微信小程序之页面传值(路由、页面栈、globalData、缓存)
1. 通过url带参数传递
1.1 固定参数传递
例如,从 list 页面到 detail 页面, 传递一个或多个固定值
list页面传值:
<!--pages/list/list.js-->
<navigator url="../detail/detail?id=1&name=名称">点此进入 detail</navigator>
detail页面取值:
<!--pages/detail/detail.js-->
onLoad: function (options) {
this.setData({
detail_id: options.id,
detail_name: options.name
})
}
1.2 从列表取值
从列表页进入详情页时,需要传递列表被点击项目的 id 至详情页,方法:
在列表页通过data-id='{{item.id}}'给各个项目绑定一个 id ;
在详情页通过 onload 拿到 id;
列表页:
<!--pages/list/list.js-->
<view class="list" >
<view class='box' wx:for='{{list}}' wx:key='{{index}}' data-id='{{item.id}}' bindtap='goDetail'>
<image src='{{item.img}}'></image>
<view class='tip'>
<text>{{item.title}}</text>
<text class='price'>¥{{item.price}}</text>
</view>
</view>
</view>
// 进入详情页时 传递 id
goDetail (e) {
console.log(e.currentTarget.dataset.id),
wx.navigateTo({
url: `/pages/detail/detail?id=${e.currentTarget.dataset.id}`,
})
}
详情页:
// pages/detail/detail.js
Page({
data: {
detail: {},
loading: true
},
onLoad: function (options) {
this.loadDetail(options.id); // 拿到列表页传过来的 id
console.log(options.id)
},
loadDetail (id) {
wx.showLoading({
title: '详情加载中...',
})
wx.request({
url: 'http://10.0.1.109:3000/list',
success: (res) => {
console.log(res.data.cityList);
let thisPlace = res.data.cityList.filter((val) => val.id == id)
console.log(thisPlace)
this.setData({
detail: thisPlace[0],
loading: false
});
console.log(this.data.detail)
wx.hideLoading();
}
})
},
})
2. 通过页面栈传值
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
注意:
- 不要尝试修改页面栈,会导致路由以及页面状态错误。
- 不要在 App.onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
页面栈应用
例如,在首页 index 进入列表页 list,再进入详情页 detail 后,如果需要能从detail页一键返回到index页,并且传值给index页,这里就可以用页面栈来实现。
首页:
<!--index.wxml-->
<view>{{tag}}</view>
//index.js
Page({
data: {
tag: ''
}
})
详情页:
返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
<!-- pages/detail/detail.wxml-->
<view bindtap='backToIndex'> 点此返回首页 </view>
// pages/detail/detail.js
Page({
data: {
tag: '土豆'
},
backToIndex () {
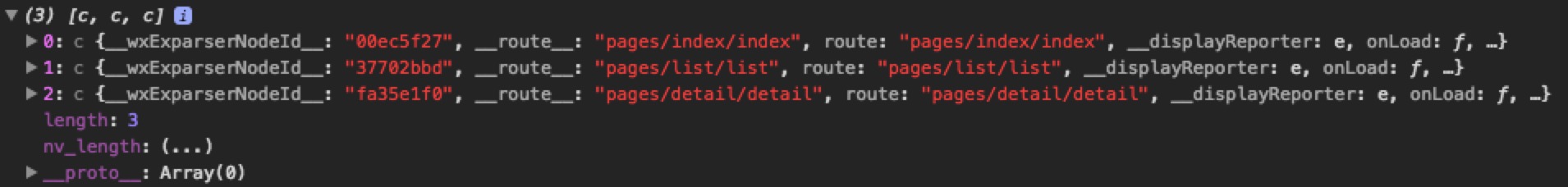
let pages = getCurrentPages() // 获取页面栈,pages为一个数组,里面存储了从首页到当前页的所有页面,如下图所示
console.log(pages)
let tag = this.data.tag // 拿到当前页的tag
wx.navigateBack({
delta: 2,
success () {
pages[0].setData({
tag: tag // 将当前detail页的tag赋值给首页index中的tag
})
}
})
},
})
console.log(pages) 打印值:

3. 通过globalData
在 app.js 中定义全局变量
globalData:{
name: '姓名'
}
在其他页面可以取到全局变量
let app = getApp();
console.log(app.globalData.userInfo) // 姓名
4. 通过 缓存 setStorage
5. input 搜索传值
bindinput: 键盘输入时触发,event.detail = {value, cursor, keyCode},keyCode 为键值bindconfirm: 点击完成按钮时触发,event.detail =
<!--/pages/search/search.wxml-->
<view class='search'>
<image src='/images/search.png'></image>
<input placeholder='Find your favourite food' auto-focus bindinput="bindKeyInput" bindconfirm='goSearch' ></input>
<text bindtap='goSearch'>搜索</text>
</view>
// pages/search/search.js
Page({
data: {
inputValue: ''
},
bindKeyInput(e) {
this.setData({
inputValue: e.detail.value
})
console.log(this.data.inputValue)
},
// 进入搜索结果页 -> list
goSearch() {
let content = this.data.inputValue
if (!content) {
console.log('内容为空')
return
}
wx.navigateTo({
url: `/pages/list/list?content=${content}`,
})
}
})


