OpenGL快速入门掌握相关概念
本文的目录
1 图形API简介
2 图形API能够解决的问题
3 图形API的学习目标
4 OpenGL中需要掌握的专业名词
5 OpenGL需要了解的坐标系
6 图形/图片从文件渲染到屏幕过程解析
7 推荐OpenGL的蓝宝书和红宝书
一 图形API简介
OpenGL(OpenGL Graphics Library)是一个跨编程语言、跨平台的编程图形程序接口,它将计算机的资源抽象成为一个个OpenGL对象,对这些资源的操作抽象为一个个OpenGL指令。那么OpenGL的跨平台是如何做到的呢?其一是与系统无关:OpenGL只是定义与图形绘制相关的API,而不管系统如何使用这些API。一个显而易见的例子就是窗口,如果只是用纯粹的OpenGL函数,基本上没办法实现展示的效果,因为OpenGL没有定义如何将绘图得到的结果展示到显示屏或者打印机上,这部分显示牵扯到具体的操作系统。也就是说,OpenGL的实现是具体的操作系统做的。其二是与硬件无关:OpenGL只定义API的形式,而没有给定实现的细节,这样就允许不同的硬件根据各自的细节实现这些API。
OpenGL ES(OpenGL for Embedded Systems)是OpenGL三维图形API的子集,针对手机、PAD和游戏主机等嵌入式设备而设计,去除了许多不必要和性能较低的API接口。作为iOS开发者一般使用的就是OpenGL ES(相对于使用OpenGL)。
DirectX是有很多API组成,DirectX并不是一个单纯的图形API,最重要的是DirectX是属于Windows上一个多媒体处理API,并不支持Windows以外的平台,所以不是跨平台框架,按照性质分类,可以分为4大部分,显示部分、声音部分、输入部分、网络部分。在游戏里见得会多一点。
Metal是苹果为游戏开发者推出的新的平台技术,该技术能够为3D图像提高10倍的渲染性能,Metal是苹果为了解决3D渲染而推出的框架。
二 辨别几个概念
1 OpenGL 与 OpenGL ES
OpenGL主要是用于PC端的图形图像渲染处理,即Mac系统、WIndows系统等。
OpenGL ES主要是用于移动端的图形图像渲染处理,即iOS系统、安卓系统等。
2 OpenGL 与 OpenCV
OpenGL主要用来做渲染,用来在屏幕上显示位图。
OpenCV主要用来做识别,比如人脸识别、身份识别、物体识别等,OpenCV的突破点是与人工智能结合。如果在项目中用到人脸识别,却发现没有使用OpenCV,很可能使用的是face++服务平台,支付宝的人脸识别和美图秀秀上的人脸识别,用的就是face++服务平台。
3 OpenGL ES 与 Metal
在2018年以前,iOS渲染部分都是基于OpenGL ES的,CoreAnimation框架、CoreGraphics框架、CoreImage框架是基于OpenGL ES来进行封装的上层框架;2018年之后,底层渲染迁移到了Metal上。
OpenGL ES毕竟是第三方框架,使用第三方框架,就很难做契合自己的项目做定制化需求,做定制化的迭代。
很多项目使用的都是OpenGL ES,因为它的跨平台性、兼容性,iOS和安卓很多项目都是使用OpenGL ES。
替换原因,首先不可能一直把非常重要的渲染核心框架使用第三方;另一方面,GPU的主要用处是进行高并发运算,做编码解码,识别等工作,而OpenGL ES只是用GPU做图形图像的渲染,浪费了GPU大量的潜能,所以基于GPU自己开发一套框架出来,更全面的使用GPU是必然趋势,相对的Metal就做了这样的入口,能够让开发者借助Metal来调度GPU做大量高并发运算。
三 图形API主要解决的问题
简单来说就是实现图形的底层渲染,比如
1 比如在iOS系统中,一个按钮、图片、视图、图层的渲染逻辑
2 在游戏开发中,游戏引擎是如何对游戏场景、游戏人物做渲染,比如Cocos-2D里面就嵌入使用了OpenGL来做渲染
3 在音视频开发中,对于视频解码后的数据需要渲染到屏幕上,就需要用到OpenGL来做,ilkplayer\kxmovie这类框架使用的都是OpenGL
4 在地图引擎,对于地图上的数据渲染
5 在动画中,动画的操作比如旋转、缩放、移动、图层特效,底层都是使用OpenGL实现的
6 对视频做特效、对图片做滤镜等操作,都是使用OpenGL实现的
7 关于离屏渲染的理解(通过从视觉的角度,当然也有其他角度)
最让人激动的是,OpenGL/OpenGL ES/Metal在任何项目中解决问题方式的本质是利用GPU芯片来高效渲染图形图像。并且图形API是iOS开发者唯一接近GPU的方式。
当然,学习OpenGL等知识,可以帮助理解CoreAnimation、CoreGraphics、CoreImage等框架,掌握从数据到屏幕渲染的那些事情,如果做的项目刚好是音视频之类的项目,那就有很好的用武之地了。
四 图形API的学习目标
OpenGL 阶段
1 熟悉图形图像API中的专有名词
2 熟悉图形图像常用处理手段,比如深度测试等
3 熟悉图形渲染流程,就是怎样显示到屏幕上的
4 熟悉API使用
OpenGL ES阶段
1 熟练掌握GLSL语法(写多了会发现很简单)
2 熟悉GLKit框架
3 OpenGL ES渲染流程
4 能通过案例灵活运用API
Metal阶段
1 熟悉Metal shading language
2 熟悉Metal kit
3 熟悉Metal渲染流程
4 能在项目中灵活运用API
五 OpenGL中专业名词解析
OpenGL上下文(context)
1 在应用程序调用任何OpenGL的指令之前,需要安排首先创建一个OpenGL的上下文。这个上下文是一个非常庞大的状态机,保存了OpenGL中的各种状态,这也是OpenGL指令执行的基础。
2 OpenGL的函数不管在哪个语言中,都是类似C语言一样的面向过程的函数,本质上都是对OpenGL上下文这个庞大状态机中的某个状态或者对象进行操作,当然你得首先把这个对象设置为当前对象。因此,通过对OpenGL指令的封装,是可以将OpenGL的相关调用封装成为一个面向对象的图形API的。
3 由于OpenGL上下文其实就是一个巨大的状态机,切换上下文往往会产生较大的开销,但是不同的绘制模块,可能需要使用完全独立的状态管理。因此,可以在应用程序中分别创建多个不同的上下文,在不同线程中使用不同的上下文,上下文之间共享纹理、缓冲区等资源。这样的方案,会比反复切换上下文,或者大量修改渲染状态,更加合理高效。
OpenGL状态机
1 状态机是理论上的一种机器,这个非常难以理解。简单理解就是用来记录属性的开和关。我们把这个状态机这么理解:状态机描述了一个对象在其生命周期内所经历的各种状态,状态间的转变,发生转变的动因,条件及转变中所执行的活动。或者说,状态机是一种行为,说明对象在其生命周期中响应事件所经历的状态序列以及对那些状态事件的响应。因此具有以下特点:(1)有记忆功能,能记住其当前的状态(2)可以接受输入,根据输入的内容和自己的原先状态,修改自己当前状态,并且可以有对应输出(3)当进入特殊状态(停机状态)的时候,便不再接受输入,停止工作。
2 类推到OpenGL中来,可以这样理解:(1)OpenGL可以记录自己的状态(如当前所使用的颜色、是否开启了混合功能等)。(2)OpenGL可以接受输入(当调用OpenGL函数的时候,实际上可以看成OpenGL在接收我们的输入),如我们调用glColor3f,则OpenGL接收到这个输入后会修改自己的“当前颜色”这个状态。(3)OpenGL可以进入停止状态,不再接受输入。在程序退出前,OpenGL总会先停止工作的。
渲染
简单的说,就是将图形图像数据通过2D空间图像的方 式,展示在屏幕上的过程。
顶点数组(VertexArray)和顶点缓冲区(VertexBuffer)
画图一般是先画好图像的骨架,然后再往骨架里面填充颜色,这对于OpenGL也是一样。顶点数据就是要画的图像的骨架,和现实中不同的是,OpenGL中的图像都是由图元组成。在OpenGL ES中,有3种类型的图元:点、线、三角形。那这些顶点数据最终是存储在哪里的呢?开发者可以选择设定函数指针,在调用绘制方法的时候,直接由内存传入顶点数据,也就是说这部分数据之前是存储在内存当中的,被称为顶点数组。而性能更高的做法是,提前分配一块显存,将顶点数据预先传入到显存当中。这部分的显存,就被称为顶点缓存区。
顶点指的是我们在绘制一个图形时,它的顶点位置数据,而这个数据可以直接存储在数组中或者将其缓存到GPU内存中。
位图 与 PNG、JPEG等格式
PNG、JPEG等格式是压缩图片,如果要将PNG图片显示在屏幕上,首先需要将PNG图片解码成位图(也就是纹理),位图的数据一般较大,比如一个120*120像素的位图,用RGBA表示,需要14400 * 4 = 57600个字节,也就是57600 * 8 = 460800位,57600B = 56.25KB。
管线 、固定管线/存储着色器
管线可以理解为工厂的流水线。比如制造肥皂块的流水线:肥皂-->肥皂水-->模具(10种)-->肥皂块。
固定管线就是,对应非常多的模具(固定着色器),直接选择哪种模具就行了。
可编程管线就是,能够自定义模具(使用GLSL语法来驱使GPU)。
着色器程序Shader
着色器程序就是给GPU调用的代码块、方法、函数;平时所说的方法、函数、代码块是给CPU调用的。
固定着色器,无非就是Apple写好的着色器程序,让开发者通过传不同的参数直接调用。
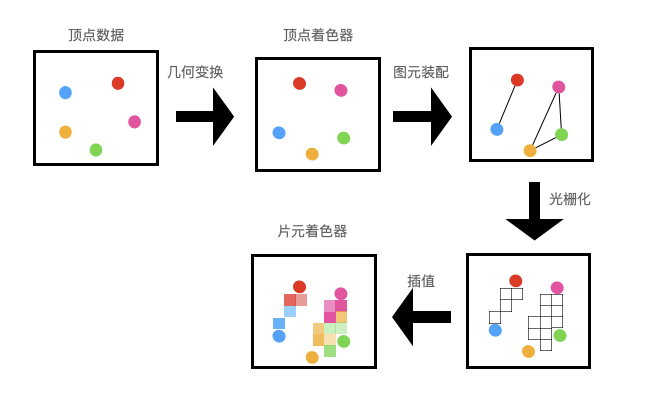
OpenGL在处理shader时,和其他编译器一样。通过编译、链接等步骤,生成了着色器程序(glProgram),着色器程序同时包含了顶点着色器和片段着色器的运算逻辑。在OpenGL进行绘制的时候,首先由顶点着色器对传入的顶点数据进行运算,在通过图元装配,将顶点转化为图元,然后进行光栅化,将图元这个矢量图形,转换为栅格化数据,最后将栅格化数据传入片段着色器中进行运算,片段着色器会对栅格化数据中的每一个像素进行运算,并决定像素的颜色。
OpenGL在实际调用绘制函数之前,还需要指定一个由shader编译成的着色器程序。常见的着色器主要有顶点着色器(VertexShader)、片段着色器(FragmentShader)/像素着色器(PixelShader)、几何着色器(GeometryShader)、曲面细分着色器(TessellationShader)。片段着色器和像素着色器只是在OpenGL和DX中的不同叫法而已。但是,直到OpenGLES3.0,依然只支持顶点着色器和片段着色器这两个最基础的着色器。
顶点着色器VertexShader
用来处理顶点相关代码,只能做三件事:(1)确定位置(2)缩放、平移、旋转,的位置换算(3)虽然手机屏幕是2D的,但是依然可以显示出3D效果,其中将3D图形数据转换为2D展示,就需要做投影换算。
片元着色器程序FragmentShader
片元其实就是像素点,片元着色器就是用来处理一个一个像素点的程序。比如一个120*120像素的位图,一共有14400个像素,就要进行14400次片元着色器程序,进行这个多次运算,对于CPU来说很难,但是对于擅长高并发运算的GPU来说就是一个小事情。
比如,对图片进行饱和度调整,其实就是片元着色器对一个一个的像素点进行修改。
GLSL(OpenGL Shading Language)
如果要自定义着色器(实际上能自定义的只有顶点着色器和片段着色器),就需要写代码,写这样代码需要的语言就是遵循OpenGL标准的GLSL语言,才能调用GPU做计算。
shader编程,其实就是自定义着色器编程。在OpenGL中使用GLSL,在Metal中使用的就不是GLSL。
光栅化(Resterization)
在上面的介绍着色器程序的时候提到过渲染的过程是,顶点着色器运算-->图元装配(使用点、线、三角形来装配)-->光栅化-->片元着色器运算。光栅化就是把装配好的图元,用像素点形式来进行分割图元,然后片元着色器运算得出每个像素点的颜色等数据,再把这些数据全部映射到像素点中。可以结合下面的示意图,便于理解。

纹理
纹理就是图片,就是位图,只是换了一种叫法。在OpenGL中一定要使用纹理图片,格式为.tga文件。在OpenGL ES中,只需要将PNG等压缩图片转换为位图就行了。
混合(Blending)
比如将两个图层Layer,各自颜色不一样,并且透明度都小于1.0,这两个图层叠加的部位,会发生颜色混合行为,颜色混合后显示的是什么颜色,是由OpenGL进行计算出来的。
在组透明度的行为中,会触发离屏渲染。
变换矩阵(Transformation)
比如图形想发生平移、缩放、旋转变换,就需要使用变换矩阵,用变化矩阵来记录图形发生的几何变化。
因为图形发生的几何变化(平移、缩放、旋转)是需要将所有的顶点都要进行变换的,所以直接将顶点数据乘以矩阵就能做到了。
投影矩阵(Projection)
用于将3D坐标转换为2D屏幕坐标,实际线条也将在二维坐标系啊进行绘制。
渲染上屏/交换缓冲区(SwapBuffer)
渲染缓冲区一般映射的是系统的资源比如窗口。如果将图像直接渲染到窗口对应的渲染缓冲区,则可以将图像显示到屏幕上。 但是值得注意的是,如果每一个窗口只有一个缓冲区,那么在绘制过程中屏幕进行了刷新,窗口可能显示出不完整的图像。为了解决这个问题,常规的OpenGL程序至少都会有两个缓冲区。显示在屏幕上的称为屏幕缓冲区,没有显示的称为离屏缓冲区。在一个缓冲区渲染完成之后,通过将屏幕缓冲区和离屏缓冲区交换,实现图像在屏幕上的显示。由于显示器的刷新一般是逐行进行的,因此为了防止交换缓冲区的时候屏幕上下区域的图像分属于两个不同的帧,因此交换一般会等待显示器刷新完成的信号,在显示器两次刷新的间隔中进行交换,这个信号就被称为垂直同步信号,这个技术被称为垂直同步。使用了双缓冲区和垂直同步技术之后,由于总是要等待缓冲区交换之后再进行下一帧的渲染,使得帧率无法完全达到硬件允许的最高水平。为了解决这个问题,引入了三缓冲区技术,在等待垂直同步时,来回交替渲染两个离屏的缓冲区,而垂直同步发生时,屏幕缓冲区和最近渲染完成的离屏缓冲区交换,实现充分利用硬件性能的目的。
六 OpenGL需要了解的坐标系
2D笛卡尔坐标系
3D笛卡尔坐标系
视口
OpenGL投影方式(透视投影、正投影)
投影方式,有且只有两种方式。正投影,也称为平行投影,图片绘制时不管远近,都是按照1:1进行绘制,用来显示2D效果;
透视投影,图片绘制时有远小近大的效果,用来显示3D效果。
摄像机坐标系
世界坐标系、惯性坐标系、物体坐标系
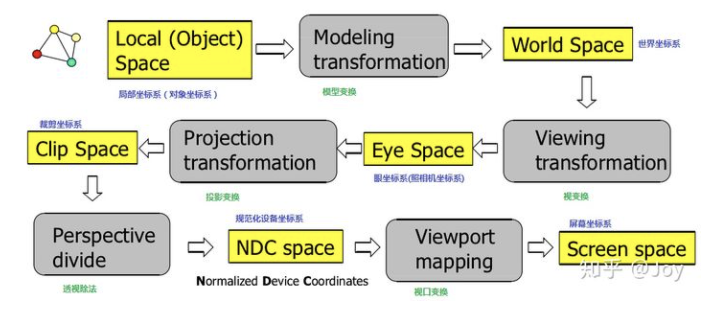
OpenGL坐标变换全局图
一个物体显示在屏幕上,需要经过很多的坐标系变换,如下图所示:

备注,这个图不太清晰,网上应该很多,这种图和这方面的资料。
在实际开发项目的时候,是从规范坐标系开始的。
着色器渲染流程
图片渲染流程
图片解码成位图(可以借鉴下YYImage或者SDWebImage解码为位图的方式,里面使用的是Core Graphics)




