AJAX
什么是 AJAX
AJAX(Asynchronous JavaScript and XML,异步 JavaScript 和 XML,中文读音:”阿贾克斯 ”) 是 一种 Web 交互的新方法
AJAX 这个概念是 Jesse James Garrett (AJAX之父) 于2005年2月提出,它并不是一门新的语言或技术,它实际上是几项已有的技术按一定的方式组合在一起共同的协作中发挥各自的作用,它包含:
- 使用 XHTML 和 CSS 标准化呈现
- 使用 DOM 实现动态显示和交互
- 使用 XML 和 XSLT 进行数据交换与处理
- 使用 XMLHttpRequest 进行异步数据读取
- 使用 JavaScripte 绑定和处理所有数据
AJAX 技术的理解
AJAX技术包含了 JavaScript、XML、CSS、XSTL、DOM、HTML/XHTML 和XMLHttpRequest 七种技术,所以 AJAX 就像是粘合剂把七种技术整合到一起,从而发挥各个技术的优势
老技术 新思想
AJAX 的五大特点
- 无需刷新页面就可改变页面内容,减少用户等待时间 (最大特点)
- 改善表单验证方式,不再需要打开新页面,也不再需要将整个页面数据提交
- 按需获取数据,每次只从服务器端获取需要的数据
- 读取外部数据,进行数据处理整合
- 异步与服务器进行交互,在交互过程中用户无需等待,仍可继续操作
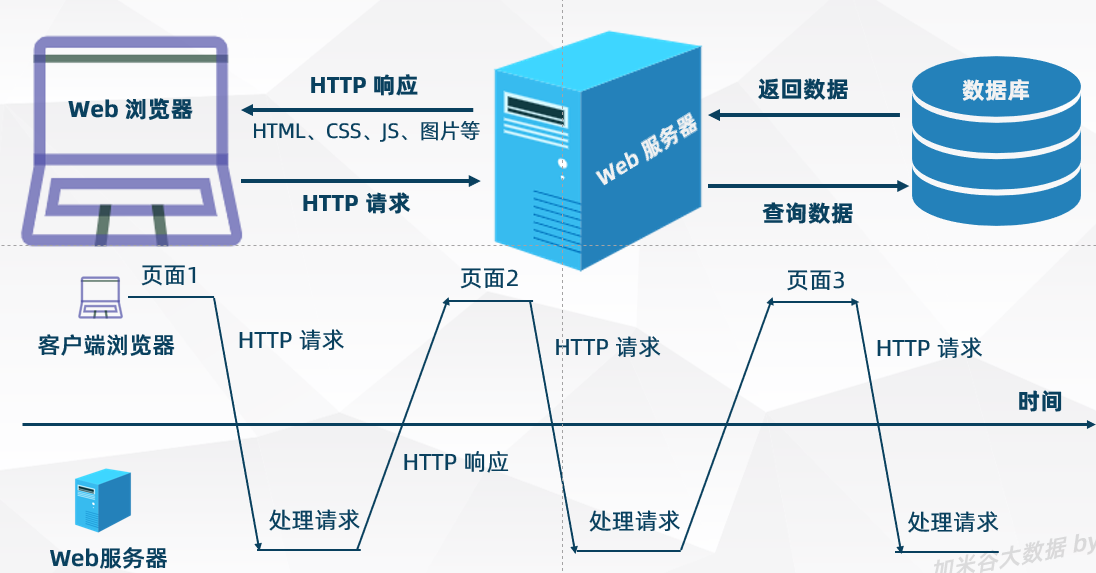
传统 Web 交互方式

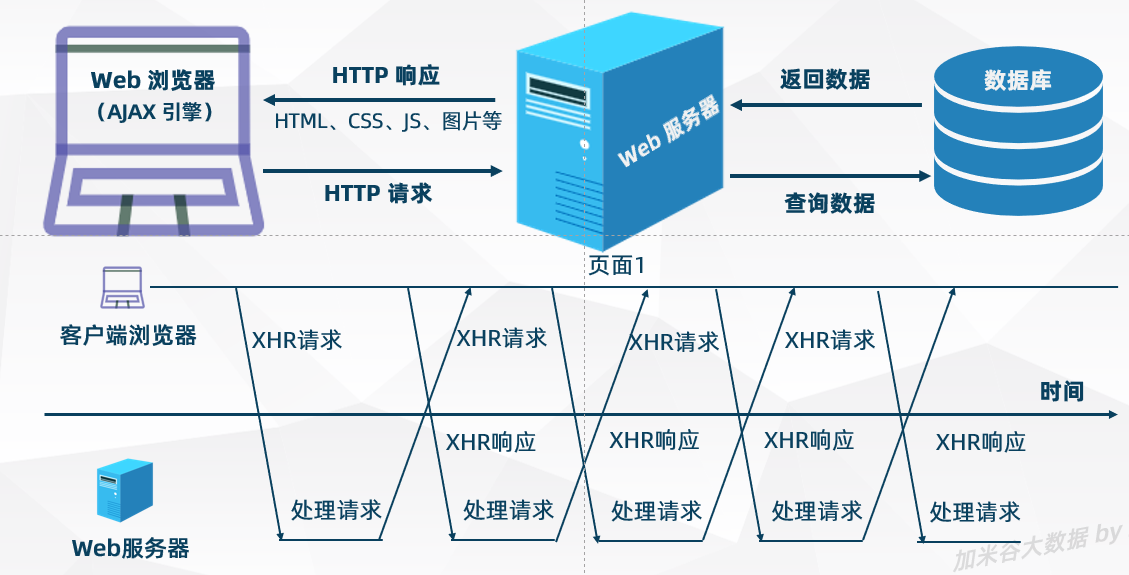
AJAX 交互方式

AJAX 与传统 Web 区别
AJAX 交互
- XHR 请求的是数据而不是整个页面(即服务器响应的是数据,不需要跳转页面)
- XHR 请求支持异步操作(即可以连续向服务器发送请求)
传统 Web 交互
- HTTP 请求的是整个页面(即服务器响应的是页面,需要跳转页面)
- HTTP 请求不支持异步操作(即必须等待服务器响应页面后,才能继续发送下一个 HTTP 请求)
AJAX 的四大优势
按需获取数据(核心)
大大降低了数据的实际读取量。传统的Web中,服务器的每次响应都是一个完整的页面;而基于AJAX技术的Web中,服务器的响应只是必须更新的数据
无需刷新页面
通过异步发送请求,避免了频繁刷新页面,从而减少了用户的等待时间,提供给用户一种连续的体验
节约网络带宽
AJAX 技术可以将传统的服务器的工作转嫁到客户端,从而减轻服务器和带宽的负担,节约空间和带宽
基于标准化技术
几乎所有浏览器都支持这种技术,无须下载插件或虚拟机程序
AJAX 开发五个步骤
- 建立 XMLHttpRequest 对象(简称 XHR 对象)
- 设置获取 Web 服务器数据的回调函数
- 使用 open() 方法与 Web 服务器建立网络连接
- 使用 send() 方法向 Web 服务器发送 XHR 请求
- 在回调函数中接收 Web 服务器返回的数据
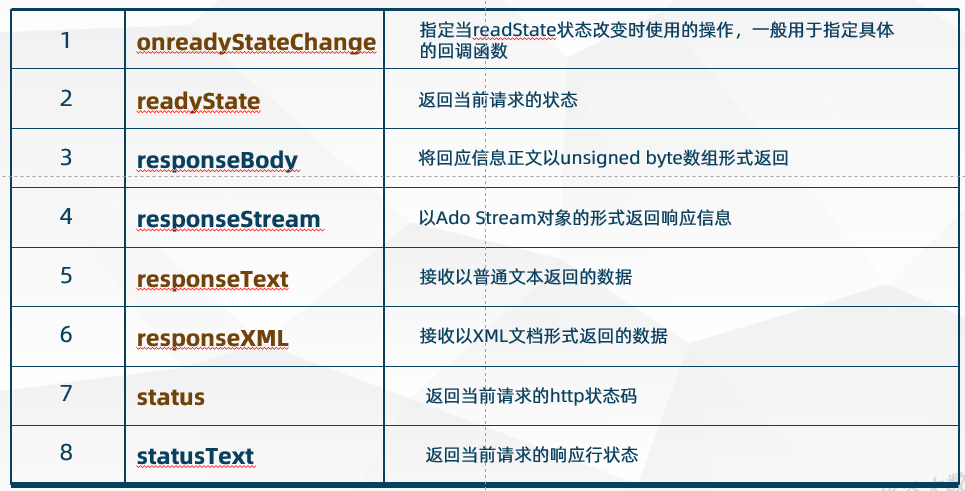
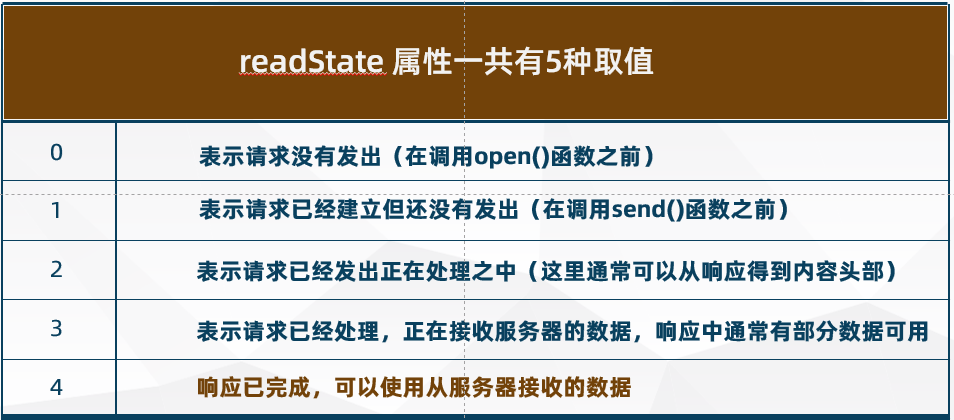
XMLHttpRequest 对象属性
在 XMLHttpRequest 对象中定义了许多属性,要想使用此对象就需要首先了解这些属性的作用


jQuery AJAX
由于 JavaScript 开发 AJAX 步骤太繁琐了,jQuery 同样提供了对 AJAX 的良好封装,大大简化了直接使用 JavaScript 开发AJAX 的困难,而且也不用考虑开发AJAX 的浏览器的兼容性问题
jQuery AJAX 封装 6 个方法简化 AJAX 开发
- ajax 方法
- get 方法
- post 方法
- load 方法
- getScript 方法
- getJSON 方法(推荐)
get 方法
使用 get 方式从服务器端获取数据
格式:get( url, [data], [callback])
参数说明:
- url:要载入的远程 url 地址(必选参数)
- data:发送至服务器的 key/value 数据(可选参数)
- callback:载入成功的回调函数(可选参数
$.get("user", {"id":"zhangsan"},
function(data) {
//解析获取的数据
});
post 方法
使用 post 方式从服务器端获取数据
格式:post(url,[data],[callback])
参数说明:
- url:要载入的远程 url 地址(必选参数)
- data:发送至服务器的 key/value 数据(可选参数)
- callback:载入成功的回调函数(可选参数)
$.post("user", {"id":"zhangsan"},
function(data) {
//解析获取的数据
});
getJSON 方法
使用 getJSON 方式从服务器端获取 JSON 格式数据
参数说明:
- url:要载入的远程 url 地址(必选参数)
- data:发送至服务器的 key/value 数据(可选参数)
- callback:载入成功的回调函数(可选参数)
$.getJSON("user", {"id":"zhangsan"},
function(data) {
//解析获取的 JSON 格式数据
});
ajax 方法
- jQuery 封装 AJAX 的最底层方法,可以处理任何简单或复杂的 ajax 请求
- 该方法只有一个参数,包含各配置及回调函数信息
处理复杂的 AJAX 请求时,jQuery 使用 jQuery.ajax() 方法进行处理
$.ajax({
url: “user/login”, //请求url地址
dataType: “json”, //返回格式为json
async: true, //请求是否异步(默认为异步)
data: { "id": "value" }, //参数值
type: "GET", //请求方式
beforeSend: function() {
//请求前的处理
},
success: function(req) {
//请求成功时处理
},
complete: function() {
//请求完成的处理
},
error: function() {
//请求出错处理
}
});
AJAX 常见功能实现
- 异步表单验证
- 级联下拉列表
- SPA 单页面开发
- 动态刷新部分页面



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现