网页中使用的字体介绍
字体的选择,是网页开发的关键因素之一。
合适的字体,对网页的美观度(或可读性)有着举足轻重的影响。
但是,相比英文字体,中文字体的网页开发有着极大的局限性。因为,一套中文字体最少也要有几千个字符,体积为几个MB;单单为了浏览网页,开发者不可能让用户去下载字体,只能依靠操作系统的预装字体。(*注:确实有网站提供中文字体的web服务,从技术角度,我不推荐这样做。)
不同的操作系统、不同的版本预装不同的字体(因为版权),几乎没有交集。因此,大多数开发者索性忽略中文字体,让操作系统自行渲染,或者用图片呈现字体效果。
下面是目前中文字体的最佳实践,主要参考了Kendra Schaefer的文章。
一、操作系统的预装字体
操作系统决定了开发者可以使用的字体。所以,第一步,我们必须了解操作系统到底提供哪些字体。
| 中文名 | 英文名 | Unicode | Unicode 2 |
|---|---|---|---|
| Mac OS | |||
| 华文细黑 | STHeiti Light [STXihei] | \534E\6587\7EC6\9ED1 | 华文细黑 |
| 华文黑体 | STHeiti | \534E\6587\9ED1\4F53 | 华文黑体 |
| 华文楷体 | STKaiti | \534E\6587\6977\4F53 | 华文楷体 |
| 华文宋体 | STSong | \534E\6587\5B8B\4F53 | 华文宋体 |
| 华文仿宋 | STFangsong | \534E\6587\4EFF\5B8B | 华文仿宋 |
| 丽黑 Pro | LiHei Pro Medium | \4E3D\9ED1 Pro | 丽黑 Pro |
| 丽宋 Pro | LiSong Pro Light | \4E3D\5B8B Pro | 丽宋 Pro |
| 标楷体 | BiauKai | \6807\6977\4F53 | 标楷体 |
| 苹果丽中黑 | Apple LiGothic Medium | \82F9\679C\4E3D\4E2D\9ED1 | 苹果丽中黑 |
| 苹果丽细宋 | Apple LiSung Light | \82F9\679C\4E3D\7EC6\5B8B | 苹果丽细宋 |
| Windows | |||
| 新细明体 | PMingLiU | \65B0\7EC6\660E\4F53 | 新细明体 |
| 细明体 | MingLiU | \7EC6\660E\4F53 | 细明体 |
| 标楷体 | DFKai-SB | \6807\6977\4F53 | 标楷体 |
| 黑体 | SimHei | \9ED1\4F53 | 黑体 |
| 宋体 | SimSun | \5B8B\4F53 | 宋体 |
| 新宋体 | NSimSun | \65B0\5B8B\4F53 | 新宋体 |
| 仿宋 | FangSong | \4EFF\5B8B | 仿宋 |
| 楷体 | KaiTi | \6977\4F53 | 楷体 |
| 仿宋_GB2312 | FangSong_GB2312 | \4EFF\5B8B_GB2312 | 仿宋_GB2312 |
| 楷体_GB2312 | KaiTi_GB2312 | \6977\4F53_GB2312 | 楷体_GB2312 |
| 微软正黑体 | Microsoft JhengHei | \5FAE\x8F6F\6B63\9ED1\4F53 | 微软正黑体 |
| 微软雅黑 | Microsoft YaHei | \5FAE\8F6F\96C5\9ED1 | 微软雅黑 |
| Office | |||
| 隶书 | LiSu | \96B6\4E66 | 隶书 |
| 幼圆 | YouYuan | \5E7C\5706 | 幼圆 |
| 华文细黑 | STXihei | \534E\6587\7EC6\9ED1 | 华文细黑 |
| 华文楷体 | STKaiti | \534E\6587\6977\4F53 | 华文楷体 |
| 华文宋体 | STSong | \534E\6587\5B8B\4F53 | 华文宋体 |
| 华文中宋 | STZhongsong | \534E\6587\4E2D\5B8B | 华文中宋 |
| 华文仿宋 | STFangsong | \534E\6587\4EFF\5B8B | 华文仿宋 |
| 方正舒体 | FZShuTi | \65B9\6B63\8212\4F53 | 方正舒体 |
| 方正姚体 | FZYaoti | \65B9\6B63\59DA\4F53 | 方正姚体 |
| 华文彩云 | STCaiyun | \534E\6587\5F69\4E91 | 华文彩云 |
| 华文琥珀 | STHupo | \534E\6587\7425\73C0 | 华文琥珀 |
| 华文隶书 | STLiti | \534E\6587\96B6\4E66 | 华文隶书 |
| 华文行楷 | STXingkai | \534E\6587\884C\6977 | 华文行楷 |
| 华文新魏 | STXinwei | \534E\6587\65B0\9B4F | 华文新魏 |
苹果电脑中的字体:
- 华文细黑:STHeiti Light [STXihei]
- 华文黑体:STHeiti
- 华文楷体:STKaiti
- 华文宋体:STSong
- 华文仿宋:STFangsong
- 丽黑 Pro:LiHei Pro Medium
- 丽宋 Pro:LiSong Pro Light
- 标楷体:BiauKai
- 苹果丽中黑:Apple LiGothic Medium
- 苹果丽细宋:Apple LiSung Light
二、font-family命令
浏览器中展示网页文字内容时,文字字体都会按照设计师在css中定义的字体族的顺序来进行显示。什么是字体族?字体族就是你在css代码中看到“font-family”的代码内的一类字体名称,例如下面这行代码:
font-family: Georgia, "Times New Roman", "Microsoft YaHei", "微软雅黑", STXihei, "华文细黑", serif;
CSS的font-family命令,指定了网页元素所使用的字体。它的规则有三条。
(1)优先使用排在前面的字体。
(2)如果找不到该种字体,或者该种字体不包括所要渲染的文字,则使用下一种字体。
(3)如果所列出的字体,都无法满足需要,则让操作系统自行决定使用哪种字体。
根据这些规则,font-family应该优先指定英文字体,然后再指定中文字体。否则,中文字体所包含的英文字母,会取代英文字体,这往往很丑陋。

上面图片中,红框内的英文字母,左边采用英文字体渲染,右边采用中文字体渲染,哪一种效果比较好,一目了然。
为了保证兼容性,中文字体的中文名称和英文名称,应该都写入font-family。比如,”微软雅黑”的英文名称是Microsoft YaHei。
此外,中文字体的中文名称,以及由多个单词组成的英文名称,应该放在双引号内。
三、 Windows平台和Mac平台
由于Windows和Mac的中文字体没有交叉,所以应该同时为两个平台指定字体。
常见的做法是,Windows平台指定”微软雅黑”(Microsoft YaHei),Mac平台指定”华文细黑”(STXihei)。
四、网页常用字体分类
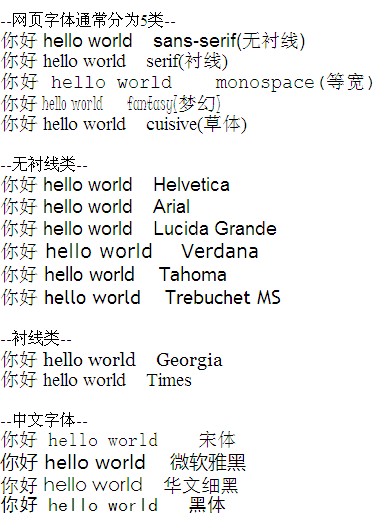
网页常用字体通常分为5类:serif(衬线)、sans-serif(无衬线)、monospace(等宽)、fantasy(梦幻)、cuisive(草体),这些通用的名称允许用户代理从相应集合中选择一款字体。
- serif 字体在字符笔画末端有叫做衬线的小细节,这些细节在大写字母中特别明显。
- sans-serif 字体在字符笔画末端没有任何细节,与serif字体相比,他们的外形更简单。
- monospace 字体,每个字母的宽度相等,通常用于计算机相关书籍中排版代码块。
- fantasy 和 cuisive 字体在浏览器中不常用,在各个浏览器中有明显的差异。
所谓”衬线体”(Serif),指的是笔画的末端带有衬线的字体。
Sans-serif:
Helvetica: 被评为设计师最爱的字体,Realist风格,简洁现代的线条,非常受到追捧。在Mac下面被认为是最佳的网页字体,在Windows下由于Hinting的原因显示很糟糕。
Arial: Helvetica的「克隆」,和Helvetica非常像,细节上比如R和G有小小差别。如果字号太小,文字太多,看起来会有些累眼。Win和Mac显示都正常
Lucida Family: Lucida Grande是Mac OS UI的标准字体,属于humanist风格,稍微活泼一点。Mac下的显示要比Win下好。
Verdana: 专门为了屏显而设计的字体,humanist风格,在小字号下仍可以清楚显示,但是字体细节缺失严重,最好别做标题。
Tahoma: 也是humanist风格,字体和Verdana有点像,但是略窄一些,counter略小,曾经是Windows的标准字体,Mac 10.5之后默认也有安装。
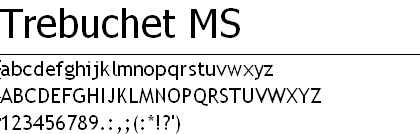
Trebuchet MS: 为微软设计的一个humanist风格字体,个人觉得个性太过突出,用得不好会不搭。
Serif:
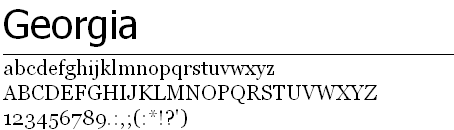
Georgia: 基本上适合正文屏显的衬线字体,非Georgia莫属了。笔画粗重,衬线明线,轮廓较大,小字体显示也很清晰,同时细节还算OK。
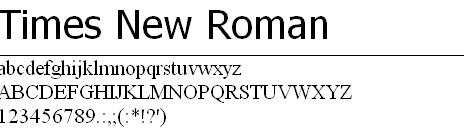
Times: Times是为了报纸而设计的,特点是可以在有限的空间塞进去更多的文字,笔画较弱,小字号正文屏显看起来累眼。曾经Engadget改版的时候用了Times作为正文,被骂得很惨之后换成了Georgia。
就像英文字体一样,中文字体也可以分成”衬线体”和”无衬线体”(San-serif)。比如,对于繁体字来说,微软正黑(Microsoft JhengHei)是无衬线体,新细明体(PMingLiU)是衬线体。

对于简体字来说,微软雅黑(Microsoft yahei)是无衬线体,宋体(SimSun)是衬线体。

一般来说,衬线体装饰性强,往往用于标题;无衬线体清晰度好,往往用于正文。
五、网页设计常用WEB安全字体
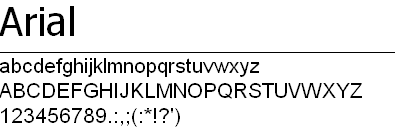
1, Arial
微软公司的网页核心字体之一,最常用的sans serif字体,当字号很小时不容易阅读。但是,大写的“I”和小写的“l”是无法区别的,你可以考虑用Tahoma字体来替代。
(苹果系统没有这种字体,但有一种对应于Arial的字体叫Helvetica,它是MAC机上与Arial 字体最相似的WEB字体,是别一种非衬线字体.它是一种性能优良的打印字体,但在屏幕上表现不是很好,说道Helvetica字体,昨天发现了很多有意思的站点,主要是纪念Helvetica字体诞生50年而设的。)

CSS写法:font-family: Arial, Helvetica, sans-serif;
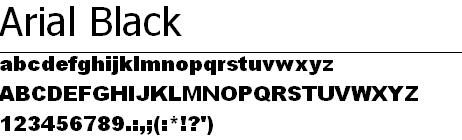
2, Arial Black

CSS写法:font-family: ‘Arial Black’, Gadget, sans-serif;
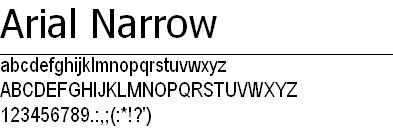
3, Arial Narrow

CSS写法:font-family: ‘Arial Narrow’, sans-serif;
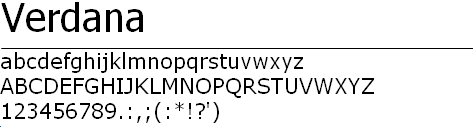
4, Verdana
微软公司的网页核心字体之一,微软公司专门为屏幕显示而开发的。应用广泛。易于阅读。是显示器中最清晰的字体,即使字号很小,也很容易阅读。半肥猫比较喜欢采用10PX的Verdana来做英文正文字体,也推荐大家使用,但字号最好介于10~14像素之间,超出这个范围就不好看了。

CSS写法:font-family: Verdana, Geneva, sans-serif;
5, Georgia
微软公司的网页核心字体之一,可用性好。可读性比Times New Roman强。是网站设计中,浏览效果最好的serif字体,因为它是专为网上阅读设计的。)

CSS写法:font-family: Georgia, serif;
6, Times New Roman
微软公司的网页核心字体之一,可能是最常用的serif字体,是网站浏览器默认的字体,12pt以上的字体容易阅读,但小字号的字体易读性差。(苹果系统没有这个字体,有一个对应于Times New Roman的字体叫Times)

CSS写法:font-family: 'Times New Roman', Times, serif;
7, Trebuchet MS
微软公司的网页核心字体之一,与Arial相似,半肥猫觉得:Trebuchet MS比Arial看起来优雅、古典一点。可以用来做标题,但小字号阅读起来会很困难(低于13PIX阅读起来就很累了,不太推荐用来做正文字体)。在苹果系统上也可以用Helvetica做替代。

CSS写法:font-family: 'Trebuchet MS', Helvetica, sans-serif;
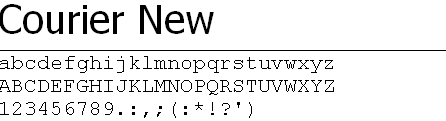
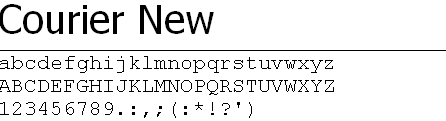
8 , Courier New
微软公司的网页核心字体之一,老式打印机字体,有一种独特的机械工整感觉。呈现计算机编码时,还会用到这种字体。12 pt的Courier New字体曾是美国国务院的公文标准字体,但于2004年1月停用,改使用14 pt的Times New Roman,因为其具“现代性”和“易读性”。

CSS写法:font-family: 'Courier New', Courier, monospace;
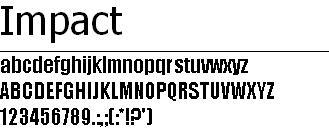
9, Impact
微软公司的网页核心字体之一,Impact是1965年发表的一个无衬线字体,其特粗的笔画、紧缩的间距。半肥猫觉得:字体较为粗犷,适合使用在标题上,而不常用在内文。

CSS写法:font-family: Impact, Charcoal, sans-serif;
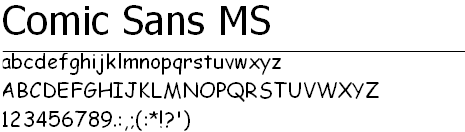
10, Comic Sans MS
微软公司的网页核心字体之一,手写体。这是一种争议很大的字体,讲实话,半肥猫也不喜欢这个字体,一点美感都没有,不过在一大堆规规矩矩的字体里面,有这么一个随意性比较的字体,可以变换一下口味,也算不错吧,建议不要用在正规的金融、政府、商业机构站点。

CSS写法:font-family: 'Comic Sans MS', cursive;
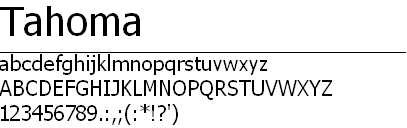
11, Tahoma
Tahoma是一个十分常见的无衬线字体,Tahoma和Verdana师出同为名设计师马修·卡特的作品,由微软在1999年推出,被采用为Windows 2000、Windows XP、Windows Server 2003等系统的默认字型。半肥猫觉得:它的字体结构和Verdana很相似,其字符间距较小,用来作为标题,效果好过Arial(Tahoma的大写I 和小写l比Arial容易识别),但如果作为正文,他的字号不能小于13PIX,否则很多笔画粘连到一起,不利于阅读。

CSS写法:font-family: Tahoma, Geneva, sans-serif;
12, Courier
Courier是一个等宽字体的粗衬线字体,主要是依据打字机所打印出来的字型来设计。原来Courier New的字体是IBM公司在1950年代设计给打印机使用的字体,后来这个字型成为整个打字机制造业的标准。Courier New是Courier的变体,比Courier更具机械味道。

CSS写法:font-family: Courier, monospace;
13, Lucida Sans Unicode
是一种OpenType型的无衬线字体 。1993年制作并随微软公司的Windows NT 3.1操作系统发布。有较大的x字高,具有很好的可读性,被广泛用于显示、出版等各种用途。
它支持Unicode2.0版本的基本字符,包括拉丁字母,希腊字母,西里尔字母,希伯来字母,以及国际音标字符。该字体是首个 Unicode代码的字体, 该字体从Windows 98开始一直作为系统预装字体发行。
后来发布的 Lucida Grande字体作为苹果公司Mac OS X系统的默认字体发布。
CSS写法:font-family: 'Lucida Sans Unicode', 'Lucida Grande', sans-serif;
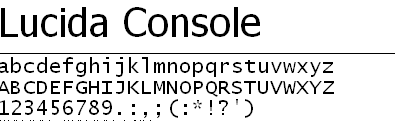
14, Lucida Console
同Lucida Sans Unicode类似。

CSS写法:font-family: 'Lucida Console', Monaco, monospace;
15, Garamond
Garamond(加拉蒙德)是一类西文衬线字体的总称,自16世纪40年代开始至今,有很多家公司和很多设计师参与到Garamond字体设计,如: Adobe Garamond, Monotype Garamond, Sioncini Garamond,和 Stempel Garamond等等。半肥猫觉得:字体给人端庄典雅,有些古典的感觉,在博物馆和历史性悠久的项目中使用,应该可以获得不错的效果。

CSS写法:font-family: Garamond, serif;
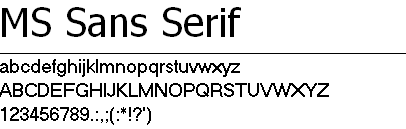
16 , MS Sans Serif
微软系统自带字体。屏幕显示的像素字体。非衬线字体。

CSS写法:font-family: 'MS Sans Serif', Geneva, sans-serif;
17 , MS Serif
微软系统自带字体。屏幕显示的像素字体。衬线字体。
CSS写法:font-family: 'MS Serif', 'New York', sans-serif;
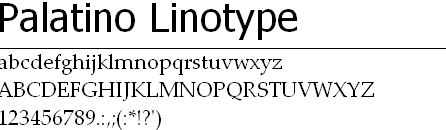
18, Palatino Linotype

CSS写法:font-family: 'Palatino Linotype', 'Book Antiqua', Palatino, serif;
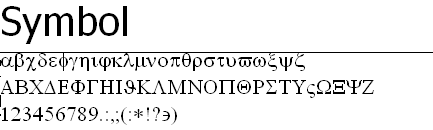
19, Symbol

CSS写法:font-family: Symbol, sans-serif;
20, Bookman Old Style

CSS写法:font-family: 'Bookman Old Style', serif;
六、几种常见中文字体
(1)宋体(SimSun)
宋体是Win最常见的字体,小字体点阵,大字体TrueType,但是大字体并不好看,所以最好别做标题。如果没有指定字体,操作系统往往选择它来渲染。很多人认为,这种字体并不美观。

(2)微软雅黑(Microsoft YaHei)
Vista之后新引入的字体,打开Cleartype之后显示效果不错,不开Cleartype发虚。美观度和清晰度都较好,可以作为网页的首选字体。它在Mac平台的对应字体是华文细黑(STXihei)。
但是,Windows XP没有预装这种字体,这时可以选择黑体(Simhei)替代。不过,黑体比较粗,不应用于字号较小的文字。

(3)仿宋(FangSong)
这种字体是衬线体,比宋体的装饰性更强。如果字号太小,会影响清晰度,所以只有在字号大于14px的情况下,才可以考虑这种字体。
它在Mac平台的对应字体是”华文仿宋”(STFangsong)。

(4)楷体(KaiTi)
楷体也是衬线体,装饰性与仿宋体接近,但是宽度更大,笔画更清楚一些。这种字体也不应该在小于14px的情况下使用。
它在Mac平台的对应字体是”华文楷体”(STKaiti)。

1.在chrome上显示的结果

2.在ie8上显示的结果

3.在firefox上显示的结果

5.在此次测试中发现:
android设备中各个浏览器都很不给力(ios的还没有测试,我想肯定也好不到哪去吧),android手机中各个浏览器支持的常用字体只有三种:
- sans-serif(无衬线)类 : Arial; //只要设置成sans-serif类,不管什么字体,都一个样子。
- serif(衬线)类 :Georgia; //只要设置成serif类,不管什么字体,都一个样子。
- monospace(等宽)类 //只要设置成monospace类,不管什么字体,都一个样子。
在CSS文件中,我们常看到有些字体名称变成了乱码,这是由于CSS文件基本都是UTF-8的编码模式,编写者将中文字体的名字直接写成了中文,并且再上传或者拷贝复制的时候无意间变成了乱码。 所以我们可以把中文字体的名称用相应的Unicode编码来代替,这样就可以有效的避免浏览器解释CSS代码时候出现乱码的问题。比如中文字体“宋体”经过Unicode编码后为“\5b8b\4f53″,在CSS中就可以这样写:font-family:’ \5b8b\4f53’;
我们常用中文字体的英文名称对照表如下: Windows自带的字体:
如果在你“DIV+CSS”的过程中,还需要用到一些表中没有的字体的话,可以借助Firefox的插件Firebug来查询所需中文字体对应的 Unicode编码,方法很简单,就是打开Firefox,然后打开Firebug,在“控制台”里底部“>>>”的后面像这样输入 “escape(‘黑体’)”,然后会显示一个错误信息,*** is not defined 前面的部分就是中文字体“黑体”对应的Unicode编码“\9ED1\4F53”,注意命令符里的符号都是英文符号,否则可能会出错。
另外,在设置字体时候最好把英文字体写在前面,不然可能网页里所有的英文字体和数字都变成“宋体”或者别的字体去了,那样看起来比较不美观。
七、特殊字体应用方案
目前方案无非三种:
- 客户打开网页的时候,提示客户安装该字体。
- 制作图片嵌入网页。
- 把字体嵌入到网页中(通过上传字体文件到指定目录,让CSS引用显示)。
第一种方案明显存在弊端,用脚本程序去识别客户端是否含有该字体,加重程序的负载量。而且严重影响用户的体验。效果最次!
第二种方案生成图片,网页加载慢,不利于百度收录,效果差!
第三种方案流量小加载速度快,效果最好!
第三种方案就是指网络字体(web font,也被称为“网页内嵌字体”或“网页外调字体”),通过上传字体文件到指定目录,然后在CSS中用规定格式进行引用就可以使字体效果跃上你的页面了,使网页用字不再受浏览客户端的影响。
八、一些建议
最好是使用大多数人的机器上可能有的常见的truetype字体。
Arial、Times Roman、Courier、Verdana和Century Gothic是常见的字体,中文里面Windows自带宋体、黑体及楷体。
如果你使用不常见的字体,不要忘记为没有此字体的浏览器指定替代的字体。
通过css设置font-family来制定字体集,浏览器可以顺序查找使用你制定的一系列字体,让你的页面看起来还不错。
・装饰性字体组好只用于标题。然后用css的font-family指定缺省字体。
・不要过分地使用字体,在同一页面中不要使用太多不同的字体。
通常使用两种字体就足够了:一种用于标题,一种由于文本。
某些字体组合常常无法工作。例如,不要再同一页面中使用script和斜体字体,不要在同一页面中使用一种以上的装饰性字体。
・尝试使用相同字型的不同浓淡度使页面更有趣。
如果你的页面相当乏味,没有图像,那么尝试设置促体的浓淡度(通过css的font-weight特性),这会使页面更生动。使用不用的浓淡度不仅可以使页面更吸引人,它还是组织信息的最有效的方法之一。
・不要在同一页面中放两种sans serif字体,除非你确实知道在做什么。
如果你要在同一页面中使用两种字体,它们应该来自两种不同的字型类别。
・不同的操作系统及浏览器中pt字会不一样大。
pt(磅)最早是用于印刷的字号,在windows和mac os里面,相同的pt值会对应不同的px(像素)值。唯一可靠的单位,就是px。
・设置字号的时候,要考虑好来你的网站的客人会是什么样的人?
如果你设置了固定的字号,比如12px,那么,对于普通浏览者来说,这是没什么问题的,但是如果你的网站的浏览者包括老人和视力有问题的人群,那么这个尺寸就太小了,最好提供个他们可以选择页面字体的权利。
Arial、Times Roman、Courier、Verdana和Century Gothic是常见的字体,中文里面Windows自带宋体、黑体及楷体。如果你使用不常见的字体,不要忘记为没有此字体的浏览器指定替代的字体。
通常内容应用的字体,font-family:宋体,微软雅黑,Arial,Verdana,arial,serif。通常标题应用的字体,font-family:font-family:宋体,微软雅黑,Arial,只是字号的大小不一样。通常的字体大小,font-size:12px或14px。让网页显示微软雅黑效果通常这样写CSS代码font-family:微软雅黑,宋体。这样网站首选微软雅黑,如果用户未安装微软雅黑字体,就默认显示宋体。
在新版本的CSS3,可以使用 @font-face 调用一些其他的字体库,弊端是,用户在访问的时候要去下载这个文件,所以会影响整个网站的效率。
Arial,Helvetica,San-serif 这个组合适配性是最好的,也是最保险的.
font-family: arial,helvetica,sans-serif;
(完)



