vue+ts(typescript)全局/局部过滤器
VUE3.X没有过滤器。取代的是方法调用或者计算属性来替换
我们可以定义ts相关方法
一 全局
1:一般新建一个filters文件在src中,
2:创建ts文件
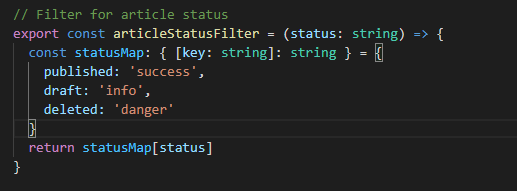
3:创建相关过滤器方法,根据业务来看。下图是根据状态来显示颜色

4:
在main.ts中定义
import * as filters from '@/filters'
5:
Object.keys(filters).forEach(key => { Vue.filter(key, (filters as { [key: string ]: Function })[key]) })
二 局部
@Component({ filters:{ //写你方法 } })
然后再页面中调用
{{|方法}}


