随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。 前端的组件化,其实是对项目进行自上而下的拆分,把通用的、可复用的功能以黑盒的形式封装到一个组间中,然后暴露一些开箱即用的函数和属性配置供外部组件调用,实现与业务逻辑的解耦,来达到代码间的高内聚、低耦合,实现功能模块的可配置、可复用、可扩展。今天给大家介绍的一款组件是:
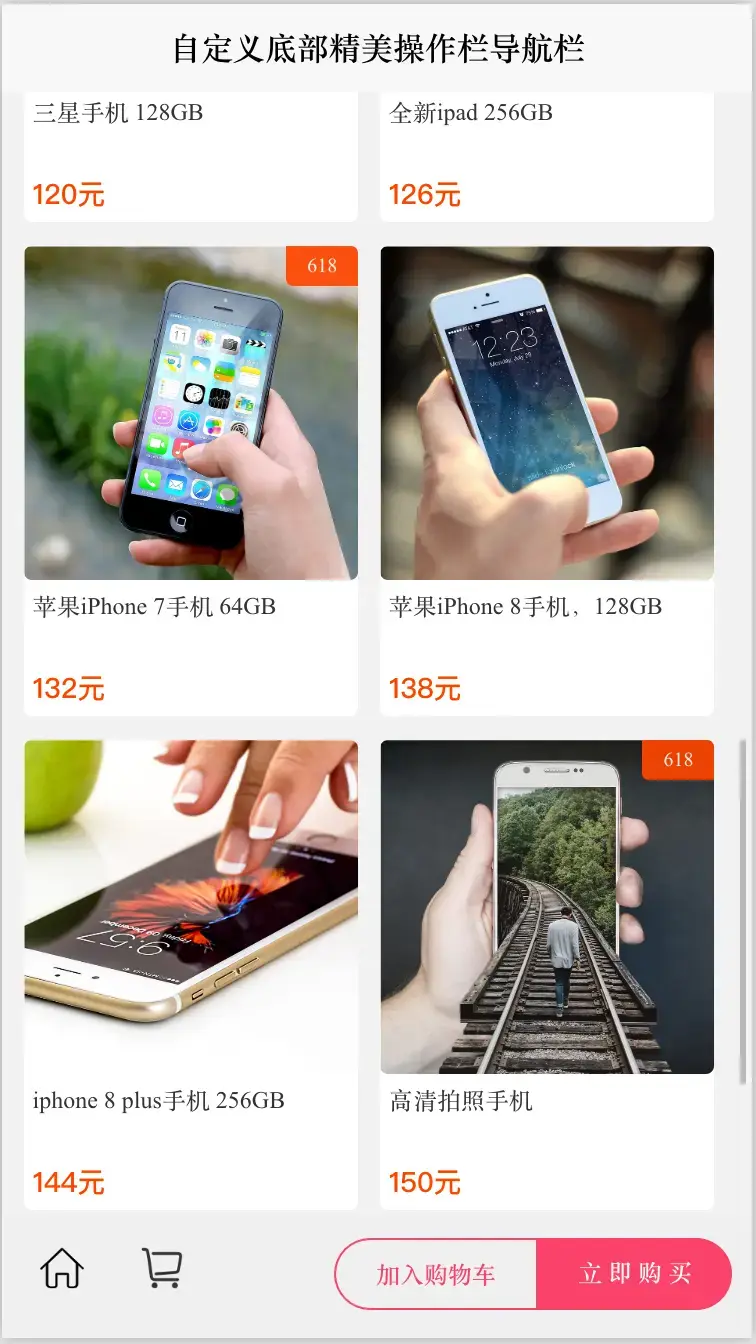
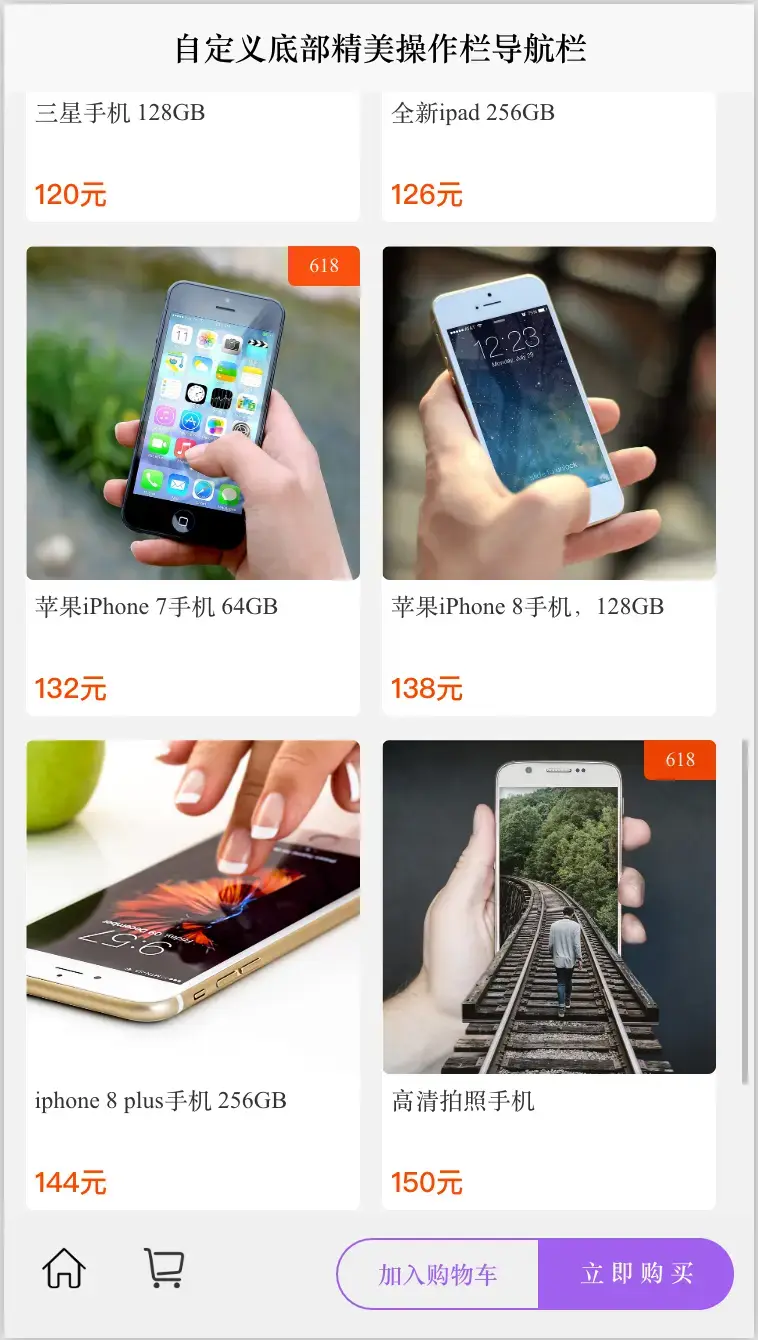
效果图如下:




cc-botOperation
使用方法
<cc-botOperation colors="#A160F0" @menuClick="menuClick"></cc-botOperation>
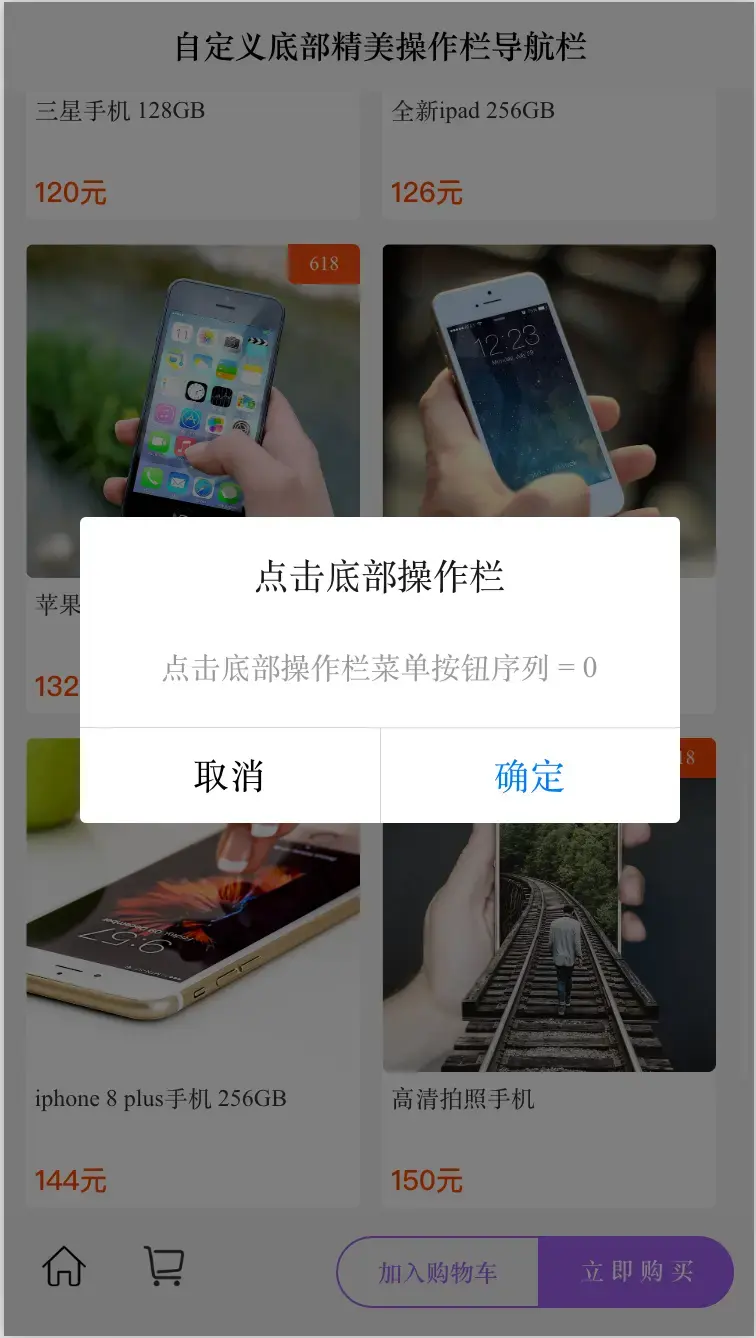
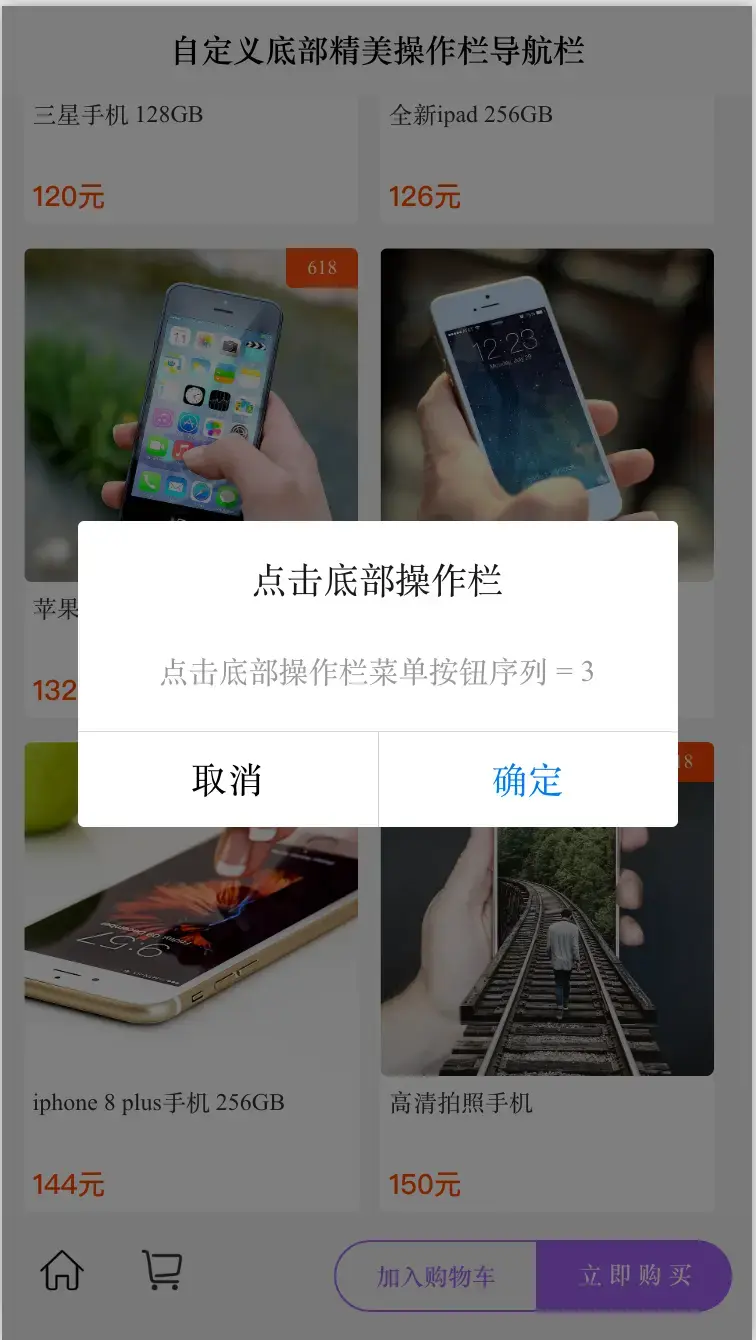
menuClick(tag) {
uni.showModal({
title: '点击底部操作栏',
content: '点击底部操作栏菜单按钮序列 = ' + tag
})
}
HTML代码实现部分
<template>
<view class="content">
<cc-waterListView :proList="projectList" @click="goProDetail"></cc-waterListView>
<cc-botOperation colors="#A160F0" @menuClick="menuClick"></cc-botOperation>
</view>
</template>
<script>
export default {
data() {
return {
projectList: []
}
},
onLoad() {
this.requestData();
},
methods: {
goProDetail(item) {
console.log("条目数据 = " + JSON.stringify(item));
uni.showModal({
title: '选择条目',
content: '选择条目数据 = ' + JSON.stringify(item)
})
},
requestData() {
let reqData = {
'area': '',
"pageSize": 10,
"pageNo": this.curPageNum
}
this.totalNum = 39;
this.projectList = [];
let imgArr = [
'https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg',
'https://cdn.pixabay.com/photo/2014/08/05/10/30/iphone-410324_1280.jpg',
'https://cdn.pixabay.com/photo/2016/12/09/11/33/smartphone-1894723_1280.jpg',
'https://cdn.pixabay.com/photo/2017/07/15/19/42/train-track-2507499_1280.jpg',
'https://cdn.pixabay.com/photo/2015/05/12/09/13/social-media-763731_1280.jpg',
'https://cdn.pixabay.com/photo/2015/02/02/15/28/bar-621033_1280.jpg'
]
let nameArr = ['苹果iPhone 7手机 64GB', '苹果iPhone 8手机,128GB', 'iphone 8 plus手机 256GB',
'高清拍照手机', "三星手机 128GB", "全新ipad 256GB"
]
for (let i = 0; i < 20; i++) {
this.projectList.push({
'proImg': imgArr[i % 6],
'proName': nameArr[i % 6],
'proDetail': '我是产品详情' + i,
'proPrice': 60 + 6 * i + '元',
'status': (i % 3 == 0) ? '618' : '',
'id': i + ''
});
}
},
searchClick: function() {
console.log("点击了搜索框");
uni.navigateTo({
url: './search'
})
},
rigIconClick() {
console.log("点击了右侧图标");
uni.showModal({
title: '温馨提示',
content: '点击了右侧扫一扫'
})
},
menuClick(tag) {
uni.showModal({
title: '点击底部操作栏',
content: '点击底部操作栏菜单按钮序列 = ' + tag
})
}
}
}
</script>
<style>
page {
background-color: #f2f2f2;
margin-bottom: 50px;
}
.content {
display: flex;
flex-direction: column;
}
</style>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库