一步一步在 Blazor 里使用 npm
Blazor 目前不支持 node 语法,所以无法直接使用 node 包;所以需要再用 js 封装一层。
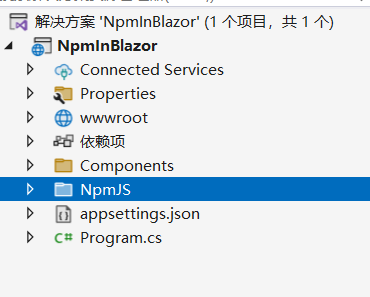
1,先给 npm 建个目录 “NpmJS” ,因为 node 无法直接当作 js 使用,所以这个目录不需要建在 wwwroot 下,反而方便 csproj 管理

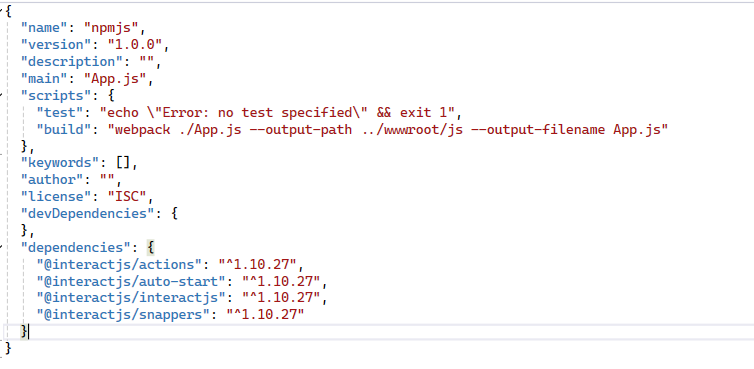
2,创建 node 项目,建议直接用 npm init 命令创建, vs 自带的管理器并不好用

build 命令把入口文件输出到 wwwroot 下
3,打包需要 webpack,如果没装就装一下
npm install webpack webpack-cli --save-dev
再配置一下 webpack.config.js
module.exports = { /* 用到 style-loader 和 css-loader */ module: { rules: [ { test: /\.css$/i, use: ['style-loader', 'css-loader'], }, ] }, mode: 'none' // 设置mode development为开发环境,production为生产环境 }
4,封装 node 包,给 blazor 使用
import interactjs from "@interactjs/interactjs" window.helloword = () => { console.info("helloword", interactjs); prompt("wow"); }
环境都配置完后,可以在入口文件里封装 node 方法了。
因为 webpack 打包出来的 js 都是闭包,所以封装的方法要被 blazor 使用,必须把 js 方法挂在 window 下。export 的写法在这里无效
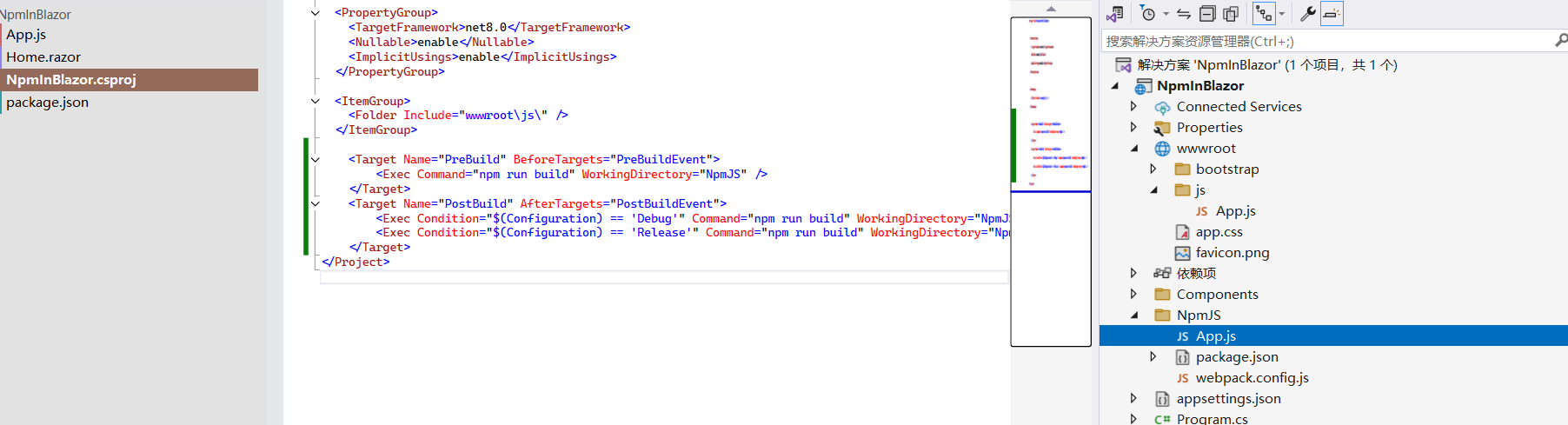
5,配置 csproj ,如果你希望编译项目时自动打包 node,就需要在 csproj 里配置编译事件
<Target Name="PreBuild" BeforeTargets="PreBuildEvent"> <Exec Command="npm run build" WorkingDirectory="NpmJS" /> </Target> <Target Name="PostBuild" AfterTargets="PostBuildEvent"> <Exec Condition="$(Configuration) == 'Debug'" Command="npm run build" WorkingDirectory="NpmJS" /> <Exec Condition="$(Configuration) == 'Release'" Command="npm run build" WorkingDirectory="NpmJS" /> </Target>
这样每次编译时,NpmJS 下的 App.js 就会被打包到 wwwroot/js 下;使用时,在 razor 里直接按正常的 js 引入即可








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构