Vuex知识汇总
vuex的五大核心
state:存放公共数据/状态;getter:vuex独有的计算属性 ,获取state⾥⾯的状态,并且可以对数据进⾏处理之后在返回;
mutations:修改state⾥⾯的数据,只能进⾏同步的操作;
action:异步操作,触发mutation函数从而修改state里的数据;
module:将store分割成模块,每个模块里都有state,mutation,active,getter,当项目比较大时,可以分成很多的模块。
四大辅助函数
mapState
我们可以使用mapState辅助函数帮助我们生成计算属性
import { mapState } from "vuex";
computed: {
...mapState(["num", "msg"])
},
mapGetters
mapGetters辅助函数将store中的getters映射到局部计算属性,与state类似
import { mapGetters } from "vuex";
computed: {
...mapGetters({
getMsg: "getMsg",
}),
},
mapMutations
mapMutations是mutation的辅助函数,用于在组件中映射mutation内的方法,以便在该组件中直接使用mutation里的方法
import { mapMutations } from "vuex";
methods: {
// 点击事件
add(num) {
// 辅助函数
this.addNum(num);
}
...mapMutations(["addNum"])
}),
},
mapActions
操作action辅助函数
import { mapActions } from "vuex";
methods: {
addActions() {
this.changeNum();
},
...mapActions({
changeNum: "changeNum",
}),
},
mapState和mapGetter的使用只能在computed计算属性中,mapMutations和mapActions使用的时候只能在methods中调用
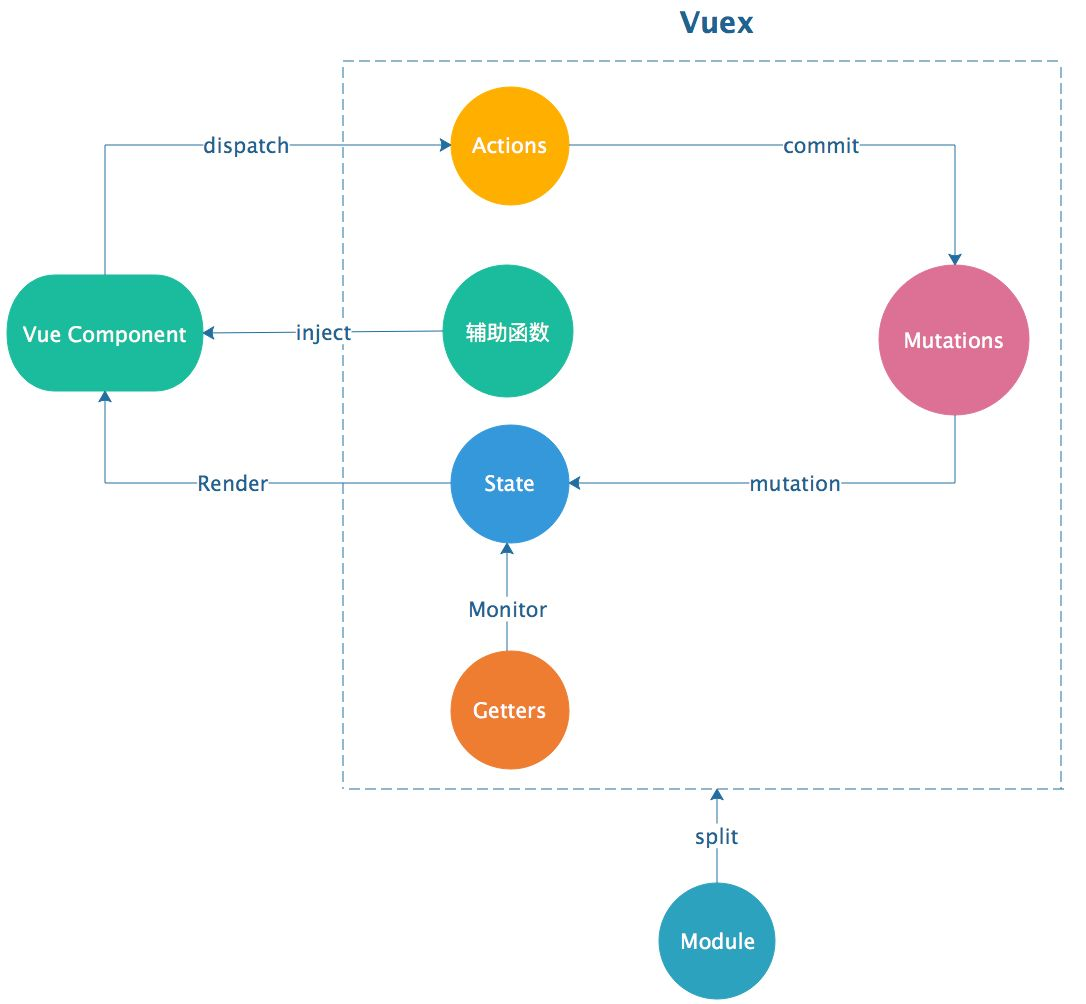
vuex工作流程
- 客户端操作事件,dispatch调用一个action
- 对应的action处理参数,比如接口/逻辑操作/传值/commit一个type类型
- mutation接收一个type类型触发对应的函数,修改state的值
- state更改后对应的view视图在render的作用下重新渲染






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异