原生 JavaScript 实现扫雷
学习了这么长时间的 JS,不能光看不练,于是就写了个小游戏练习一下。因为自己还是个菜鸟,所以有错误的话还请各位大佬多多指点,谢谢啦~
如果感兴趣的话可以试试:Demo
项目地址:game-mineSweepinng
效果图
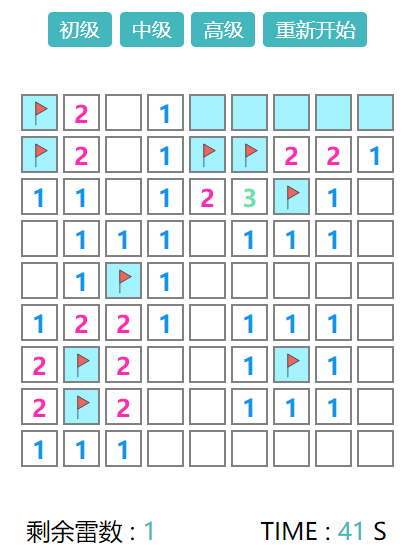
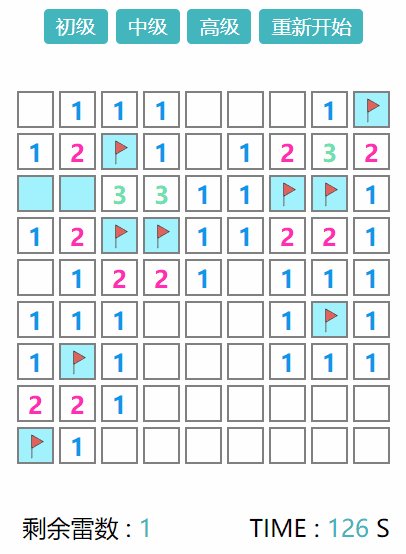
扫雷过程
扫呀扫呀扫个雷。

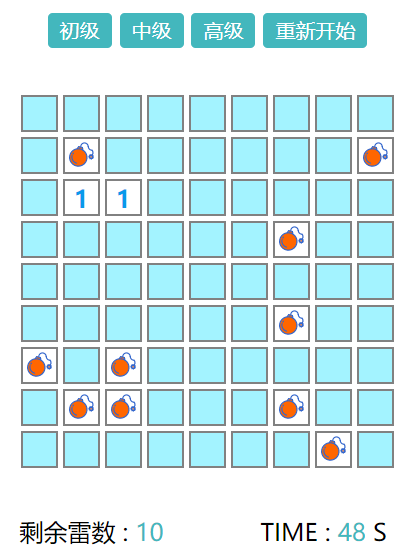
扫雷失败
扫雷失败就会提示扫雷失败,然后逐步显示出所有地雷(我会说我没找到地雷的图才用的炸弹吗)。

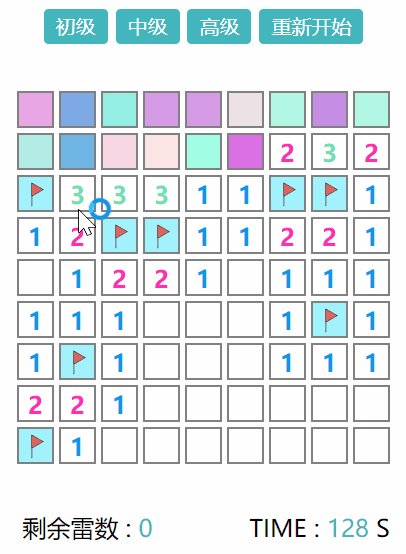
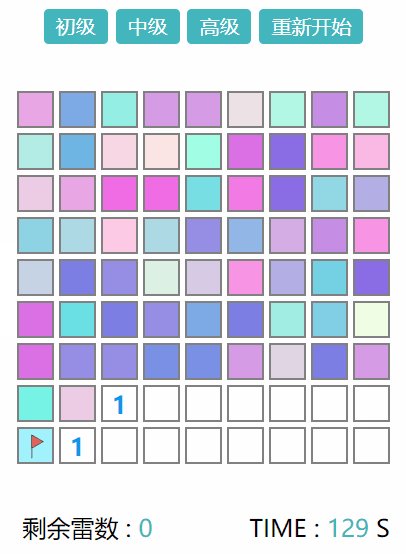
扫雷成功
其实这里是有个动画的,彩色方块是逐步覆盖全部格子的。

功能
实现的功能
基本扫雷的功能都实现了,例如:
- 计时
- 选择游戏难度
- 标记地雷(插旗子标记地雷,标记之后不能点击)
- 剩余雷数(总的雷数减去插旗的数量)
- 自动连锁点开(当点开某个区块后,如果该区块的数字为 0,也就是九宫格内没有雷,那么将自动点开九宫格内的所有区块)
还做了点小彩蛋,例如:踩到地雷时,地雷会逐步显示,还有成功扫到所有雷之后,地图逐渐被彩色方块覆盖,然后提示扫雷成功。
没有实现的功能
自定义,问号标记(偷懒了偷懒了,说不定以后会补上呢 (鬼才会信吧))。
知识点
都说写东西学的最快,这句话是很有道理的。写个小游戏,我又 Get 到了很多知识。
生成一张扫雷地图
这里当然用的是数组啦,会玩扫雷的应该都懂,如果一个方块块有雷,那么边上的值都加 1(就是根据这个扫的嘛~没有这个还怎么玩)。我相信很多人是不会像看代码的,所以我直接讲我的思路。
- 根据行数和列数创建一个多维数组(使用 for 循环嵌套实现)
- 然后使用 Math 随机 map[x][x] 来写入雷的位置(再次使用 for 循环,写入 9(9 就代表雷)),如果位置已经有雷了就重写随机然后写入
- 然后我们就会得到一个这样的数组,这个时候我们只需要让 9 的四周加上 1
[ [0, 9, 0, 0],
[0, 0, 9, 0],
[9, 0, 9, 0],
[0, 9, 0, 0] ] - 得到这样的数组,这样就大功告成啦。
[ [1, 9, 2, 1],
[2, 4, 9, 2],
[9, 4, 9, 2],
[2, 9, 2, 1] ]
将地图写入页面
使用 doucument.querySelector 获取到元素节点,然后使用 innerHTML 就行了。(感觉自己说这两句像是在放屁)。想了解的直接去 Github 看源码把,一看就懂。
自动连锁点开
这个比较难,想了挺久的。思路大概是这样:
- 点击到为 0 的位置,就自动显示周围一圈的位置。
- 然后周围一圈的还有为 0 的位置,就继续显示周围一圈,然后循环到没有为止。



