校友会小程序开发笔记二十六:自定义组件的设计与实现
功能说明
一轮密集的校友会小程序开发下来,发现有很多东西是复用的,可以抽象出来,
正好小程序提供了这种抽象的方法和能力
于是我将校友录小程序页面内的功能模块抽象成自定义组件,
以便在不同的校友录小程序页面中重复使用;
同时还有一个更大的好处:将复杂的校友会小程序页面拆分成多个低耦合的模块,有助于代码维护。
自定义校友录小程序组件在使用时与基础组件非常相似。
一些需要注意的细节:
- 因为 WXML 节点标签名只能是小写字母、中划线和下划线的组合,所以自定义校友录小程序组件的标签名也只能包含这些字符。
- 自定义校友录小程序组件也是可以引用自定义组件的,引用方法类似于页面引用自定义组件的方式(使用
usingComponents字段)。 - 自定义校友录小程序组件和页面所在项目根目录名不能以“wx-”为前缀,否则会报错。
注意,是否在校友录小程序页面文件中使用 usingComponents 会使得页面的 this 对象的原型稍有差异,包括:
- 使用
usingComponents页面的原型与不使用时不一致,即Object.getPrototypeOf(this)结果不同。 - 使用
usingComponents时会多一些方法,如selectComponent。 - 出于性能考虑,使用
usingComponents时,setData内容不会被直接深复制,即this.setData({ field: obj })后this.data.field === obj。(深复制会在这个值被组件间传递时发生。)
如果校友录小程序页面比较复杂,新增或删除 usingComponents 定义段时建议重新测试一下。
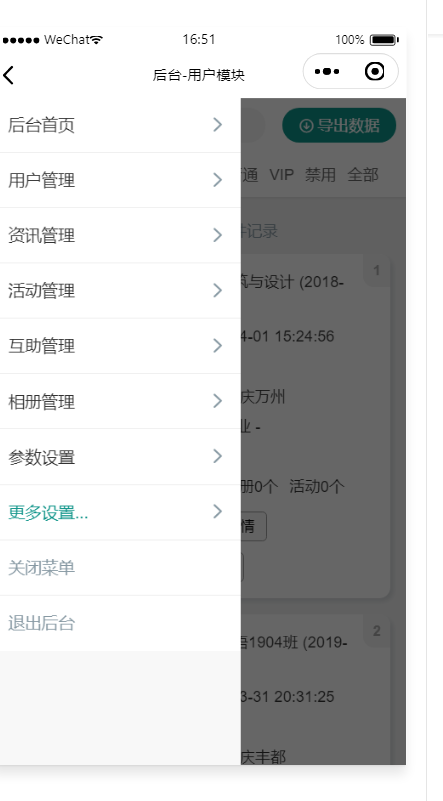
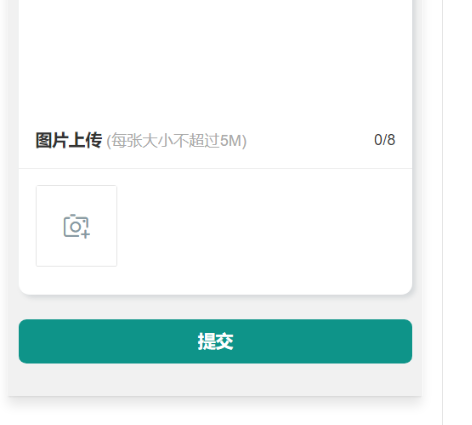
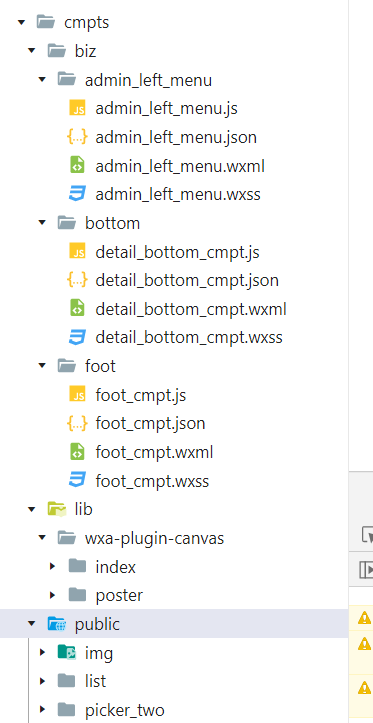
总结下来我们有校友评论组件,通用校友列表组件,校友图像上传组件,校友详情页面组件,Footer组件,校友会后台侧边组件等大的组件模块
UI设计



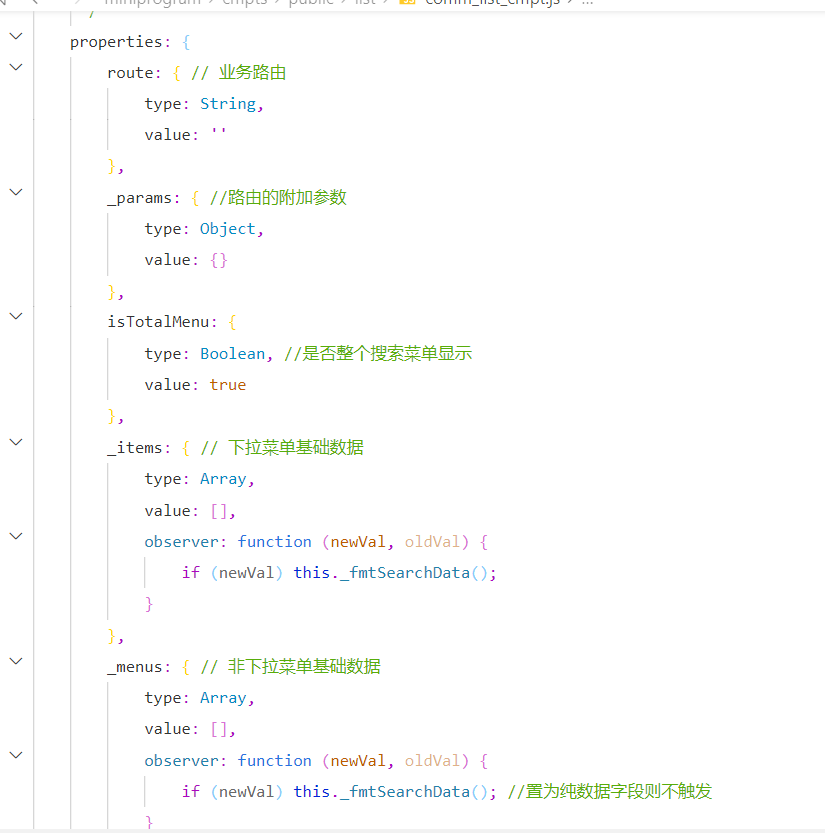
前端代码逻辑

后端代码逻辑

作者交流微信:cclinux0730
项目代码GIT: https://github.com/ccliqi/CC-almni



 浙公网安备 33010602011771号
浙公网安备 33010602011771号