前端Vue一款基于canvas的精美商品海报生成组件 根据个性化数据生成商品海报图 长按保存图片,阅读全文下载完整代码请关注微信公众号: 前端组件开发
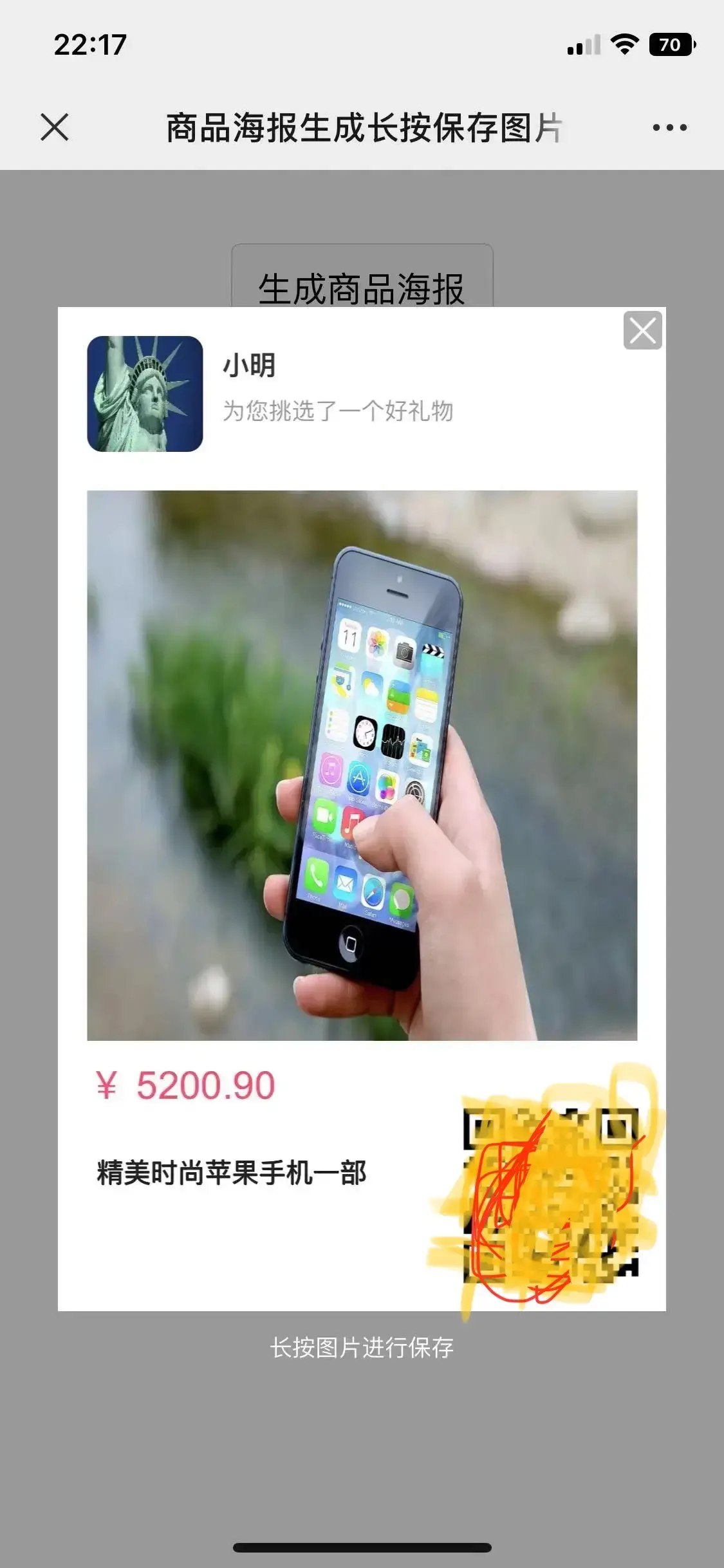
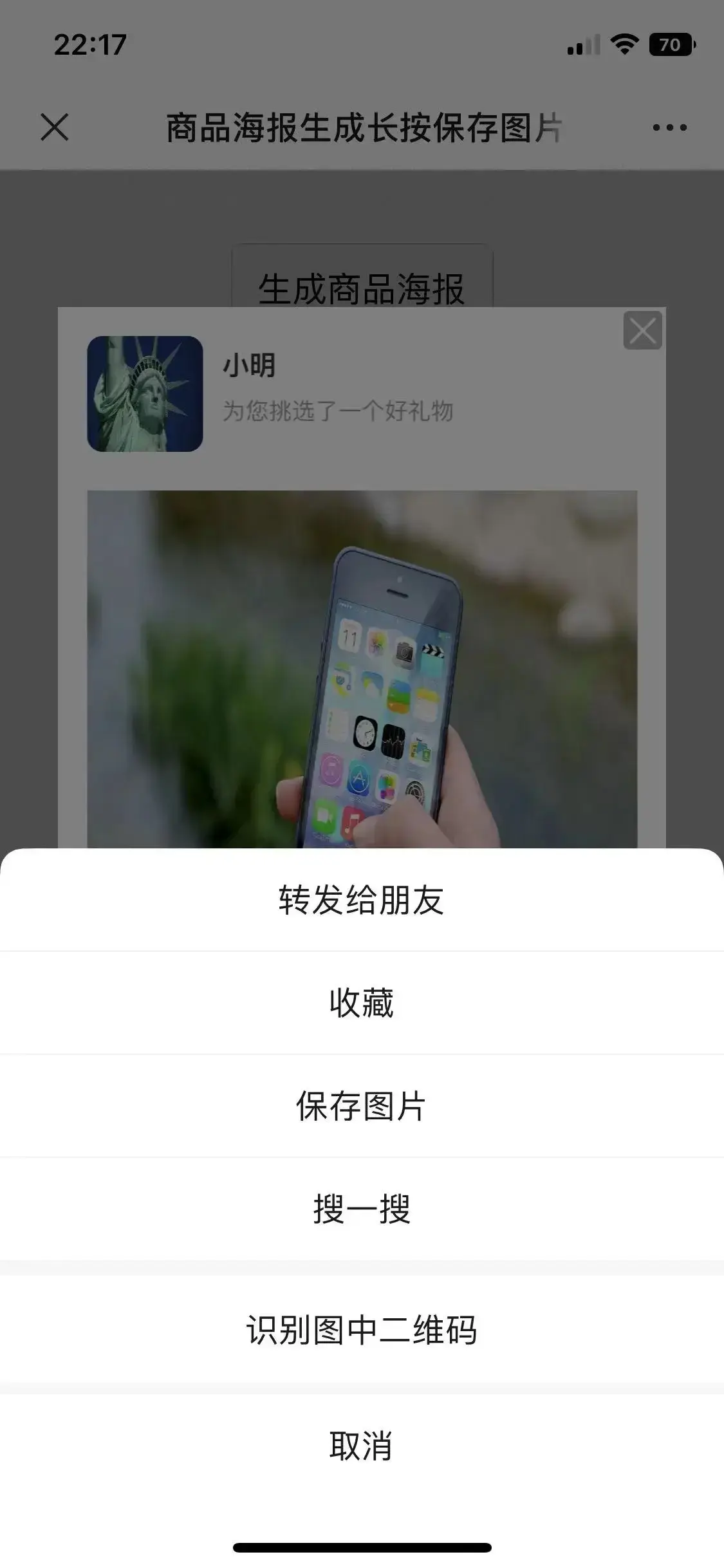
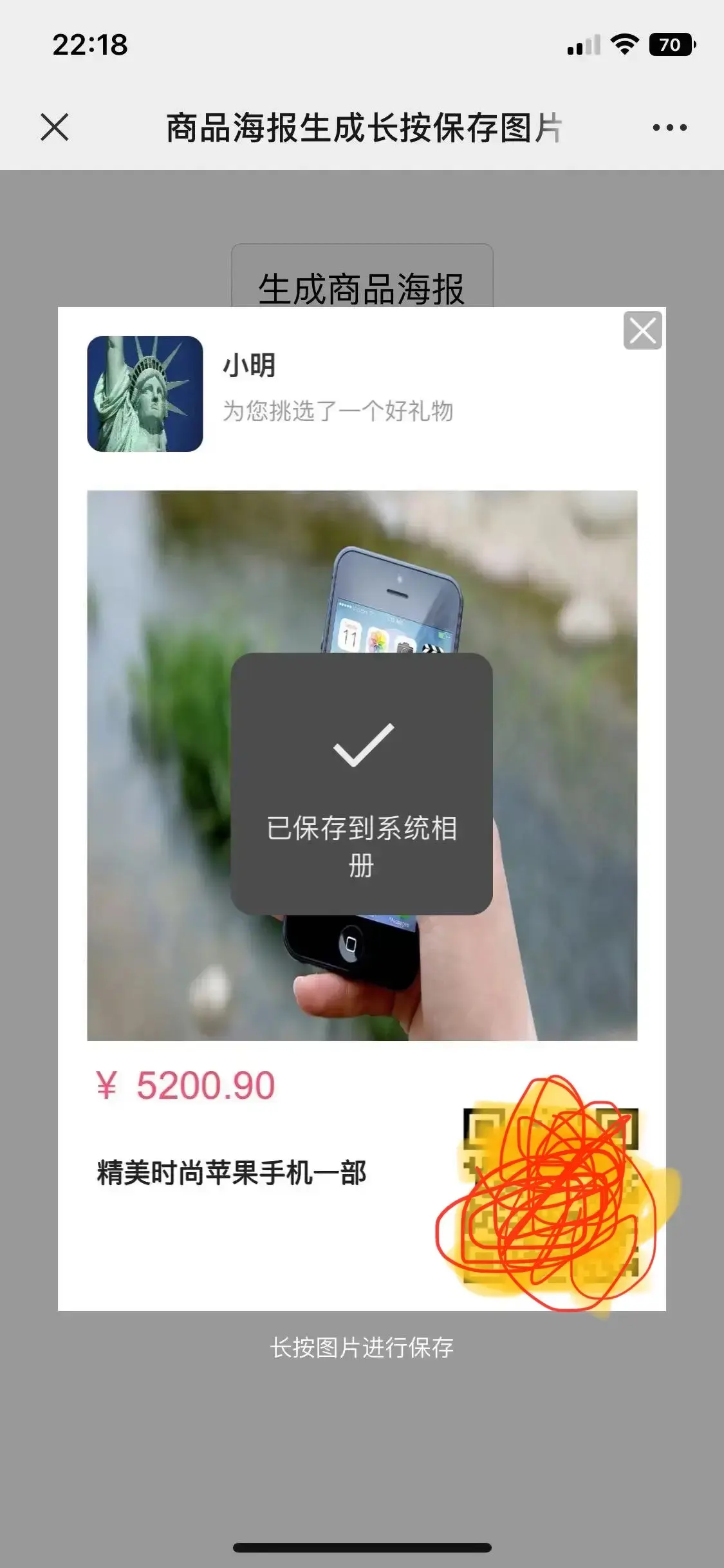
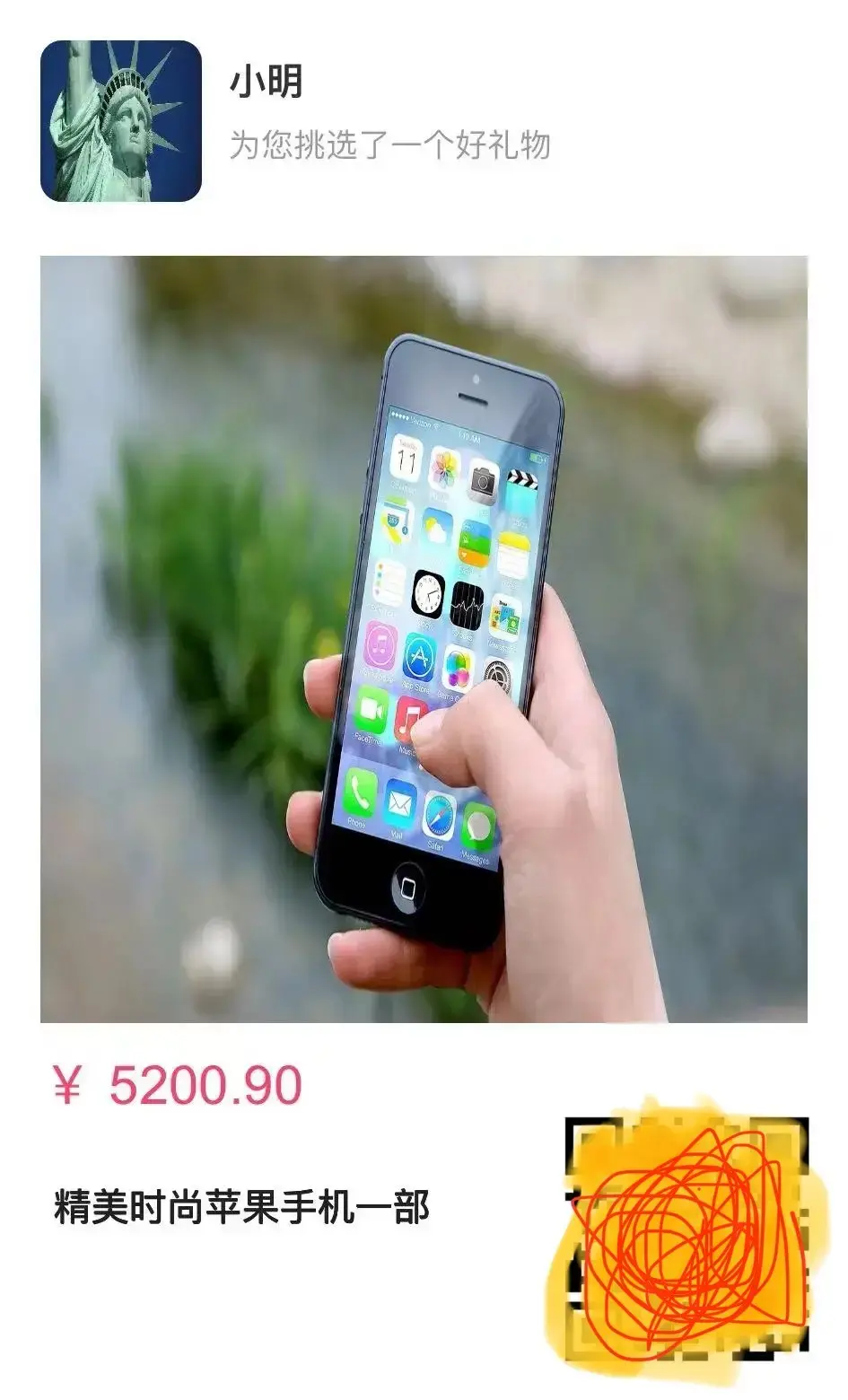
效果图如下:




cc-beautyPoster
使用方法
<cc-beautyPoster :posterData="posterData"></cc-beautyPoster>
posterData: {
// 用户姓名
name: '小明',
// 用户头像
logo: 'https://cdn.pixabay.com/photo/2014/02/17/10/20/statue-of-liberty-267948_1280.jpg',
// 商品名称
title: '精美时尚苹果手机一部',
// 商品价格
money: '5200.90',
// 商品图片
img: 'https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg',
// 商品链接
url: 'https://www.apple.com.cn/iphone/'
},
HTML代码实现部分
<template>
<view class="content">
<button style="margin-top: 38px;" @click="openPoster">生成商品海报</button>
<uni-popup ref="popup" type="center">
<view class="center_poter" style="margin: 0 auto;" v-if="shows">
<image class="close_btn" src="/static/images/goods/close.png" @click="hidePoster">
</image>
<cover-image class="close_btn" src="/static/images/goods/close.png" @click="hidePoster">
</cover-image>
<cc-beautyPoster :posterData="posterData"></cc-beautyPoster>
</view>
</uni-popup>
</view>
</template>
<script>
import uniPopup from '@/components/uni-popup/uni-popup.vue'
export default {
components: {
uniPopup
},
data() {
return {
shows: false,
posterData: {
name: '小明',
logo: 'https://cdn.pixabay.com/photo/2014/02/17/10/20/statue-of-liberty-267948_1280.jpg',
title: '精美时尚苹果手机一部',
money: '5200.90',
img: 'https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg',
url: 'https://www.apple.com.cn/iphone/'
},
}
},
methods: {
openPoster() {
this.shows = false
uni.showLoading({
title: '海报绘制中..'
})
this.$refs.popup.open()
setTimeout(() => {
uni.hideLoading()
this.shows = true
}, 400)
},
hidePoster() {
this.$refs.popup.close()
},
}
}
</script>
<style lang="scss" scoped>
.content {
display: flex;
flex-direction: column;
}
.center_poter {
position: relative;
z-index: 999;
.close_btn {
width: 40upx;
height: 40upx;
background-color: rgba($color: #000000, $alpha: .3);
position: absolute;
top: 5upx;
right: 5upx;
z-index: 500;
padding: 5upx;
border-radius: 6upx;
z-index: 999;
text-align: center;
}
}
</style>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库