前端最新支持四级及以下结构仿企查查、天眼查关联投资机构 股权结构 tree树形结构 控股结构
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。
本文给大家介绍的组件是:
快速实现vue uni-app前端最新支持四级及以下结构仿企查查、天眼查关联投资机构 股权结构 tree树形结构 控股结构, 下载请访问uni-app插件市场:[前端最新支持四级及以下结构仿企查查、天眼查关联投资机构 股权结构 tree树形结构 控股结构 - DCloud 插件市场前端最新支持四级及以下结构仿企查查、天眼查关联投资机构 股权结构 tree树形结构 控股结构, 此组件用于展示关联投资结构 股权结构 树形结构 控股结构!
阅读全文下载完整代码请关注微信公众号: 前端组件开发
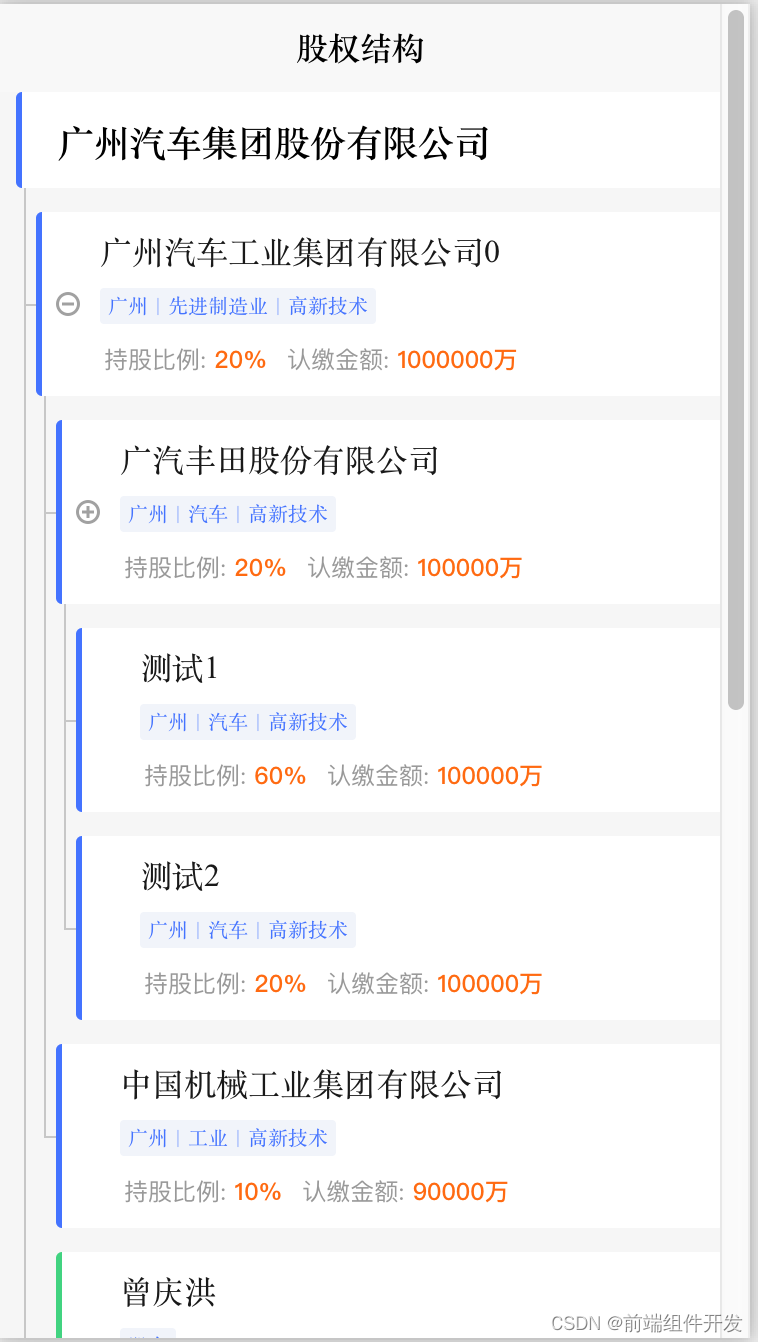
效果图如下:

# 前端仿企查查、天眼查关联投资机构 股权结构 树形结构 控股结构
使用方法
> <!-- treeName:树形结构的主题名称 treeData: 树形结构的填充数据 -->
> <CCBCashTree v-if="(curTreeName.length > 0)" :treeName="curTreeName" :treeData="curTreeData">
> </CCBCashTree>
HTML代码部分
<template> <view class="content"> <!-- treeName:树形结构的主题名称 treeData: 树形结构的填充数据 --> <CCBCashTree v-if="(curTreeName.length > 0)" :treeName="curTreeName" :treeData="curTreeData"> </CCBCashTree> </view> </template>JS代码 (引入组件 填充数据)
<script> import CCBCashTree from '@/components/CCBCashTree.vue' export default { components: { CCBCashTree }, data() { return { title: 'Hello', curTreeName: '', curTreeData: [] } }, onLoad() { this.curTreeName = "广州汽车集团股份有限公司"; let tmpArr = []; for (let i = 0; i < 4; i++) { // 模拟企业控股数据 let s = { 'ratio': '20%', 'amount': '1000000万', 'label': '广州|先进制造业|高新技术', 'investName': '广州汽车工业集团有限公司' + i, 'investType': '0', 'invests':[{'ratio': '20%', 'amount': '100000万', 'label': '广州|汽车|高新技术', 'investName': '广汽丰田股份有限公司', 'investType': '0',}, {'ratio': '10%', 'amount': '90000万', 'label': '广州|工业|高新技术', 'investName': '中国机械工业集团有限公司', 'investType': '0',}, {'ratio': '10%', 'amount': '900万', 'label': '股东', 'investName': '曾庆洪', 'investType': '1',}, {'ratio': '10%', 'amount': '900万', 'label': '股东', 'investName': '吴松', 'investType': '1',}] }; let tmpDict = Object.assign(s, { "isOpen": false }); tmpArr.push(tmpDict); } // 模拟个人控股数据 let t = { 'ratio': '10%', 'amount': '900万', 'label': '股东', 'investName': '曾庆洪', 'investType': '1', 'invests':[] }; let tmpDict = Object.assign(t, { "isOpen": false }); tmpArr.push(tmpDict); this.curTreeData = tmpArr; }, methods: { } } </script>CSS
<style> page{ background-color: #f6f6f6; } .content { display: flex; flex-direction: column; } </style>





· [翻译] 为什么 Tracebit 用 C# 开发
· 腾讯ima接入deepseek-r1,借用别人脑子用用成真了~
· Deepseek官网太卡,教你白嫖阿里云的Deepseek-R1满血版
· DeepSeek崛起:程序员“饭碗”被抢,还是职业进化新起点?
· RFID实践——.NET IoT程序读取高频RFID卡/标签