仿京东淘宝商品列表筛选组件:实现一个高效的侧边栏弹框筛选功能
仿京东淘宝商品列表筛选组件:实现一个高效的侧边栏弹框筛选功能


一、引言
随着电子商务的快速发展,用户体验成为了竞争的关键因素。在众多的电商网站中,如京东和淘宝,商品列表筛选功能为用户提供了便捷的途径来找到心仪的商品。本文将详细介绍如何使用cc-widget、uni-icons和xg-list组件来仿制京东淘宝的商品列表筛选组件,并实现一个高效的侧边栏弹框筛选功能。
二、需求分析
我们的目标是创建一个仿京东淘宝的商品列表筛选组件,具有以下功能:
点击筛选标签时,能够切换到相应的筛选选项。
当点击“价格”标签时,显示价格图标状态;点击其他标签时,重置价格图标状态。
当点击“排序”标签时,显示排序选项;点击其他标签时,隐藏排序选项。
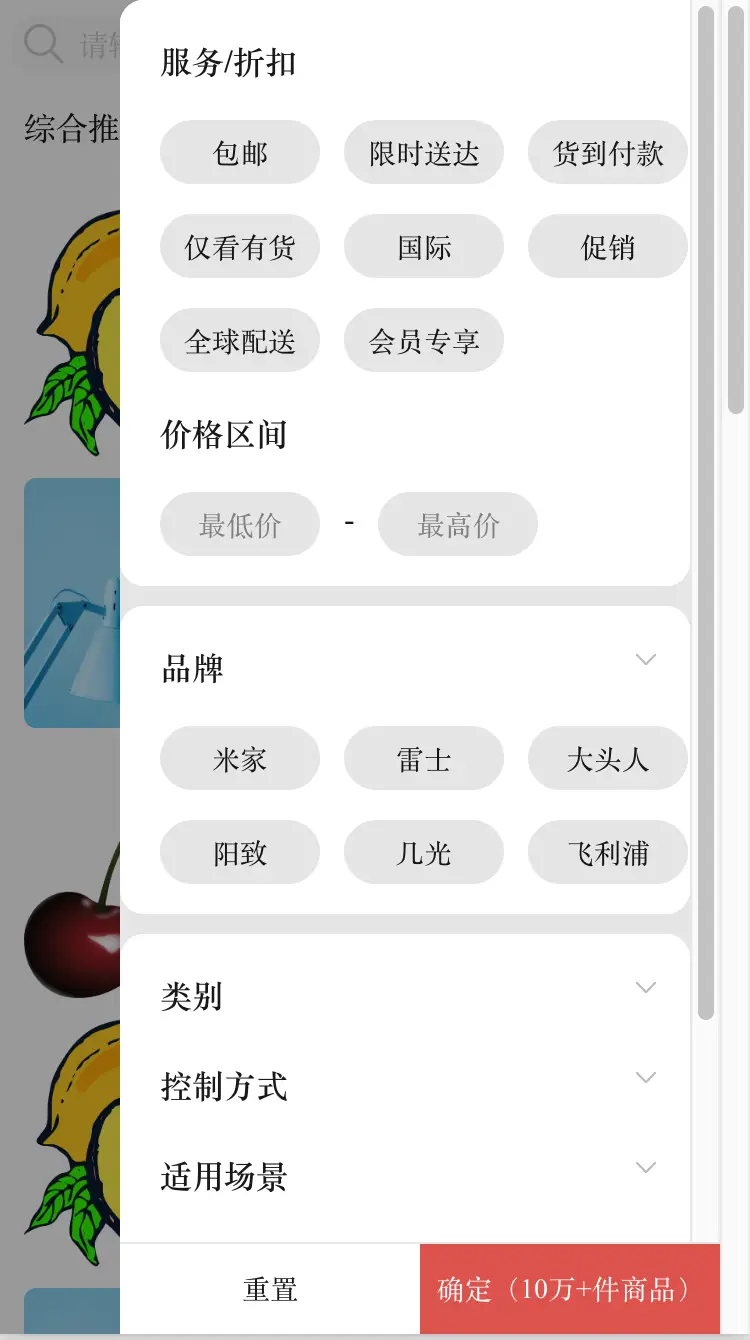
当点击“筛选”标签时,弹出一个侧边栏筛选弹框。
点击综合推荐排序方式时,能够设置当前排序选项,并隐藏排序选项。
点击筛选确定按钮时,能够触发一个事件来处理筛选结果。
三、技术实现
为了实现上述功能,我们需要使用Vue.js框架和一些UI组件库。这里我们选用cc-widget、uni-icons和xg-list组件来实现。
引入必要的组件库
在项目中引入cc-widget、uni-icons和xg-list组件库,确保能够正确使用这些组件。
编写HTML结构
根据需求,编写筛选组件的HTML结构。使用cc-widget、uni-icons和xg-list组件来构建基本的筛选框架。
实现事件处理逻辑
根据需求分析中的事件处理要求,编写相应的方法来处理点击事件。使用Vue.js的事件绑定机制来监听点击事件,并调用相应的方法来处理逻辑。
四、代码实现
使用方法
引入cc-widget uni-icons xg-list组件
事件处理如下:
// 筛选点击
onTabTitleTap(index) {
console.log("index = " + index);
this.setCurrentTabTitleIndex(index);
if ('price' !== index) {
this.resetPriceIconStatus();
}
if ('sort' !== index) {
this.hiddenSortOptions();
}
if ('sort' === index) {
this.toggleSortOptions();
return;
}
if ('volume' === index) {
return;
}
if ('price' === index) {
this.togglePriceIconStatus();
return;
}
if ('filter' === index) {
this.$refs['filter-popup'].open();
return;
}
},
// 综合推荐排列方式点击
onSortOptionTap(index) {
this.setCurrentSortOptionIndex(index);
this.hiddenSortOptions();
console.log("综合推荐排列方式 = " + index);
},
// 筛选确定
onFilterConfirm(e) {
console.log("filter确定 = " + JSON.stringify(e));
}
<view class="tab-title-section-placeholder"></view>
<view class="tab-title-section">
<!-- #ifdef MP-WEIXIN -->
<xg-status-bar></xg-status-bar>
<!-- #endif -->
<view class="position-relative ">
<view class="row-center-center bg-color-white tab-title-list-wrap">
<view class="flex-1 row-between-stretch padding-side-lg tab-title-list">
<view class="row-center-stretch" @tap="onTabTitleTap('sort')">
<view class="tab-title-left">
<view class="tab-title-left-text">
<text class="font-size-lg">{{currentSortOptionTitle}}</text>
</view>
<view v-if="currentTabTitleIndex === 'sort'" class="title-line"></view>
</view>
<view class="tab-title-right-icon">
<uni-icons :type="showSortOptions ? 'arrowup' : 'arrowdown'" :size="12"></uni-icons>
</view>
</view>
<view class="row-center-stretch" @tap="onTabTitleTap('volume')">
<view class="tab-title-left">
<view class="tab-title-left-text">
<text class="font-size-lg">销量</text>
</view>
<view v-if="currentTabTitleIndex === 'volume'" class="title-line"></view>
</view>
</view>
<view class="row-center-stretch" @tap="onTabTitleTap('price')">
<view class="tab-title-left">
<view class="tab-title-left-text">
<text class="font-size-lg">价格</text>
</view>
<view v-if="currentTabTitleIndex === 'price'" class="title-line"></view>
</view>
<view class="column-center-center tab-title-right-icon">
<view class="column-center-center" v-if="priceIconStatus === 'all'">
<uni-icons class="" v-if="priceIconStatus === 'all' || priceIconStatus === 'up'"
type="arrowup" :size="12"></uni-icons>
<uni-icons class="" v-if="priceIconStatus === 'all' || priceIconStatus === 'down'"
type="arrowdown" :size="12"></uni-icons>
</view>
<view v-else>
<uni-icons v-if="priceIconStatus === 'up'" type="arrowup" :size="12"></uni-icons>
<uni-icons v-if="priceIconStatus === 'down'" type="arrowdown"
:size="12"></uni-icons>
</view>
</view>
</view>
<view class="row-center-stretch" @tap="onTabTitleTap('filter')">
<view class="tab-title-left">
<view class="tab-title-left-text">
<text class="font-size-lg">筛选</text>
</view>
<view v-if="currentTabTitleIndex === 'filter'" class="title-line"></view>
</view>
</view>
<!-- #ifdef MP-WEIXIN -->
<view class="" @tap="onWaterfallSwitchTap">
<image class="img-size-base"
:src="!waterfall ? '/static/product/waterfall.png' : '/static/product/list.png'"
mode=""></image>
</view>
<!-- #endif -->
</view>
</view>
<view v-if="showTabTitleMask" :style="{height: screenHeight + 'px'}" class="tab-title-mask"
@tap="onTabMaskTap"></view>
<view v-if="showSortOptions"
class="bg-color-grey border-bottom-left-radius-xl border-bottom-right-radius-xl padding-lg sort-options-section">
<view class="row-start-center sort-option" v-for="(sortOption, sortOptionIndex) of sortOptions"
:key="sortOptionIndex" @tap="onSortOptionTap(sortOptionIndex)">
<uni-icons v-if="sortOptionIndex === currentSortOptionIndex" type="checkmarkempty" :size="20"
:color="UNI_COLOR_RED"></uni-icons>
<text class="font-size-lg"
:class="{'font-weight-bold': sortOptionIndex === currentSortOptionIndex}">{{sortOption.desc}}</text>
</view>
</view>
</view>
</view>
<com-product-list :waterfall="waterfall" :products="products"></com-product-list>
<com-drawer ref="filter-popup" mode="right" :width="toPx('600rpx')">
<com-filter class="filter-popup-content" :serviceOptions="serviceOptions" :brandOptions="brandOptions"
:specificationOptions="specificationOptions" @confirm="onFilterConfirm"></com-filter>
</com-drawer>
</view>





· [翻译] 为什么 Tracebit 用 C# 开发
· 腾讯ima接入deepseek-r1,借用别人脑子用用成真了~
· Deepseek官网太卡,教你白嫖阿里云的Deepseek-R1满血版
· DeepSeek崛起:程序员“饭碗”被抢,还是职业进化新起点?
· RFID实践——.NET IoT程序读取高频RFID卡/标签