React 生命周期函数
React 生命周期

React 生命周期
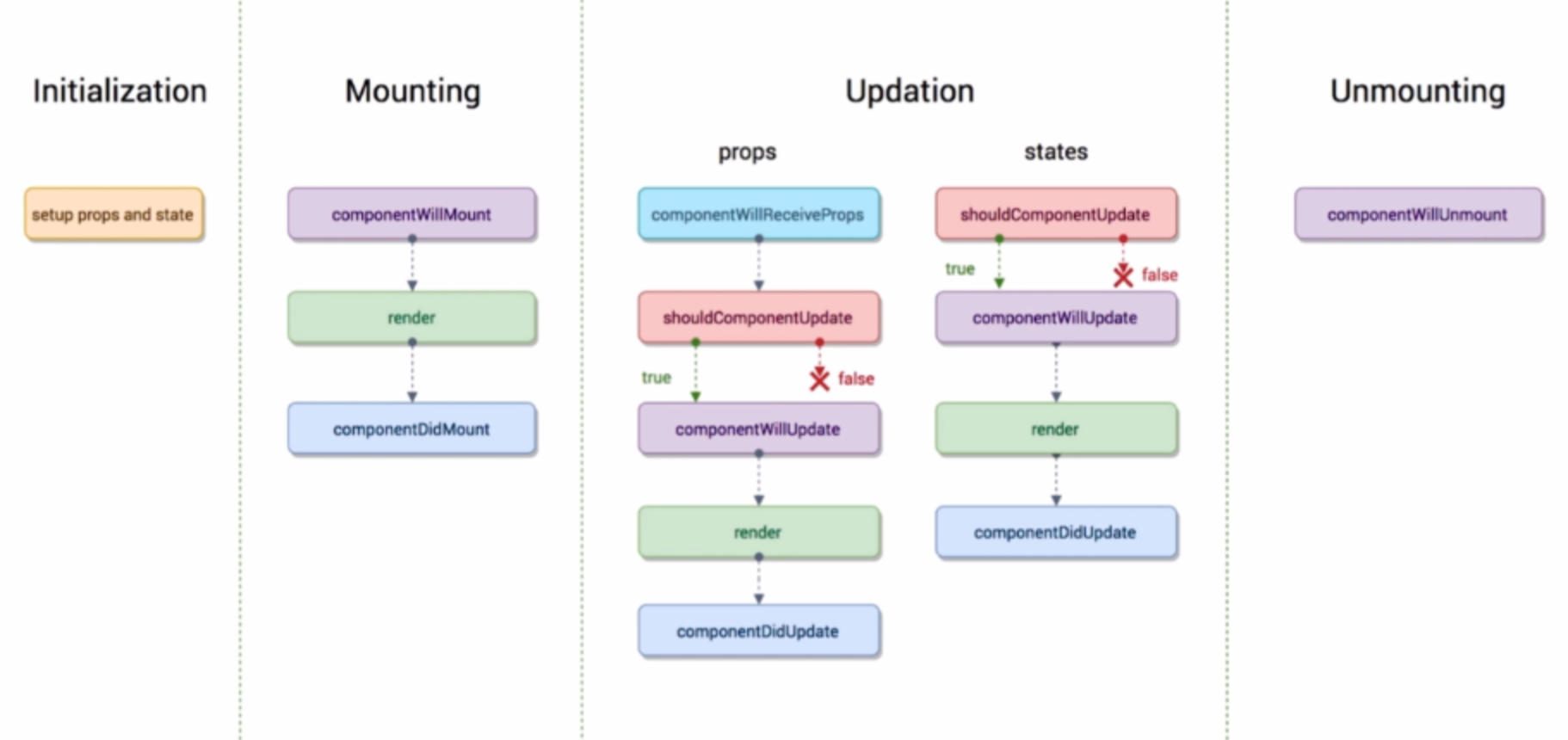
1. 初始化 initialization
在 consructor() 里面初始化 Props 和 State 属性。
2. 挂载 Mounting
- componentWillMount() : 组件即将被挂载到页面之前的时刻自动执行,早于 render(),(只会在第一次挂载的时候执行)
- render(): 将组件挂载到页面
- componentDidMount() : 组件挂载到页面之后执行,(只会在第一次挂载的时候执行)
3. 更新 Updateing
- componentWillReceiveProps(): 在组件从父组件接收到新的 props 的时候,只要父组件的render函数被重新执行了,这个生命周期函数就会调用。在初始化渲染的时候,该方法不会调用。
- shouldComponentUpdate(): 在接收到新的props 或者 state,将要渲染之前调用。该方法在初始化渲染的时候不会调用,函数最后必须返回 return true 或 return false, 来控制组件是否继续执行后面的生命周期函数(render)。利用这个生命周期函数可以强制关闭不需要更新的子组件来提升渲染性能。注意,此方法仅作为性能优化的方式而存在。不要企图依靠此方法来“阻止”渲染,因为这可能会产生其他问题。
- componentWillUpdate(): 在接收到新的props 或者 state 之前立刻调用。在初始化渲染的时候该方法不会被调用。如果 shouldComponentUpdate 返回false,则不会执行
- render():将组件更新到页面
- componentDidUpdate() : 在组件的更新已经同步到 DOM 中之后立刻被调用。该方法不会在初始化渲染的时候调用。
4. 移除 Unmounting
- componentWillUnmount: 在组件从DOM 中移除的时候立刻被调用。
5. 注意
- render()也是生命周期函数,而constructor()并不是生命周期函数。
- 组件中必须有render()函数,其他的所有生命周期函数都可以不写。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构