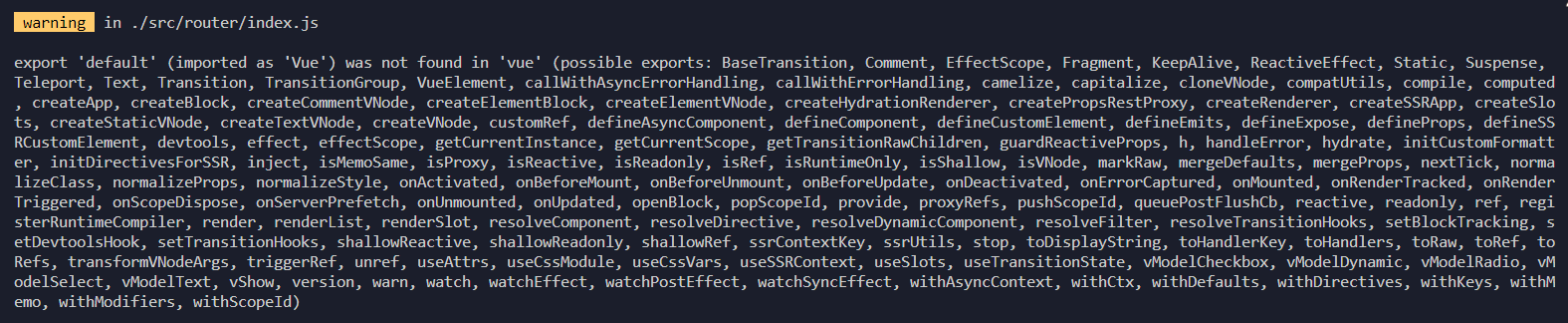
关于运行vue项目时,警告提示"export ‘default’ (imported as ‘Vue’) was not found in ‘vue’

原因:安装的vue-cli为v4以上的版本,其不包含全局的 Vue,Vue 被 createApp函数代替
解决方法:
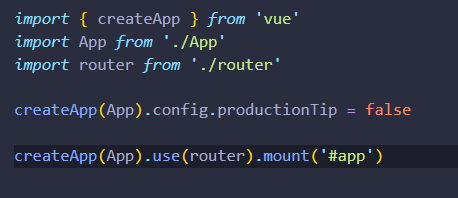
在 man.js 中

import { createApp } from 'vue'
import App from './App'
import router from './router'
createApp(App).config.productionTip = false
createApp(App).use(router).mount('#app')
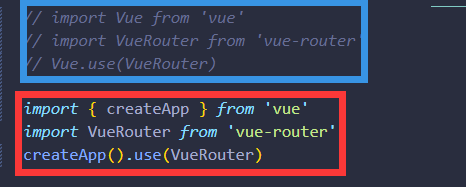
在 router/index.js 中

用红色框中的内容替换掉蓝色框中的内容
import { createApp } from 'vue'
import VueRouter from 'vue-router'
createApp().use(VueRouter)
注意:
后续所有依赖都是如此
分类:
Vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY