初识WebService
原理:WebService是一个SOA(面向服务的编程)的架构,它是不依赖于语言,不依赖于平台,可以实现不同的语言间的相互调用,通过Internet进行基于Http协议的网络应用间的交互。
作用:主要用于数据交换、提供服务接口
优点:可跨平台、部署简单调用方便、无需额外客户端支持
一、创建一个WebService服务
1.创建一个普通的Asp.Net Web应用程序,名称为WebServiceDemo
2.在刚创建的web程序里添加一个WebService服务文件,名称为TestService.asmx, 步骤看截图
3.编写TestService.asmx服务代码,代码如下
代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;namespace WebService
{
/// <summary>
/// TestService 的摘要说明
/// </summary>
[WebService(Namespace = "http://aaa.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
// [System.Web.Script.Services.ScriptService]
public class TestService : System.Web.Services.WebService
{
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}[WebMethod]
public int Add(int i, int j)
{
return i + j;
}
}
}
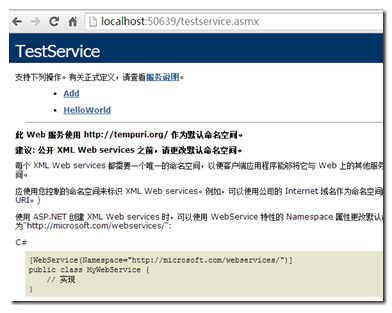
4.进行编译。然后F5运行刚创建的项目,我这边的url是:http://localhost:50639/testservice.asmx , 如果能看到下面截图就说明创建成功。

二、调用方式---添加服务引用
1.添加服务引用(可以添加一个新项目或在当前WebServiceDemo项目里做引用测试,这里我直接在WebServiceDemo做引用测试)
步骤:
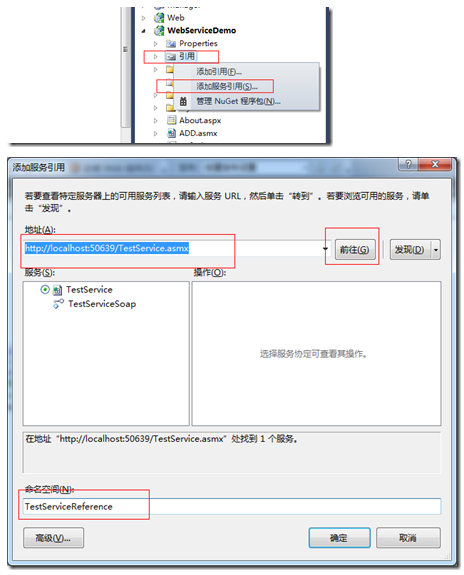
a) 右击WebServiceDemo项目里的引用,然后选择“添加服务引用”
b) 弹出框地址填写: http://localhost:50639/TestService.asmx, (注意:这里要换成你自己刚运行的服务地址)
c) 命名空间改为“TestServiceReference”,然后点击“往前”按钮进行测试,如无问题,点击确定按钮完成服务的引用
如下截图:
2.在后台cs调用,新建一个web.aspx页面,在后台键入如下代码进行测试
代码如下:
protected void Page_Load(object sender, EventArgs e){
//RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(Request.QueryString["ReturnUrl"]);
//调用方法TestServiceReference.TestServiceSoapClient testService = new TestServiceReference.TestServiceSoapClient();
int result = testService.Add(1, 2);
string hellowWorld = testService.HelloWorld();
Page.Response.Write("整型结果:" + result.ToString() + "。字符串结果:" + hellowWorld);
}
3.如看到结果,说明WebService的创建和引用成功了
三、调用方式---添加服务引用
void UpdateContactSign()
{
string ServerPage ="http://localhost/WebService/MyService.asmx";
try
{
//ServerPage += "?op=TangramAction";
ServerPage += "/MyAction";//MyAction是WebService中的方法
string strXml="<a ObjID=\"9\"></a>",;//第一个参数
string strData="ContactSign|990011|我的数据";//第二个参数
string res = HttpConnectToServer(ServerPage, strXml, strData);
//MessageBox.Show(res);
}
catch (Exception ex) { }
}
//发送消息到服务器
public string HttpConnectToServer(string ServerPage,string strXml,string strData)
{
string postData = "strXml=" + strXml+"&strData="+strData;
byte[] dataArray = Encoding.Default.GetBytes(postData);
//创建请求
HttpWebRequest request = (HttpWebRequest)HttpWebRequest.Create(ServerPage);
request.Method = "POST";
request.ContentLength = dataArray.Length;
request.ContentType = "application/x-www-form-urlencoded";
//创建输入流
Stream dataStream = null;
try
{
dataStream = request.GetRequestStream();
}
catch (Exception)
{
return null;//连接服务器失败
}
//发送请求
dataStream.Write(dataArray, 0, dataArray.Length);
dataStream.Close();
//读取返回消息
string res = string.Empty;
try
{
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
StreamReader reader = new StreamReader(response.GetResponseStream(), Encoding.UTF8);
res = reader.ReadToEnd();
reader.Close();
}
catch (Exception ex)
{
return null;//连接服务器失败
}
return res;
}
四、调用方式---前台js、jq
1.打开TestService.asmx,对代码进行修改,以适应js调用
代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;namespace WebService
{
/// <summary>
/// TestService 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
[System.Web.Script.Services.ScriptService]
public class TestService : System.Web.Services.WebService
{
public string GetWeekName(int day)
{
string result;
if (day > 6)
{
result = "输入格式有误";
}
else
{
DayOfWeek week = (DayOfWeek)day;
result = week.ToString();
}
return result;
}
}
}
2.前端页面代码
代码如下:
function fwquery() {
var xmlhttp;
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}
else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
alert(xmlhttp.responseText);
}
}
var rnd = Math.random();
xmlhttp.open("GET", "TestService.asmx/GetWeekName?data=4", true);
xmlhttp.send();
}
(注意这里需要引入jquery文件)<script type="text/javascript">
$(function () {
$.ajax({
type: 'POST',
url: 'TestService.asmx/GetWeekName',
data: '{ day: 4}',
dataType: 'json',
contentType: "application/json",
success: function (data) {
alert(data.d);
}
});
});
</script>
3.编译WebService所在项目,然后运行我们刚写好的前端页面, 结果如下

4.看到结果了吗,如果看到,说明你已经从创建一个WebService服务到使用都已经操作了一遍。举一反三,剩下的看你的了


