制作网站RSS全文订阅
在个性化推荐,信息流爆炸的今天,不智能的推荐,混乱的内容反而成为获取有效信息的负担。RSS这个传统的信息聚合方式再一次凸显它存在的价值,RSS最棒的地方就是由你来决定自己看到什么。
需要两个网站:
- feed43:https://feed43.com/
- ~~ freefullrss:https://www.freefullrss.com/ ~~ (这几天不能用了)
- fivefilters:http://ftr.fivefilters.org/
示例网站直接采用本站,网址:https://cry33.com/
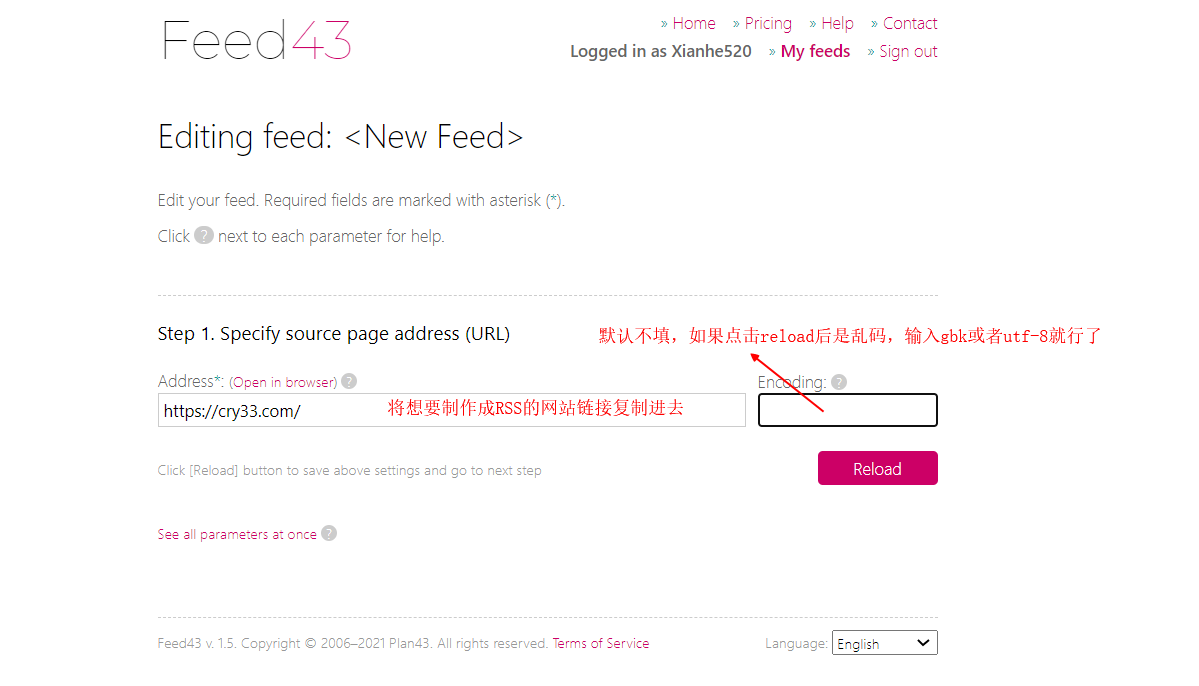
第一步:打开feed43,输入要生成rss的网址

第二步:点击reload后,找规律

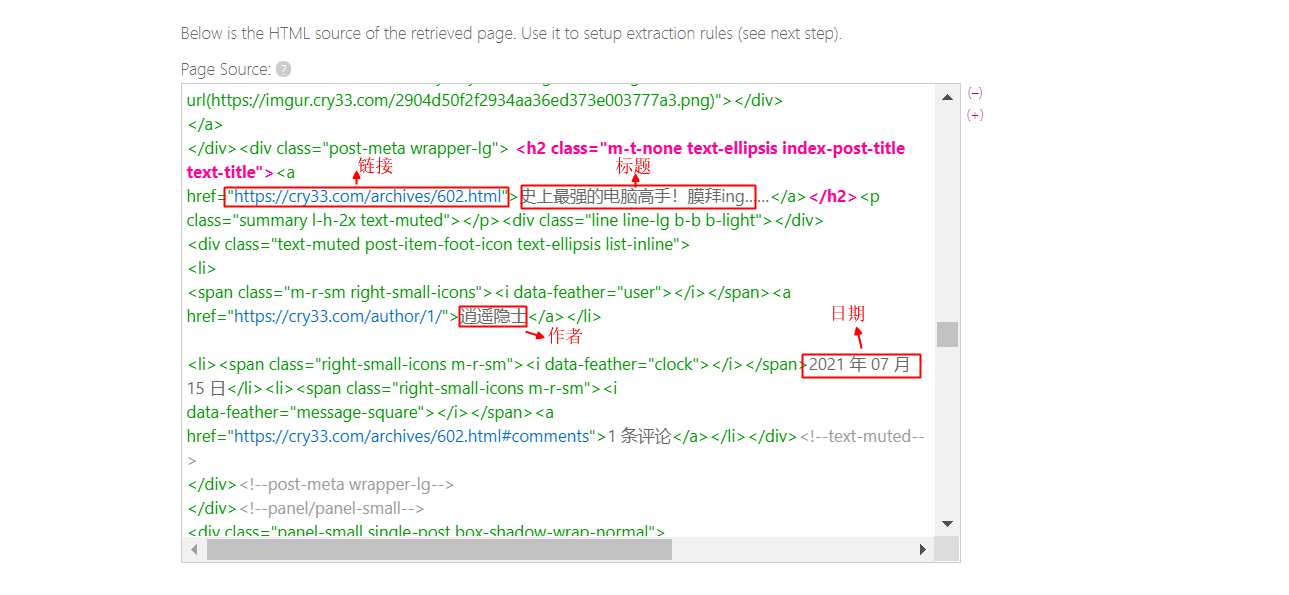
规律就是在源码中要找到一篇文章的链接、标题、时间、作者、发布日期、内容等元素(不用全满足),一般有规律的代码在feed43中都会以粉红色标注。
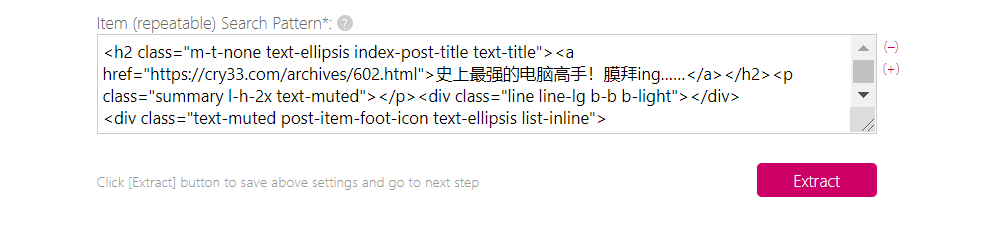
第三步:将有规律的代码复制

代码如下:
<h2 class="m-t-none text-ellipsis index-post-title text-title"><a
href="https://cry33.com/archives/602.html">史上最强的电脑高手!膜拜ing……</a></h2><p class="summary l-h-2x text-muted"></p><div class="line line-lg b-b b-light"></div>
<div class="text-muted post-item-foot-icon text-ellipsis list-inline">
<li>
<span class="m-r-sm right-small-icons"><i data-feather="user"></i></span><a href="https://cry33.com/author/1/">逍遥隐士</a></li>
<li><span class="right-small-icons m-r-sm"><i data-feather="clock"></i></span>2021 年 07 月 15 日</li>
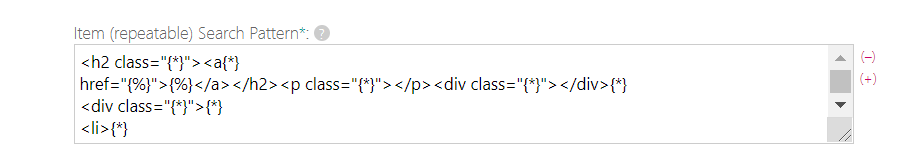
第四步:精简代码
变量用{%}表示,常量用 {*} 表示,换行也用 {*} 表示,html中的代码不用动

简单讲,本文中的变量和常量是指单双引号之间、或是元素间的内容。要知道,上文中的代码只表示单篇文章。所以在判定一个元素为何种量的时候,要将它与其他篇文章生成的时候做对比。比如标题、链接、时间这些元素肯定是会变的,而一些固定格式的则无需改,如
<div class="content">中的content肯定是不变的。
精简代码如下:
<h2 class="{*}"><a{*}
href="{%}">{%}</a></h2><p class="{*}"></p><div class="{*}"></div>{*}
<div class="{*}">{*}
<li>{*}
<span class="{*}"><i data-feather="{*}"></i></span><a{*} {*}href="{*}">{*}</a></li>{*}
<li><span class="{*}"><i data-feather="clock"></i></span>{%}</li>{*}
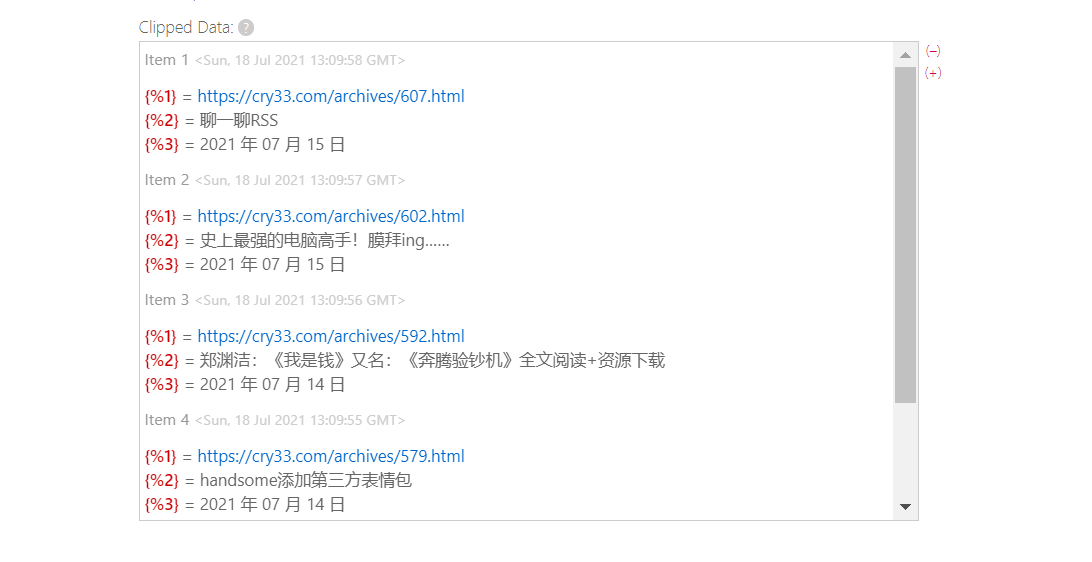
第五步:点击红色的Extract按钮,生成摘取片段:

{%1}、{%2}这样以
{%数字}格式的内容表示链接、标题等元素的变量,在下面进行rss配置时,用它们代替后面所指示的元素。
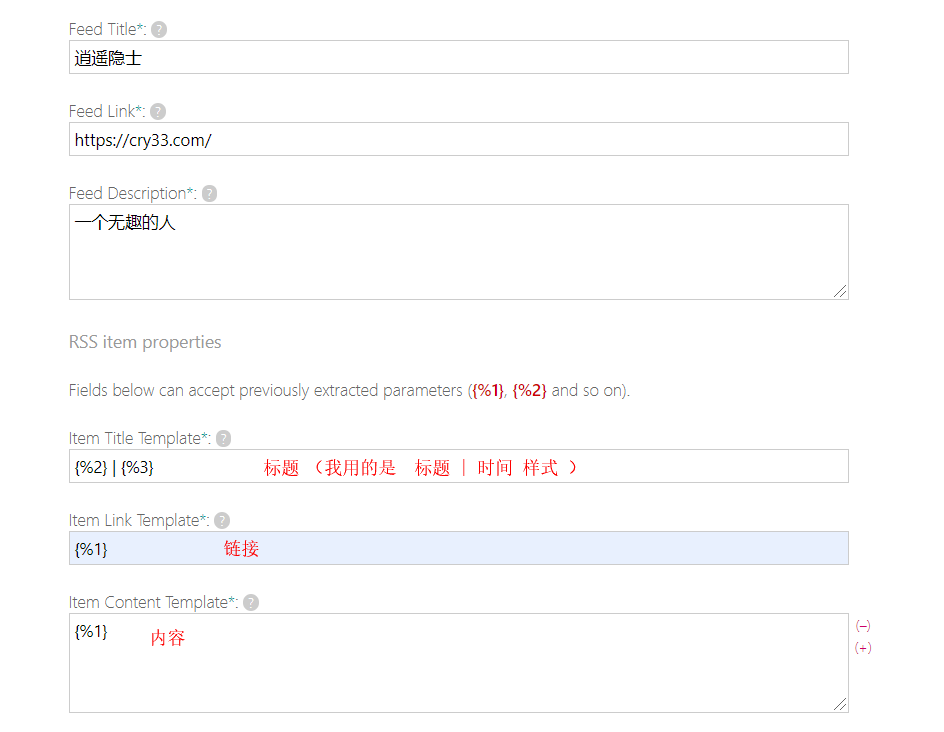
第六步:配置rss

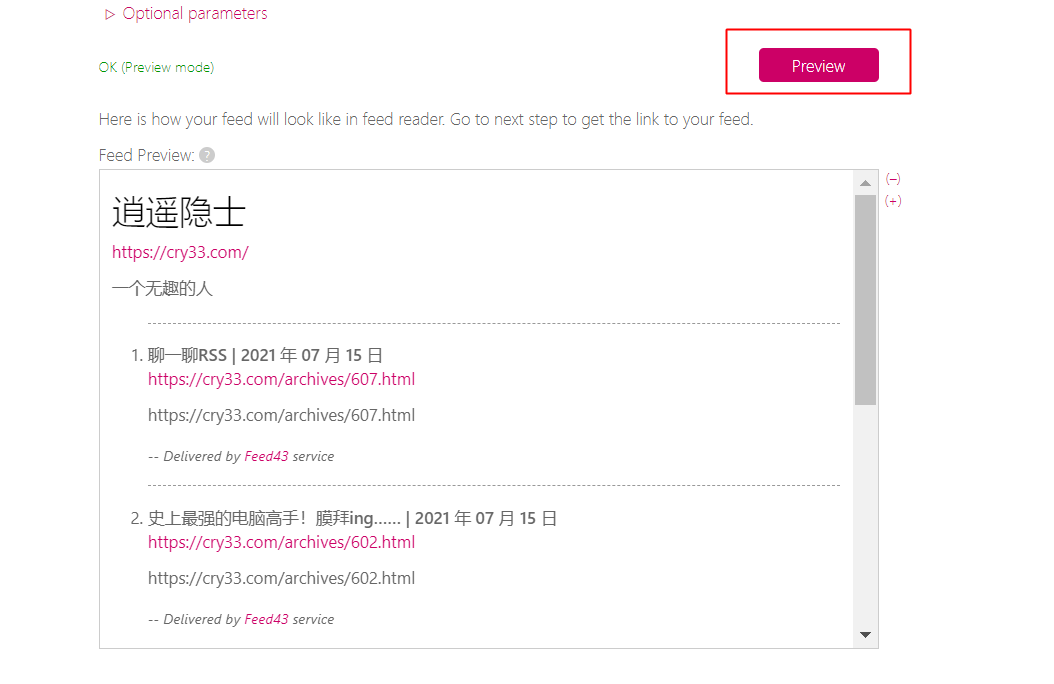
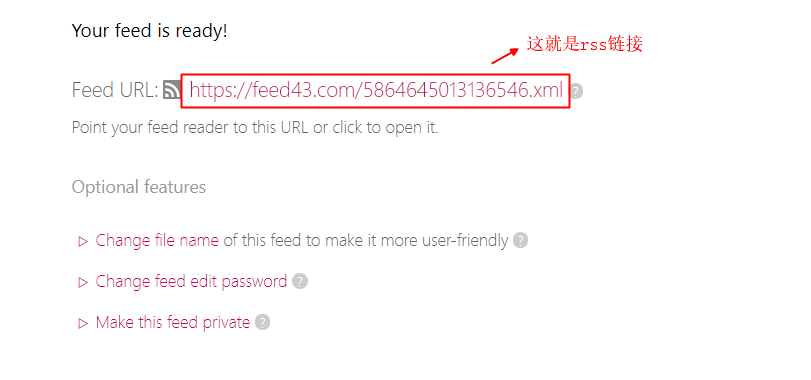
第七步:预览得到rss地址


复制rss链接,链接为 https://feed43.com/5864645013136546.xml
~~ ## 第八步:打开freefullrss,生成全文rss ~~

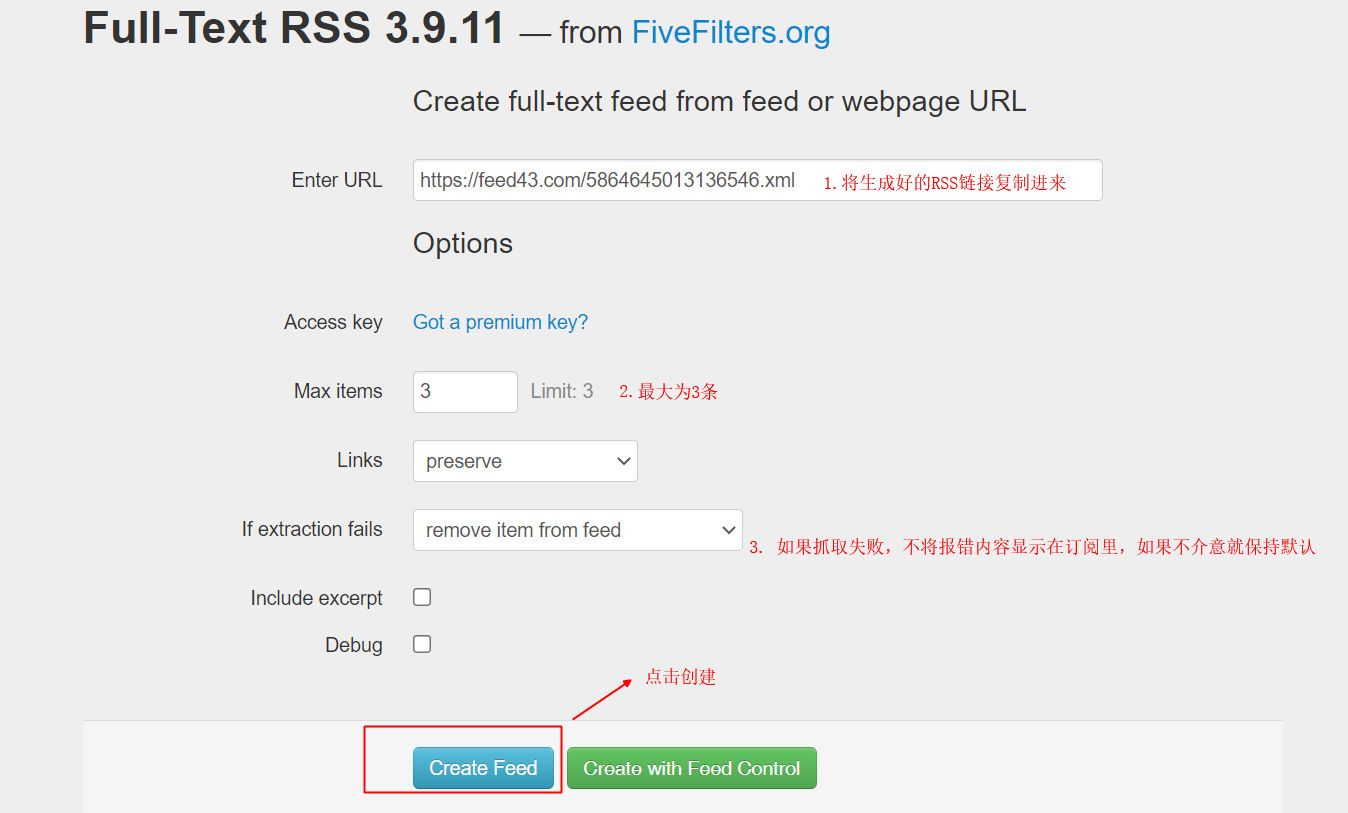
第八步:打开fivefilters,生成全文rss

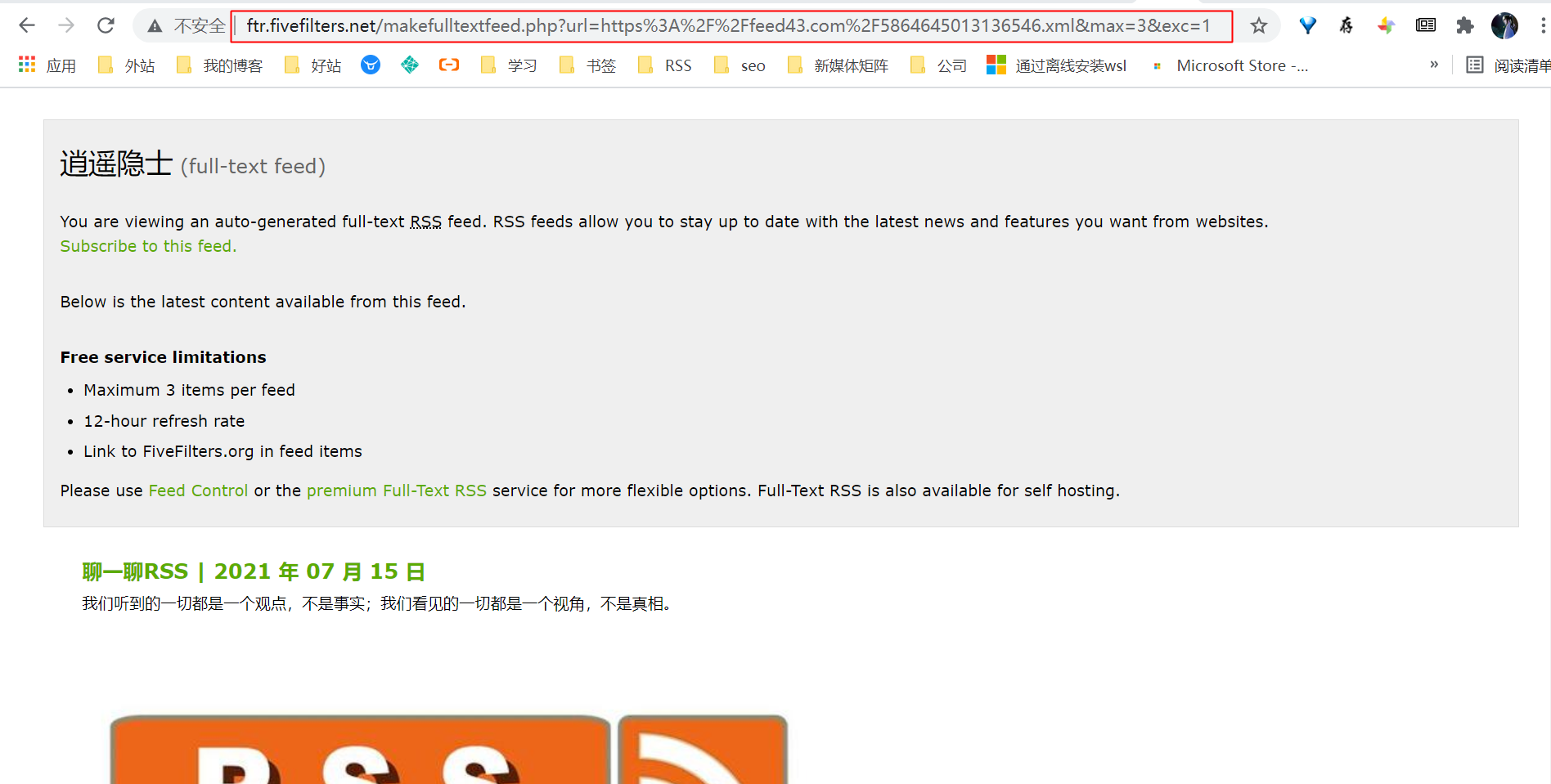
第九步:复制浏览器地址栏中的地址

上面很长的地址就是rss全文订阅地址


