vue-echarts动态图表制作
一、技术概述
(1)这个技术是做什么?
在vue框架下根据后端传来的数据进行动态图表的绘制。
(2)学习该技术的原因?
社团管理系统的管理员首页需要提供新注册人数折线图和各类别社团饼图,数据需要动态的从后端获取。
(3)技术的难点在哪里?
从后端获取新的数据后及时更新图表,将变量数组作为绘制图表的参数。
二、技术详述

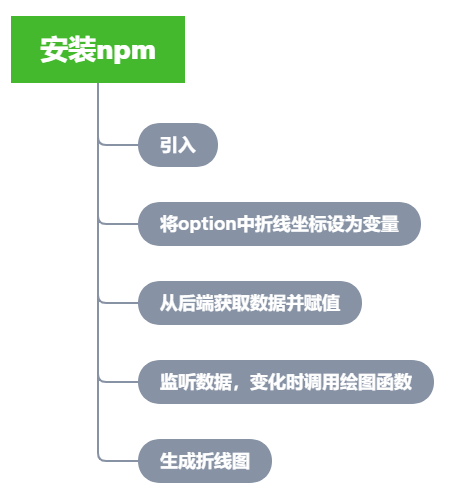
1.安装npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install echarts -S
2.引入
在需要绘制图表的vue文件添加:
import echarts from 'echarts'
3.将option中折线坐标设为变量
以知社项目中新注册用户折线图为例:
option: {
tooltip: { // 设置tip提示
trigger: 'axis'
},
legend: { // 设置区分(哪条线属于什么)
data: ['注册人数']
},
color: ['#8AE09F'], // 设置区分(每条线是什么颜色,和 legend 一一对应)
xAxis: { // 设置x轴
type: 'category',
boundaryGap: false, // 坐标轴两边不留白
data: [],
name: '日期', // X轴 name
nameTextStyle: { // 坐标轴名称的文字样式
color: '#FA6F53',
fontSize: 16,
padding: [0, 0, 0, 20]
},
axisLine: { // 坐标轴轴线相关设置。
lineStyle: {
color: '#FA6F53'
}
},
inverse: true
},
yAxis: {
name: '注册人数',
nameTextStyle: {
color: '#FA6F53',
fontSize: 16,
padding: [0, 0, 10, 0]
},
axisLine: {
lineStyle: {
color: '#FA6F53'
}
},
type: 'value'
},
series: [
{
name: '注册人数',
data: [],
type: 'line', // 类型为折线图
lineStyle: { // 线条样式 => 必须使用normal属性
normal: {
color: '#8AE09F'
}
}
}
]
}
4.从后端获取数据并赋值
const param = {
startDate: sD,
endDate: eD
}
getNewUserData(param).then(response => {
if (response.status === 200) {
this.option.xAxis.data = response.data.date
this.option.series[0].data = response.data.newUsers
}
})
5.监听数据,变化时调用绘图函数
watch: {
'option.xAxis.data': function() {
this.showChartLine()
}
},
6.生成折线图
showChartLine() {
this.chartLine = echarts.init(document.getElementById('chartLineBox'))
this.chartLine.setOption(this.option)
// 指定图表的配置项和数据
},
三、技术使用中遇到的问题和解决过程
问题:生成图片会比获取数据慢上半拍,图片显示存在滞后,例如查询‘2020-5-15’-‘2020-5-20’之间的数据时,需要点击一次获取数据,这时图表没有变化,然后再点击一次,图表才会显示根据‘2020-5-15’-‘2020-5-20’之间的数据生成的折线图。
解决过程:添加watch监听数据变化,调用绘图函数,即上示第五步。
四、总结
结对第二次作业其实也能运用这个技术实现,不过当时连vue框架也没接触过,看上去很难的样子所以选了别的方法,实际使用过才发现这样做不仅更简单、而且效果也比我之前使用的那种更好。
所以软件开发行业中时刻掌握新技术真的很重要、很重要!即使对于已掌握的更熟悉,但是新的、得到广泛认可的技术真的往往能带来很大的便利。
五、参考文献、参考博客
Vue系列——在vue项目中使用echarts
vue中插入Echarts示例
Vue:在Vue中使用echarts
vue中使用echarts绘制折线图
echarts官网



