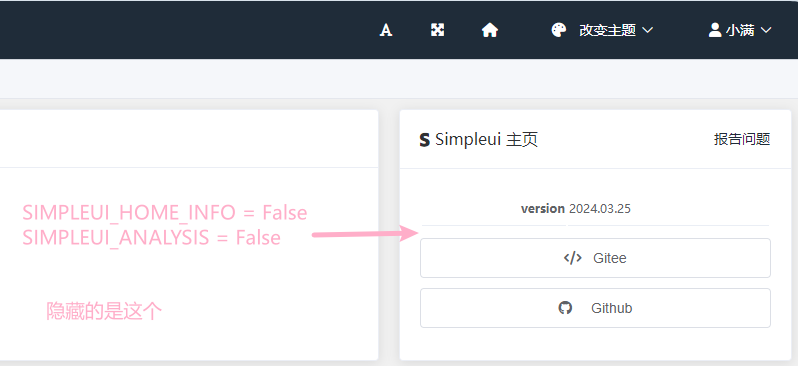
隐藏右侧SimpleUI广告链接和使用分析
# settings.py
SIMPLEUI_HOME_INFO = False
SIMPLEUI_ANALYSIS = False
自定义菜单
左侧可折叠菜单是Simple UI系统默认菜单,根据已注册的应用和模型自动生成,其中父级菜单是App名,子菜单一般是所属App的各个模型名。SimpleUI甚至会自动为你分配默认图标。
自定义首页
# settings.py
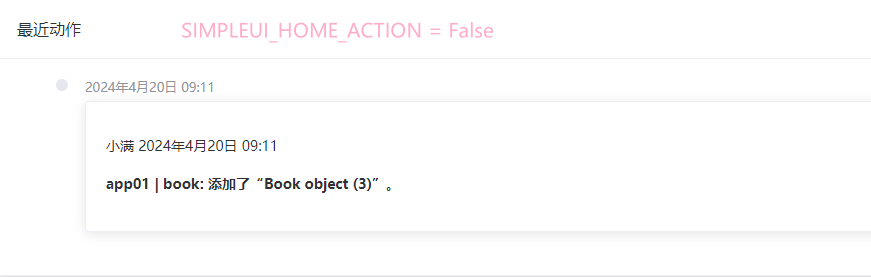
# 隐藏首页的快捷操作和最近动作
SIMPLEUI_HOME_QUICK = False
SIMPLEUI_HOME_ACTION = False
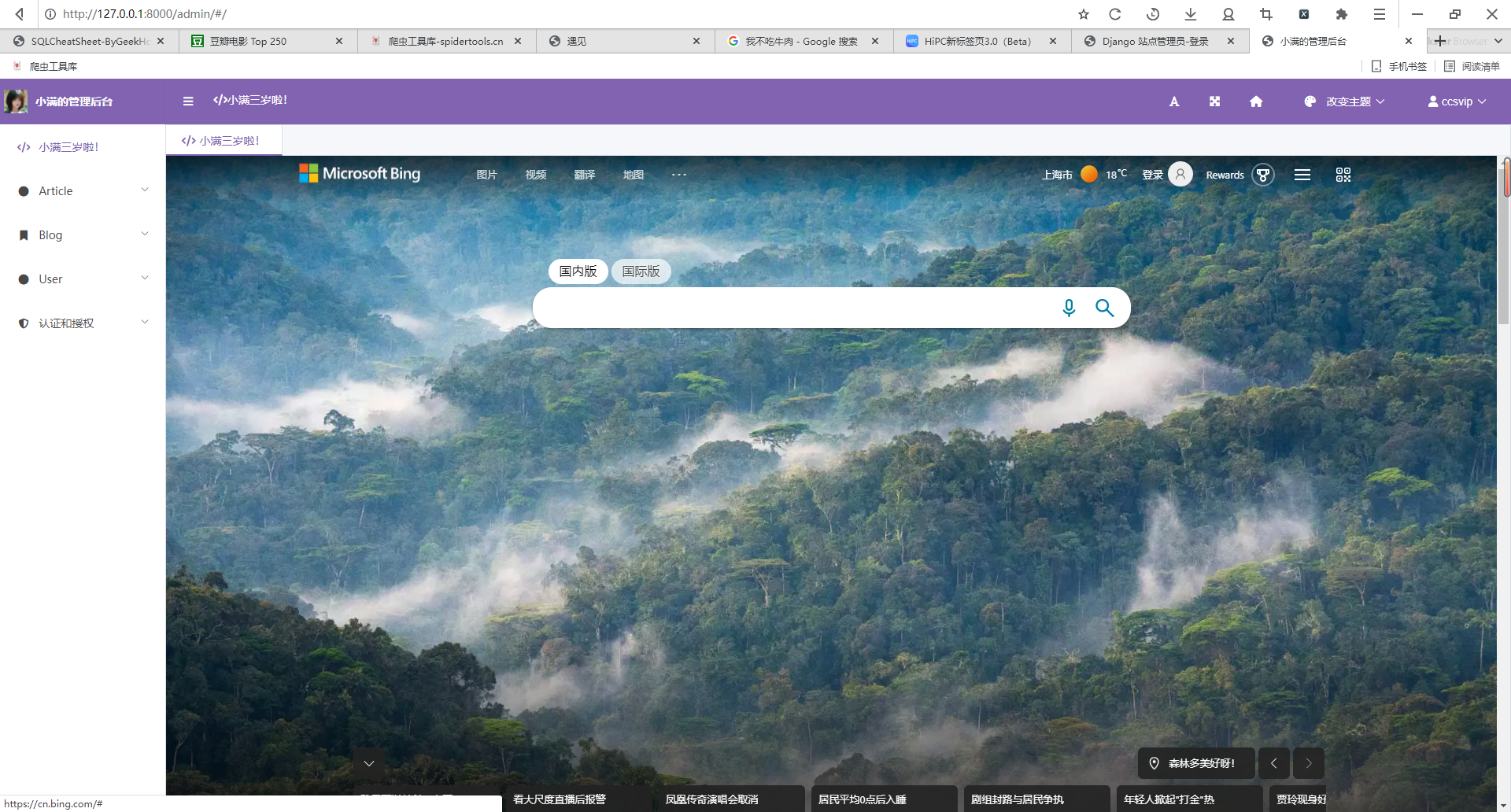
# 修改左侧菜单首页设置
SIMPLEUI_HOME_PAGE = 'https://cn.bing.com/' # 指向页面
SIMPLEUI_HOME_TITLE = '小满三岁啦!' # 首页标题
SIMPLEUI_HOME_ICON = 'fa fa-code' # 首页图标
# 设置右上角Home图标跳转链接,会以另外一个窗口打开
SIMPLEUI_INDEX = 'https://www.baidu.com'
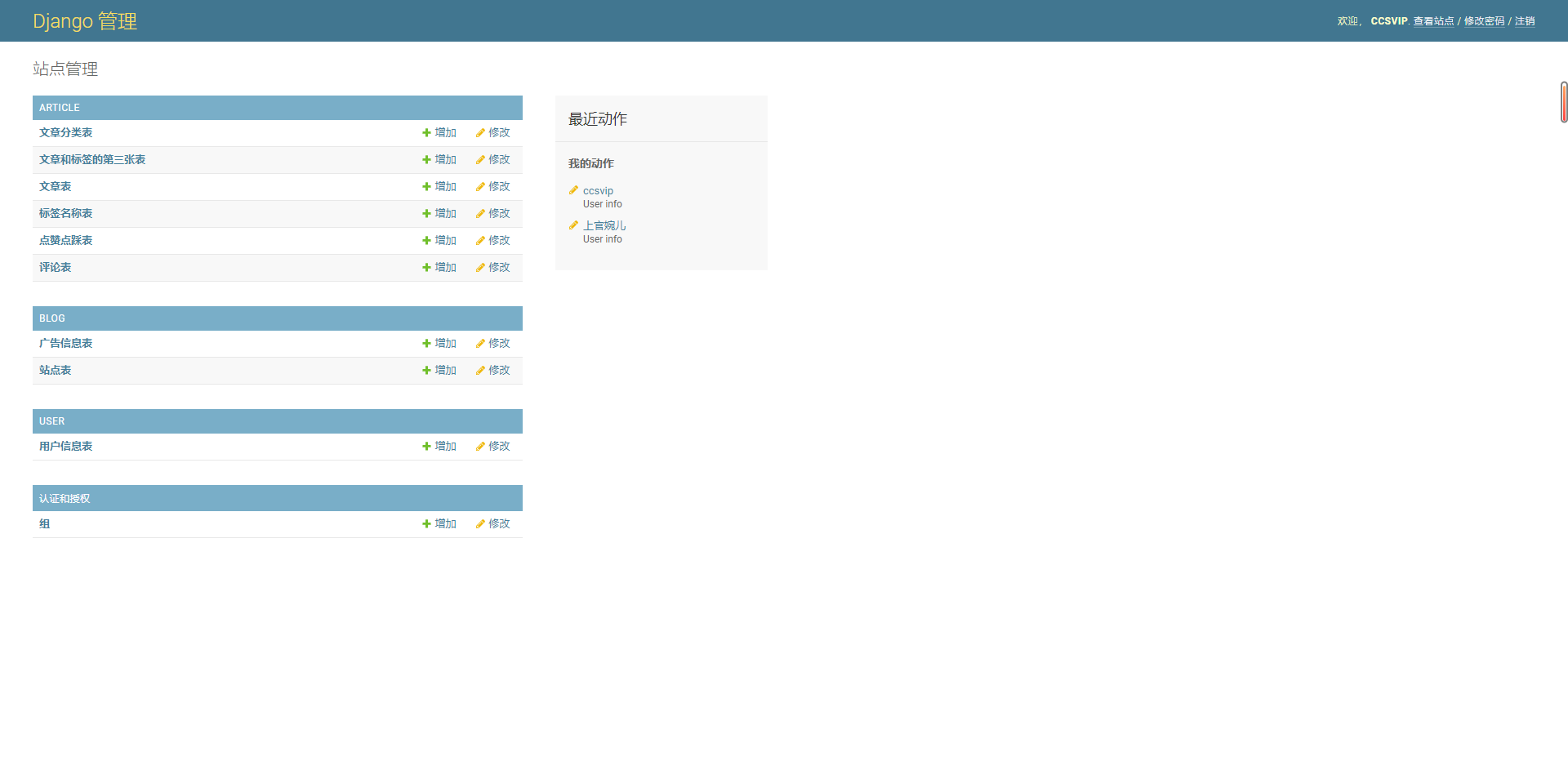
美化前后对比


django的admin
关于Meta的参数
在 Django 的模型中,class Meta 是一个内部类,用于存储模型元数据(metadata)。下面解释一下 class Meta 下面的几个参数的含义:
-
managed = False: 这个参数告诉 Django 是否应该管理(即创建、删除表)这个模型的数据库表。当managed = False时,Django 不会对数据库表进行管理,你需要手动处理这个表的创建和修改。通常用于与已存在的数据库表进行关联。 -
db_table = 'account': 这个参数定义了模型在数据库中对应的表名。如果不指定这个参数,Django 会根据模型类的名称自动生成表名。通过设置db_table,你可以自定义模型对应的数据库表名。 -
db_table_comment = '账户表': 这个参数用于为数据库表添加注释。在支持数据库表注释的数据库系统中,这个参数会将指定的文本作为数据库表的注释。 -
verbose_name_plural = "账户表": 这个参数定义了模型的复数名称,通常用于在 Django admin 界面中显示模型的友好名称。当你在 Django admin 中查看模型时,会显示这个复数名称。
如何将模型层里面的表加入到admin后台
# 进入 admin.py
# 通过 admin.site.register(表名去新增即可)
from django.contrib import admin
from .models import *
admin.site.register(Book) # 表名
如何将django后台的表名改成中文的
- 进入模型层
- 点进去
AbstractUser源码里面 ,修改verbose_name_plural成中文名称即可。
class Meta:
verbose_name = _("user")
verbose_name_plural = _("users")
abstract = True

# 修改成中文
class Book(models.Model):
name = models.CharField(max_length=32, verbose_name="图书名称") # 这里也是后台字段显示成中文
price = models.IntegerField(verbose_name="图书价格")
publish = models.CharField(max_length=32, verbose_name="出版社")
class Meta:
db_table = "book" # 这里是修改写入到数据库的表名
verbose_name_plural = "图书" # 这里是修改后台站点管理的名称


如何将app01(即你自己的app名称)改成中文的

# 去你的app apps.py里面
# 添加verbose_name = 想要的名称即可
from django.apps import AppConfig
class App01Config(AppConfig):
default_auto_field = "django.db.models.BigAutoField"
name = "app01"
verbose_name = "图书管理" # 修改这个即可

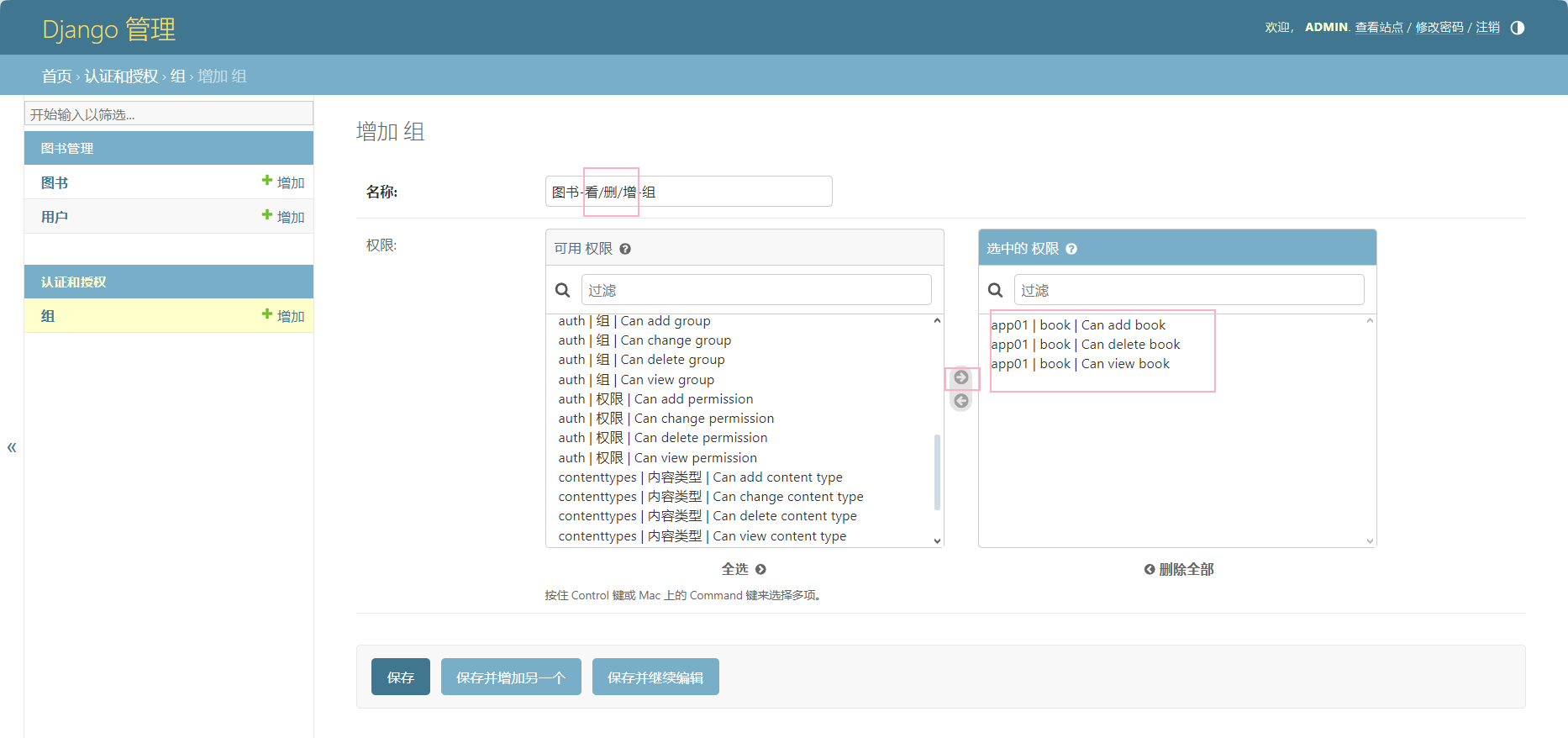
增加组
组就是rbac里面的多对多第三张表

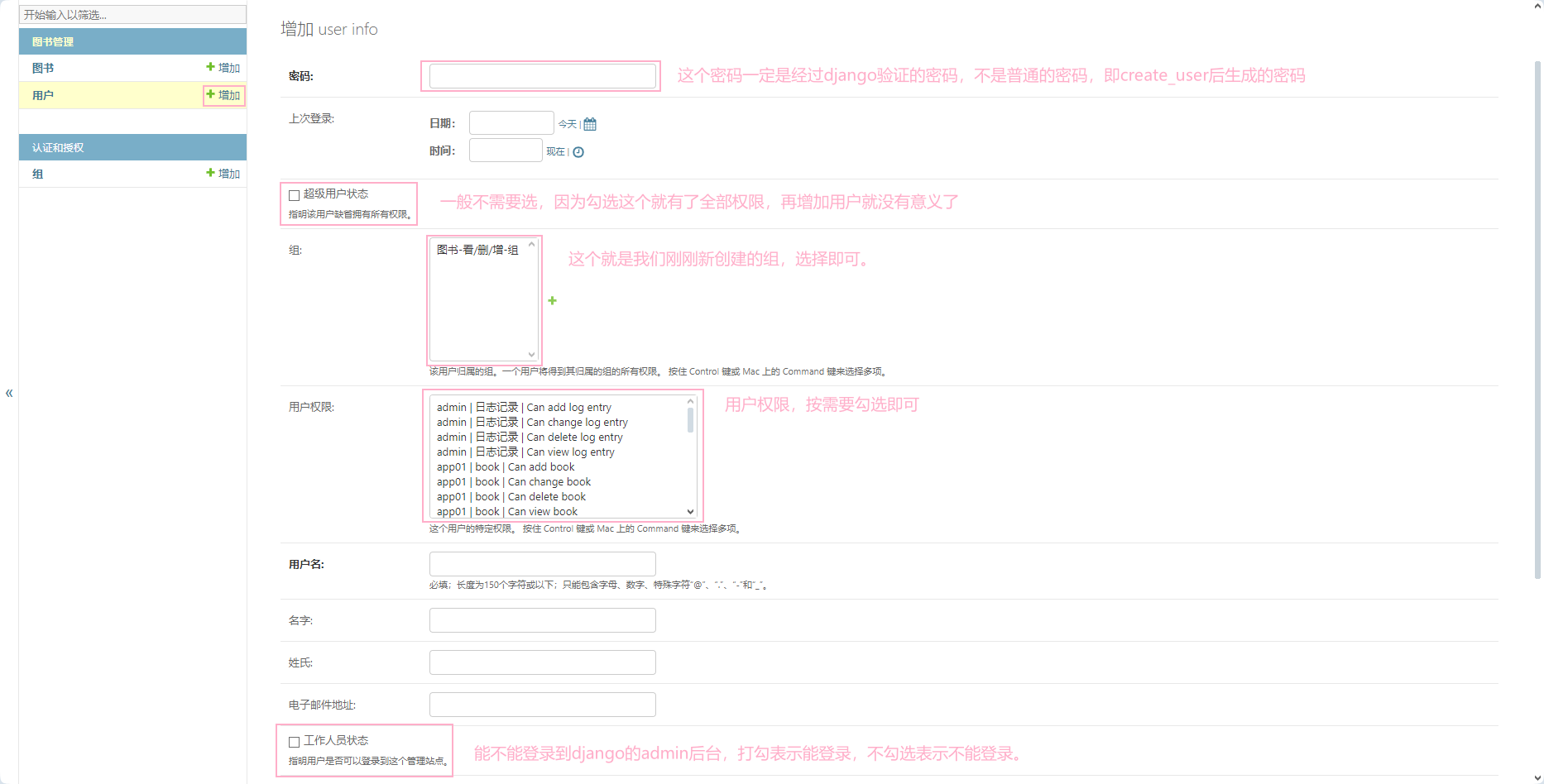
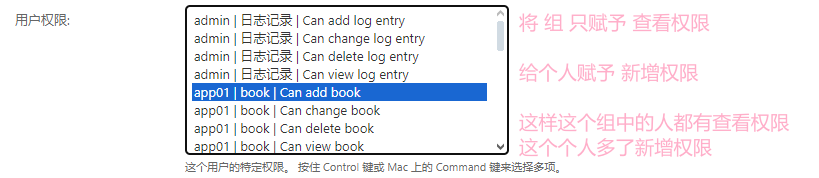
增加用户



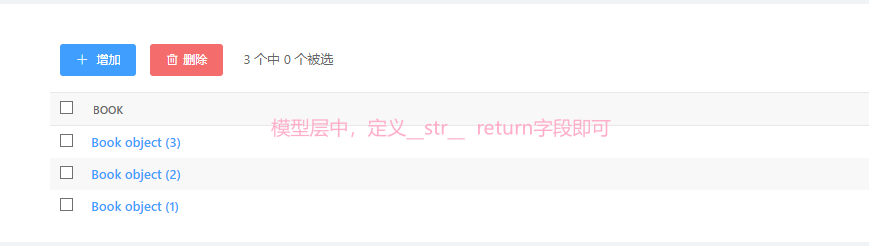
修改对象在后台的显示效果

class Book(models.Model):
name = models.CharField(max_length=32, verbose_name="图书名称")
price = models.IntegerField(verbose_name="图书价格")
publish = models.CharField(max_length=32, verbose_name="出版社")
class Meta:
db_table = "book"
verbose_name_plural = "图书"
def __str__(self):
return self.name

将显示名称改成中文
verbose_name = "" # 模型层字段中添加

修改app的的名称在后台显示中文
# 进入到你的app下,点击apps,然后添加
verbose_name = "名称"
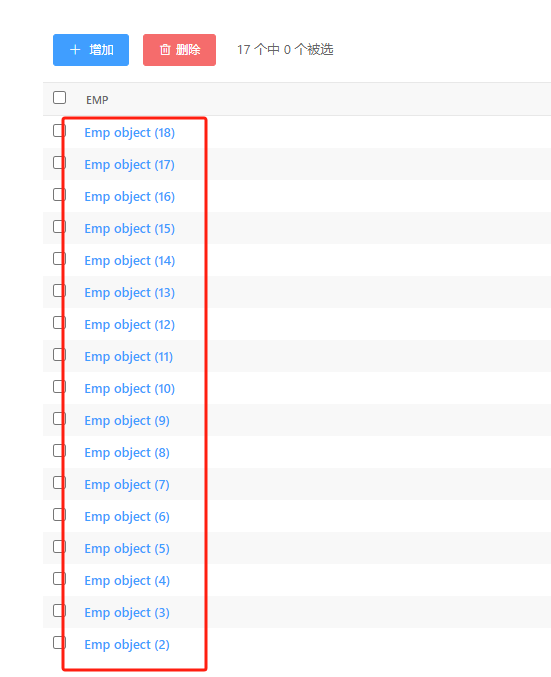
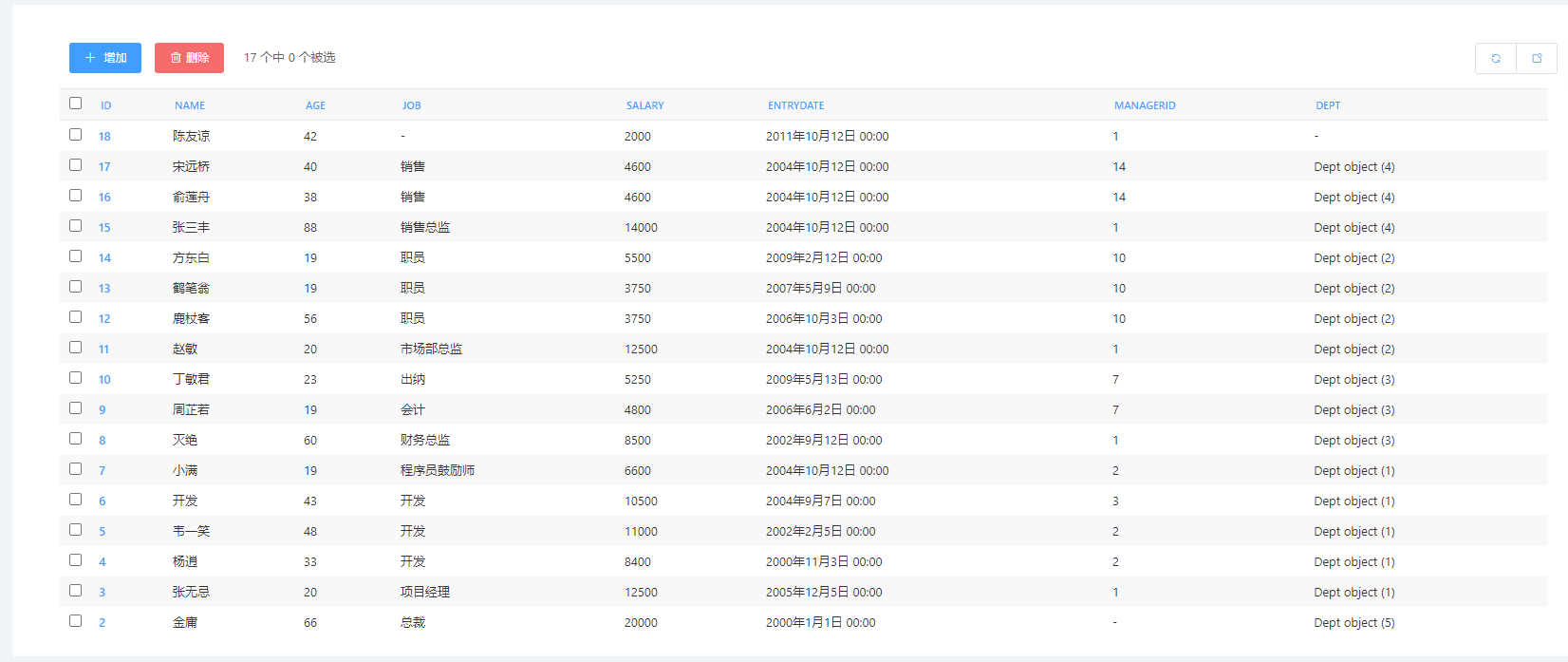
显示对象的详细信息 list_display
# 1. 忘记之前的 admin.site.register(表名) 就是删除或者注释掉
# 2. 使用新的方式注册到后台
from django.contrib import admin
from .models import *
@admin.register(Emp)
class EmpAdmin(admin.ModelAdmin):
list_display = ["id", "name"] # 这里填写需要显示的字段名称
# 如果要显示全部表名,更优雅的写法 👇
[field.name for field in Emp._meta.get_fields()]

生成全部表明到后台
from django.contrib import admin
from .models import *
@admin.register(Emp)
class EmpAdmin(admin.ModelAdmin):
list_display = [field.name for field in Emp._meta.get_fields()]

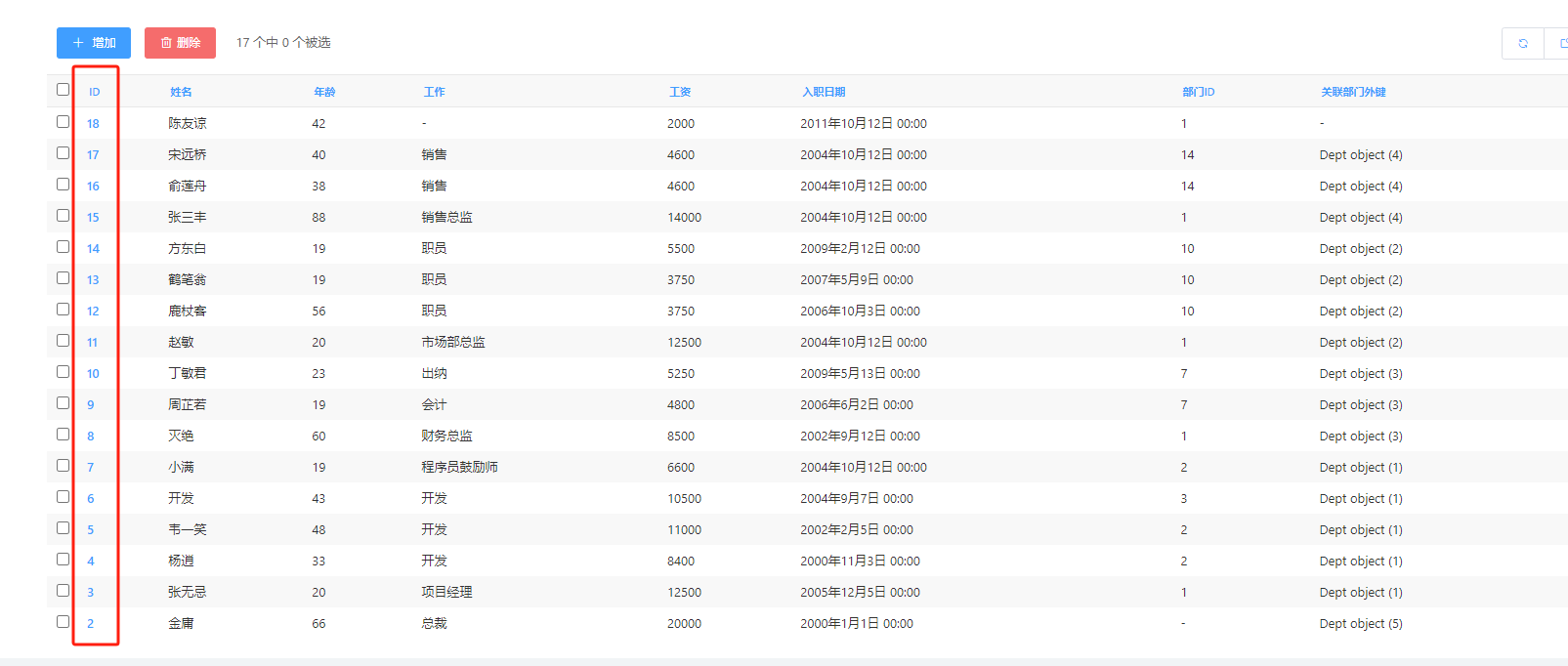
排序,默认是降序,我需要升序 ordering = ['id'] 字段
# 员工表
@admin.register(Emp)
class EmpAdmin(admin.ModelAdmin):
ordering = ["id"] # 指定这个即可
list_display = [field.name for field in Emp._meta.get_fields()]

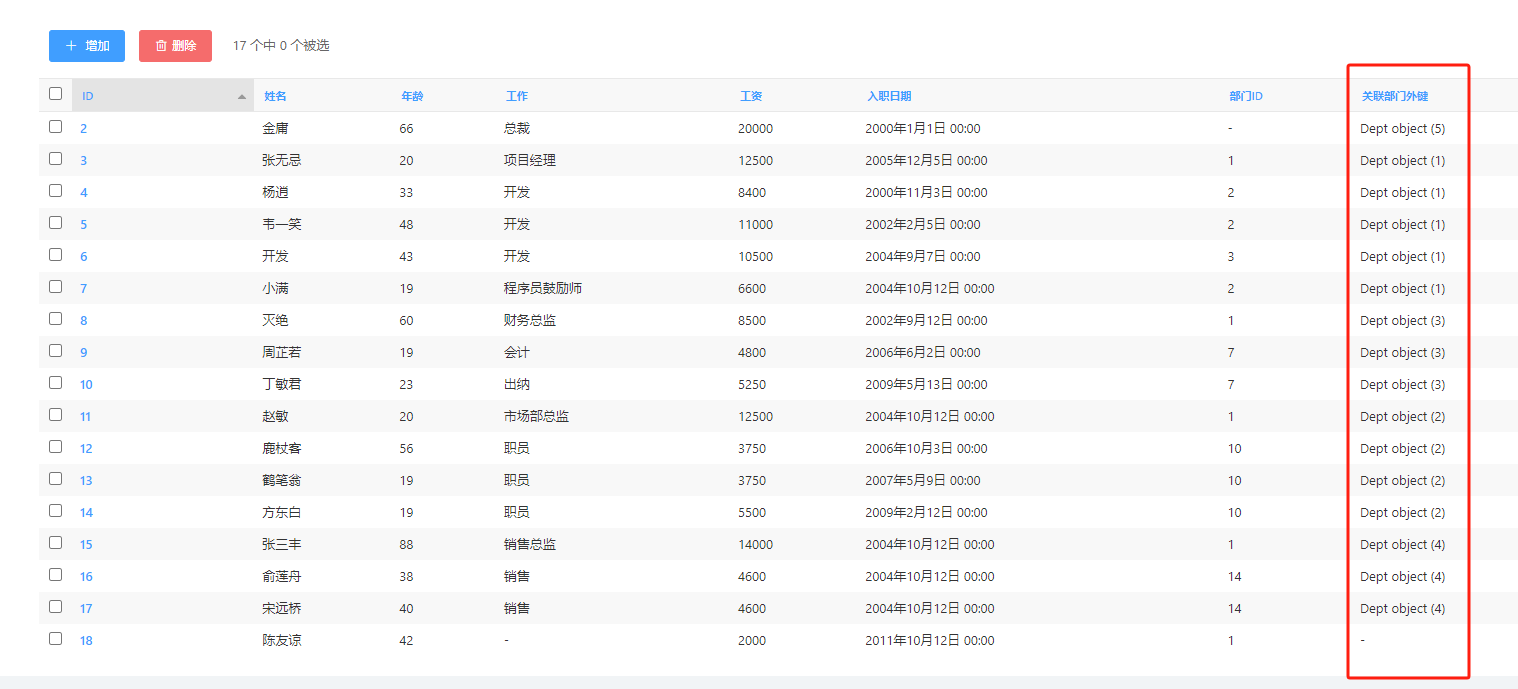
如何修改外键显示内容

# 员工表
@admin.register(Emp)
class EmpAdmin(admin.ModelAdmin):
ordering = ["id"] # 指定这个即可
list_display = [field.name for field in Emp._meta.get_fields()] # 全部字段 外键是最后一个
list_display.pop() # pop掉最后一个
list_display += ['xxx'] # 然后加上我们自定义的
print(list_display) # ['id', 'name', 'age', 'job', 'salary', 'entrydate', 'managerid', 'dept'] 这个 dept 就是外键
def xxx(self,obj):
return obj.dept.name if obj.dept else None
xxx.short_description = "部门"
本文作者:小满三岁啦
本文链接:https://www.cnblogs.com/ccsvip/p/18090687
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步