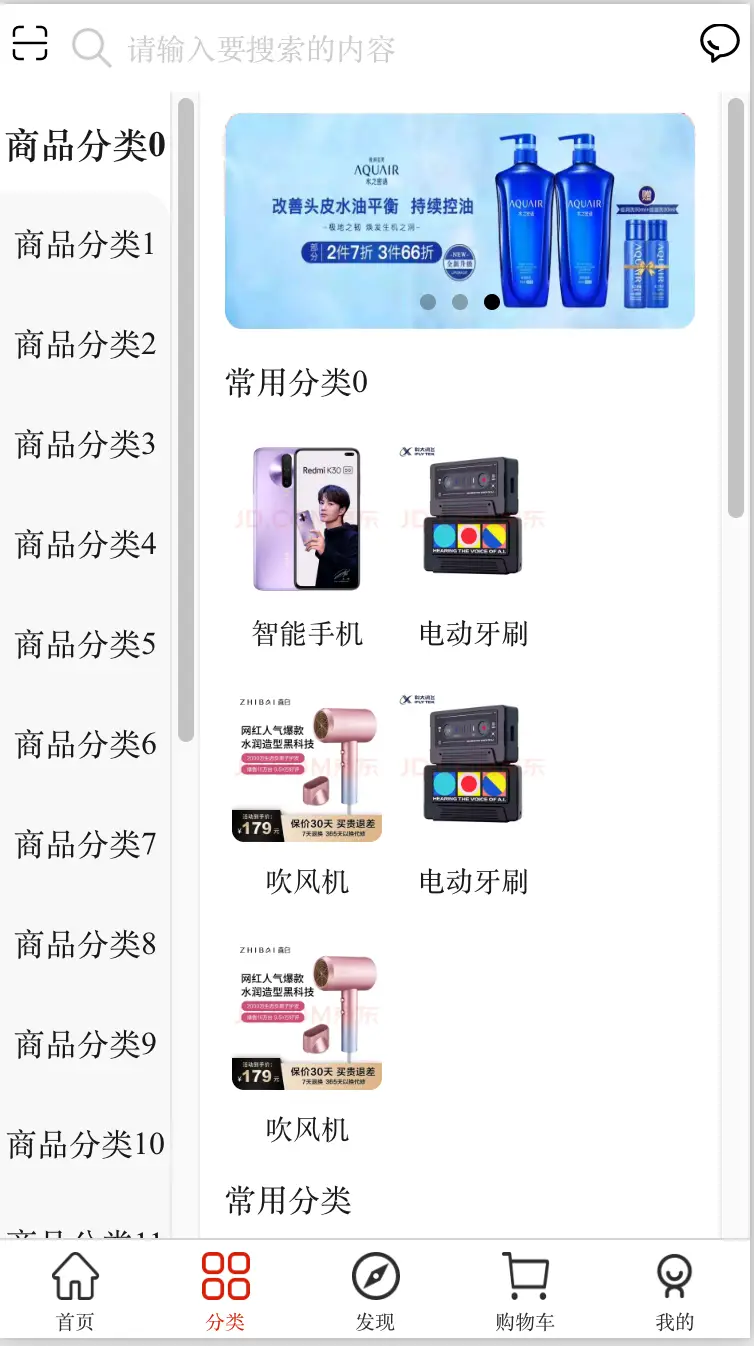
前端可滚动分类商品List列表 可用于电商分类列表
前端可滚动分类商品List列表 可用于电商分类列表

引言
在电商应用中,一个高效、用户友好的分类列表是提高用户体验和转化率的关键。本文将探讨如何使用xg-list-item、uni-grid和xg-tab等组件创建一个可滚动的分类商品列表,并处理相关的用户交互事件,如分类标题点击和分类条目点击。
组件介绍
xg-list-item
xg-list-item是一个高度可定制的列表项组件,适用于各种场景,包括电商产品列表。
uni-grid
uni-grid是一个网格布局组件,特别适用于展示多个项目或产品,可以方便地实现各种复杂的布局。
xg-tab
xg-tab是一个选项卡组件,可以让用户在不同的分类或页面间轻松切换。
实现可滚动分类商品列表
步骤1:引入必要的组件
首先,确保你的项目中已经引入了这三个组件。具体的引入方法可能会根据你使用的框架或库有所不同。
步骤2:构建基本布局
使用xg-tab构建顶部的分类标签,每个标签对应一个分类。然后,使用uni-grid来展示每个分类下的商品。
步骤3:添加交互功能
使用cateTitleTap方法处理分类标题的点击事件,使用cateItemClick处理商品条目的点击事件。
事件处理
分类标题点击事件
当用户点击某个分类标题时,我们需要更新当前选中的分类。这可以通过设置titleCurrentIndex来实现。同时,我们还需要根据新的分类加载并显示相应的商品。
示例代码:
</uni-nav-bar>
<!-- #endif -->
<view class="page-content">
<xg-tab-title class="cate-tab-title-list" :vertical="true">
<xg-tab-title-item v-for="(cateTabTitle, cateTabTitleIndex) of cateTabTitles" :key="cateTabTitleIndex">
<view class="cate-tab-title"
:class="{'cate-tab-title-selected': titleCurrentIndex === cateTabTitleIndex, 'cate-tab-title-last': (titleCurrentIndex - 1) === cateTabTitleIndex, 'cate-tab-title-next': (titleCurrentIndex + 1) === cateTabTitleIndex}"
@tap="cateTitleTap(cateTabTitleIndex)">
<text class="cate-tab-title-text"
:class="{'cate-tab-title-text-selected': titleCurrentIndex === cateTabTitleIndex}">{{cateTabTitle}}</text>
</view>
</xg-tab-title-item>
</xg-tab-title>
<xg-list class="bg-color-white cate-tab-content"
:class="{'border-top-left-radius-common': titleCurrentIndex !== 0}" :scroll-y="true"
:show-scrollbar="false">
<xg-list-item v-for="(cate, cate_index) of cates" :key="cate_index">
<view class="cate_box" v-if="titleCurrentIndex === cate_index">
<swiper v-if="cate.slideshows&&(1 < cate.slideshows.length)" class="slideshow-swiper"
:indicator-dots="true" :circular="true" :autoplay="true" :interval="5000" :duration="500">
<swiper-item v-for="(slideshow, slidshowIndex) of cate.slideshows" :key="slidshowIndex">
<navigator class="slideshow-item" hover-class="none" :url="slideshow.url">
<image class="slideshow-item-image" :src="slideshow.image" mode=""></image>
</navigator>
</swiper-item>
</swiper>
<navigator v-else class="slideshow-item" hover-class="none" :url="cate.slideshows[0].url">
<image class="slideshow-item-image" :src="cate.slideshows[0].image" mode=""></image>
</navigator>
<view class="cate-list">
<view class="margin-top-lg cate-level1"
v-for="(cate_level1, cate_level1_index) of cate.children" :key="cate_level1_index">
<text class="font-size-lg">{{cate_level1.name}}</text>
<uni-grid :column="3" :square="false" :highlight="false" :showBorder="false">
<uni-grid-item v-for="(cate_level2, cate_level2_index) of cate_level1.children"
:key="cate_level2_index">
<navigator class="margin-top-base cate-level2" hover-class="none" @click="cateItemClick(cate_level2)"
url="/pages/product/list">
<image class="margin-top-base border-radius-lg cate-level2-image"
:src="cate_level2.image" mode=""></image>
<text class="font-size-base margin-top-base">{{cate_level2.name}}</text>
</navigator>
</uni-grid-item>
</uni-grid>
</view>
</view>
</view>
</xg-list-item>
</xg-list>
</view>
<!-- #ifdef H5 -->
<view class="tab-bar"></view>
<!-- #endif -->
</view>
分类条目点击事件
当用户点击某个商品条目时,我们通常需要跳转到该商品的详情页面。在这个事件处理函数中,我们可以获取到被点击商品的所有信息,并根据这些信息来进行页面跳转或其他操作。
附组件完整代码及演示项目下载地址:https://ext.dcloud.net.cn/plugin?id=1534





· [翻译] 为什么 Tracebit 用 C# 开发
· 腾讯ima接入deepseek-r1,借用别人脑子用用成真了~
· Deepseek官网太卡,教你白嫖阿里云的Deepseek-R1满血版
· DeepSeek崛起:程序员“饭碗”被抢,还是职业进化新起点?
· RFID实践——.NET IoT程序读取高频RFID卡/标签