console 命令进行 JS 调试的灵活用法
1.console.log() 占位符
console.log 支持的占位符包括:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o):
console.log('字符串: %s, 整数: %d, 浮点数: %f, 对象: %o', '哈哈哈', 666, 6.66, {name: 'cedric'}); // 字符串: 哈哈哈, 整数: 666, 浮点数: 6.66, 对象: {name: "cedric"}
2.console.log() 添加 css 样式
console.log('%c这句话含css样式', 'color: #fff; background-color: #6666ff; padding: 8px 16px; border-radius: 6px');

3.显示不同信息
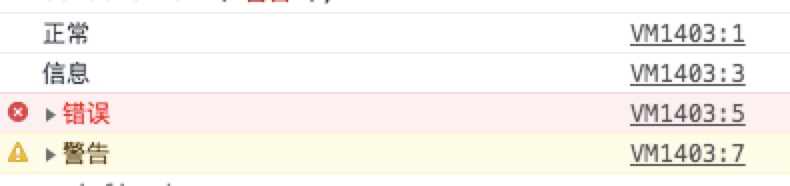
console.log('正常');
console.info('信息');
console.error('错误');
console.warn('警告');

4. console.dir()
打印对象,不常用
5. console.table()
打印表格
6. 分组显示
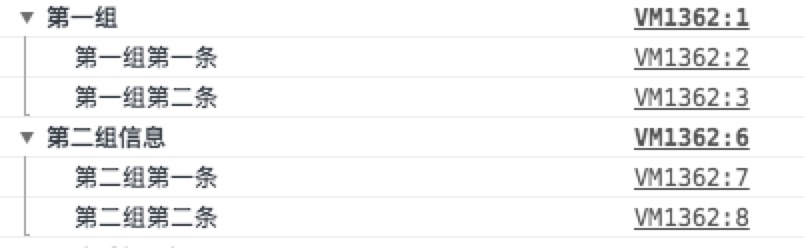
console.group("第一组");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();

7. console.trace() 追踪函数的调用轨迹。
foo();
function foo() {
function bar() {
console.trace();
}
bar();
}
打印结果:

8. console.time()和console.timeEnd() 显示代码运行时间
console.time("代码运行时间");
for(var i=0;i<100000;i++){ }
console.timeEnd("代码运行时间");
打印结果:
代码运行时间: 3.316162109375ms
分类:
JavaScript
标签:
JavaScript







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构