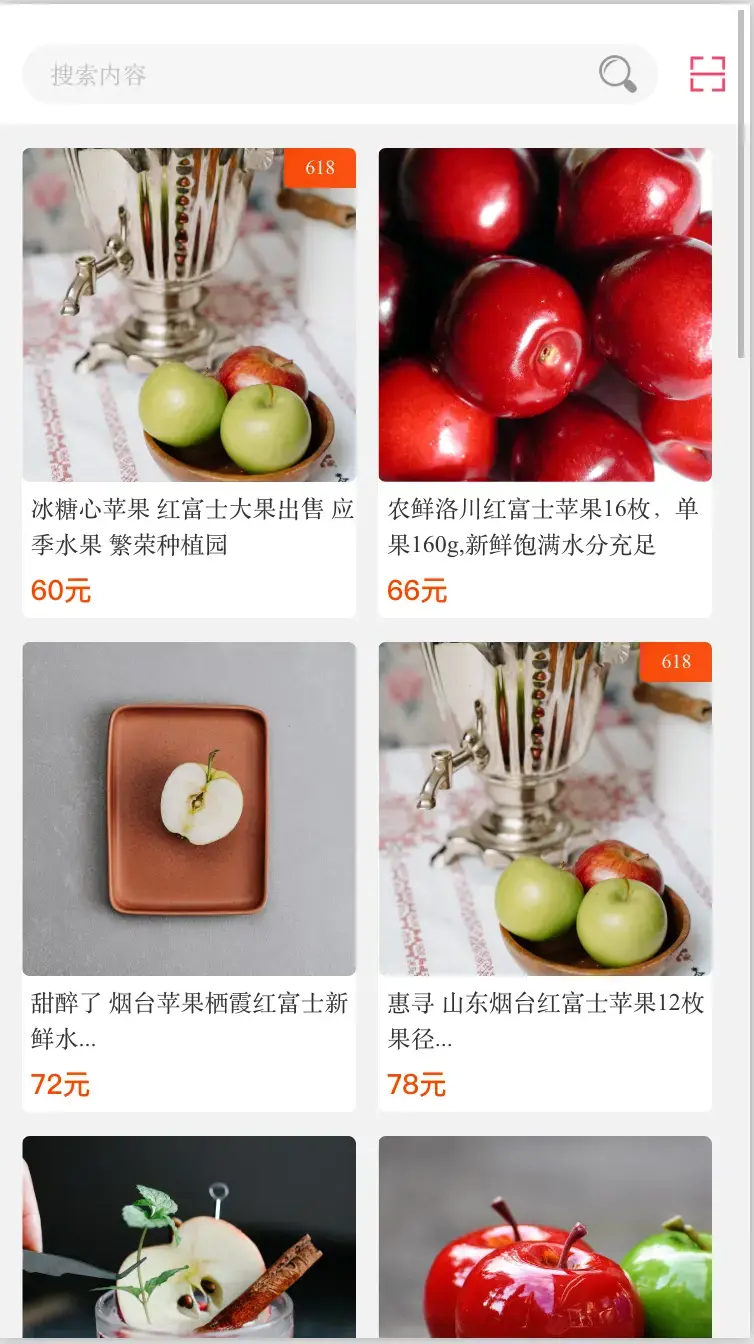
效果图如下:



使用方法
<cc-headerSearch icon="../../static/scan.png" @searchClick="searchClick"
@rigIconClick="rigIconClick"></cc-headerSearch>
HTML代码实现部分
<template>
<view class="content">
<cc-headerSearch icon="../../static/scan.png" @searchClick="searchClick"
@rigIconClick="rigIconClick"></cc-headerSearch>
<cc-waterListView :proList="projectList" @click="goProDetail"></cc-waterListView>
</view>
</template>
<script>
export default {
data() {
return {
projectList: []
}
},
onLoad() {
this.requestData();
},
methods: {
goProDetail(item) {
console.log("条目数据 = " + JSON.stringify(item));
uni.showModal({
title: '选择条目',
content: '选择条目数据 = ' + JSON.stringify(item)
})
},
requestData() {
let reqData = {
'area': '',
"pageSize": 10,
"pageNo": this.curPageNum
}
this.totalNum = 39;
this.projectList = [];
let imgArr = [
'https://images.pexels.com/photos/4967533/pexels-photo-4967533.jpeg?auto=compress&cs=tinysrgb&w=800',
'https://cdn.pixabay.com/photo/2014/07/08/14/14/resolution-387446_1280.jpg',
'https://images.pexels.com/photos/5202162/pexels-photo-5202162.jpeg?auto=compress&cs=tinysrgb&w=800',
'https://images.pexels.com/photos/4967533/pexels-photo-4967533.jpeg?auto=compress&cs=tinysrgb&w=800',
'https://images.pexels.com/photos/8679339/pexels-photo-8679339.jpeg?auto=compress&cs=tinysrgb&w=800',
'https://images.pexels.com/photos/209339/pexels-photo-209339.jpeg?auto=compress&cs=tinysrgb&w=800'
]
let nameArr = ['冰糖心苹果 红富士大果出售 应季水果 繁荣种植园', '农鲜洛川红富士苹果16枚,单果160g,新鲜饱满水分充足', '甜醉了 烟台苹果栖霞红富士新鲜水...',
'惠寻 山东烟台红富士苹果12枚 果径...'
]
for (let i = 0; i < 20; i++) {
this.projectList.push({
'proImg': imgArr[i % 6],
'proName': nameArr[i % 4],
'proDetail': '我是产品详情' + i,
'proPrice': 60 + 6 * i + '元',
'status': (i % 3 == 0) ? '618' : '',
'id': i + ''
});
}
},
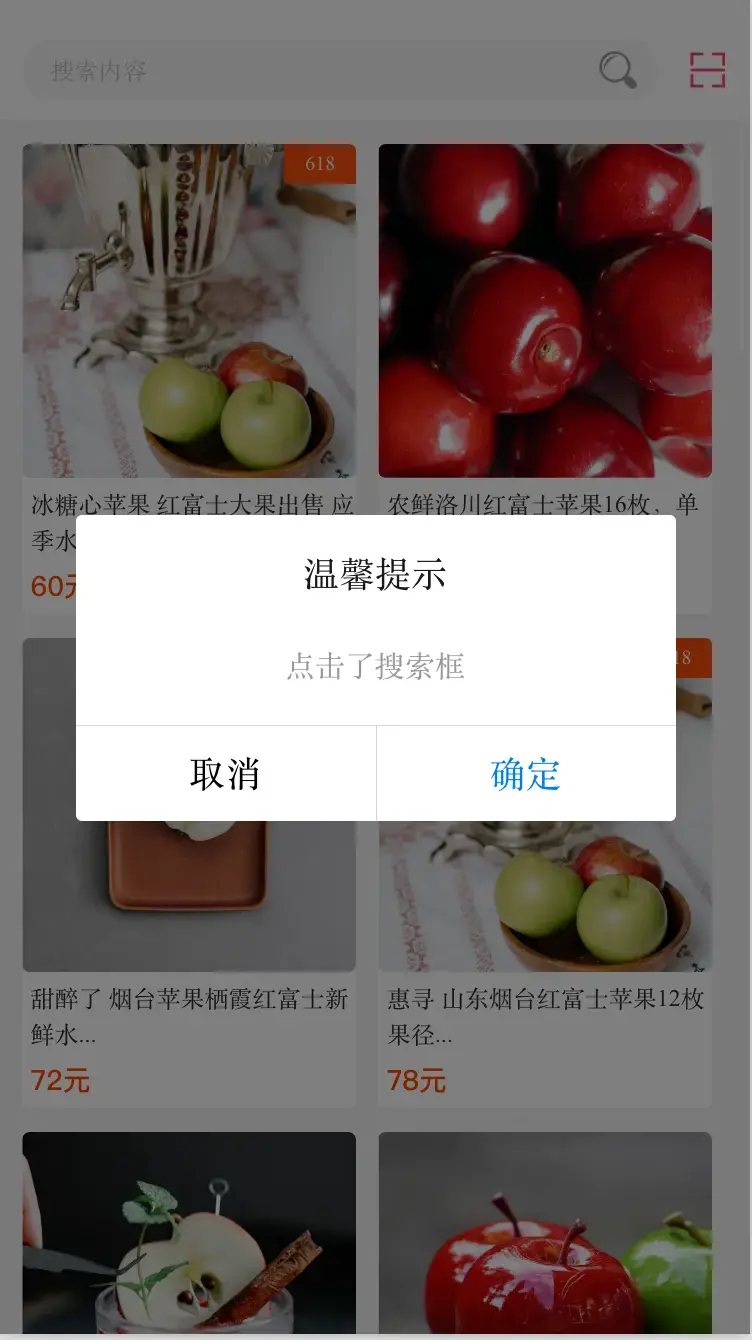
searchClick: function() {
console.log("点击了搜索框");
uni.showModal({
title: '温馨提示',
content: '点击搜索输入框'
})
},
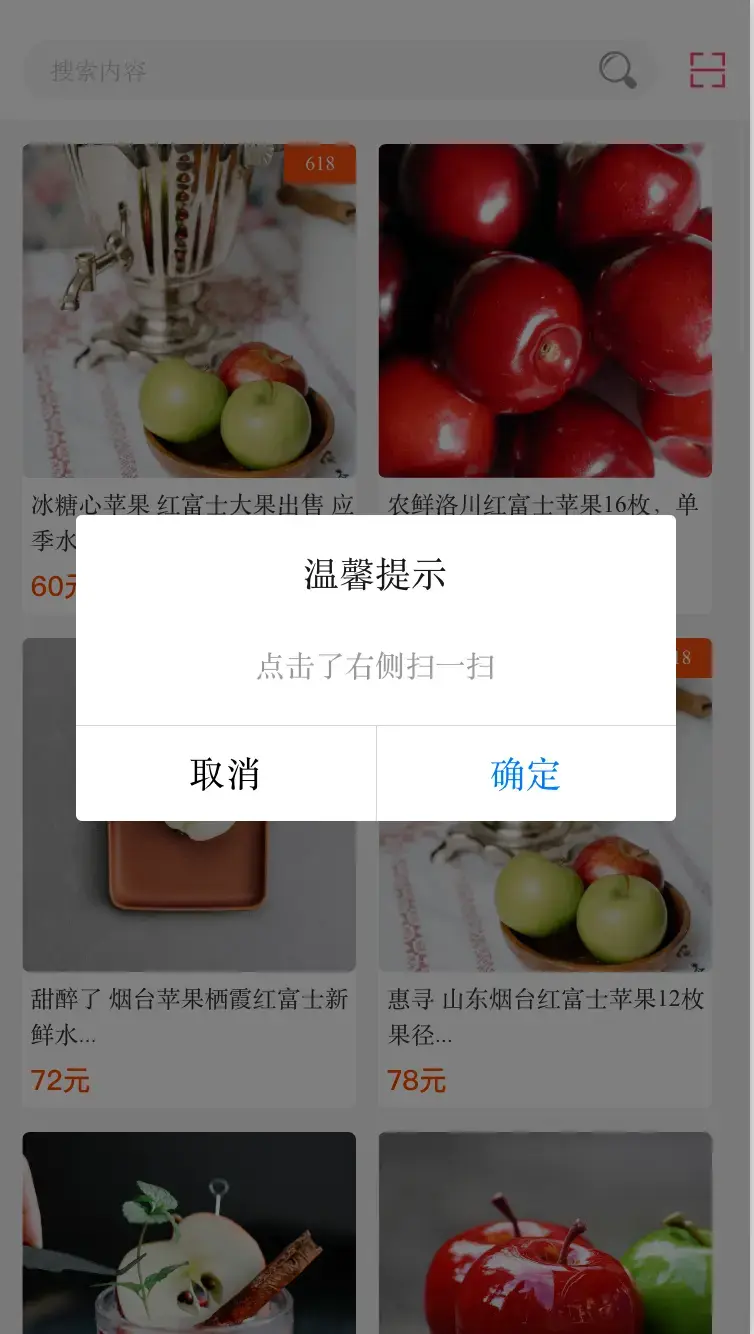
rigIconClick() {
console.log("点击了右侧图标");
uni.showModal({
title: '温馨提示',
content: '点击了右侧扫一扫'
})
}
}
}
</script>
<style>
page {
background-color: #f2f2f2;
}
.content {
display: flex;
flex-direction: column;
}
</style>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库