前端Vue自定义轮播图视频播放组件 仿京东商品详情轮播图视频Video播放 ,可图片预览,阅读全文下载完整代码请关注微信公众号: 前端组件开发
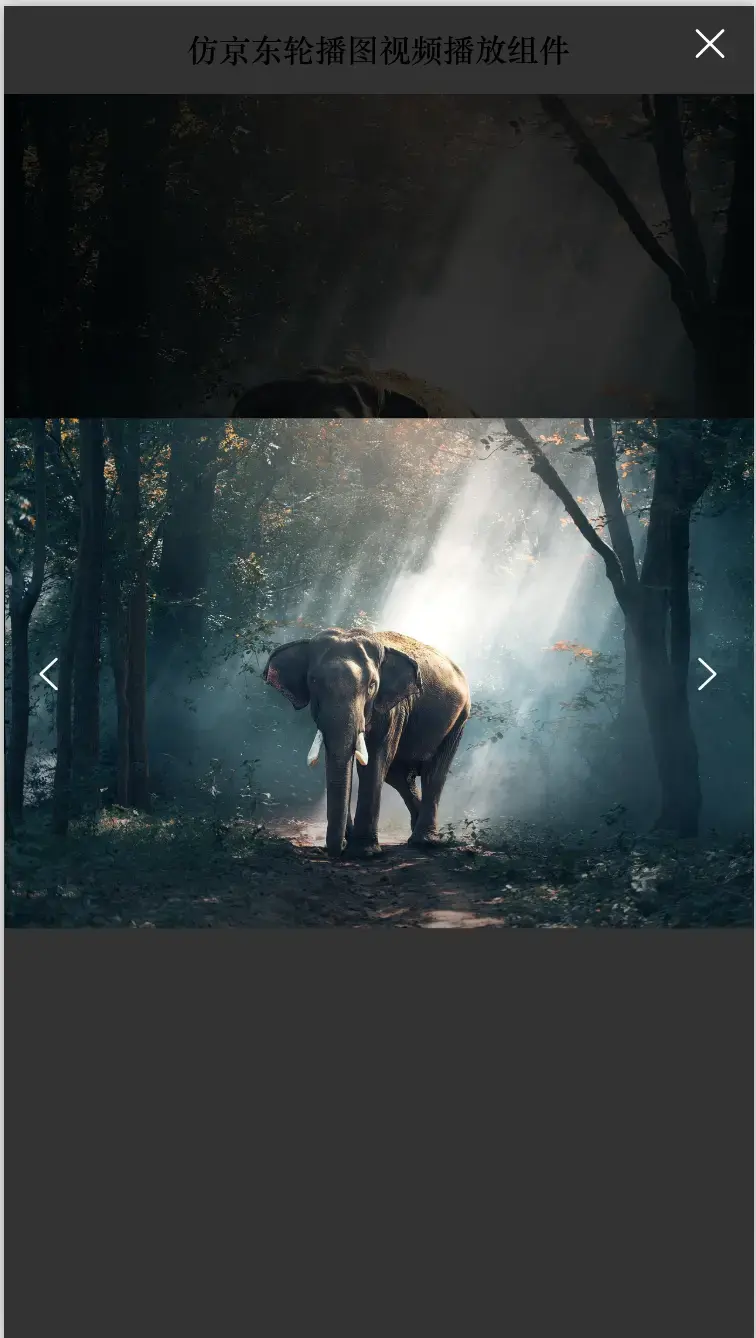
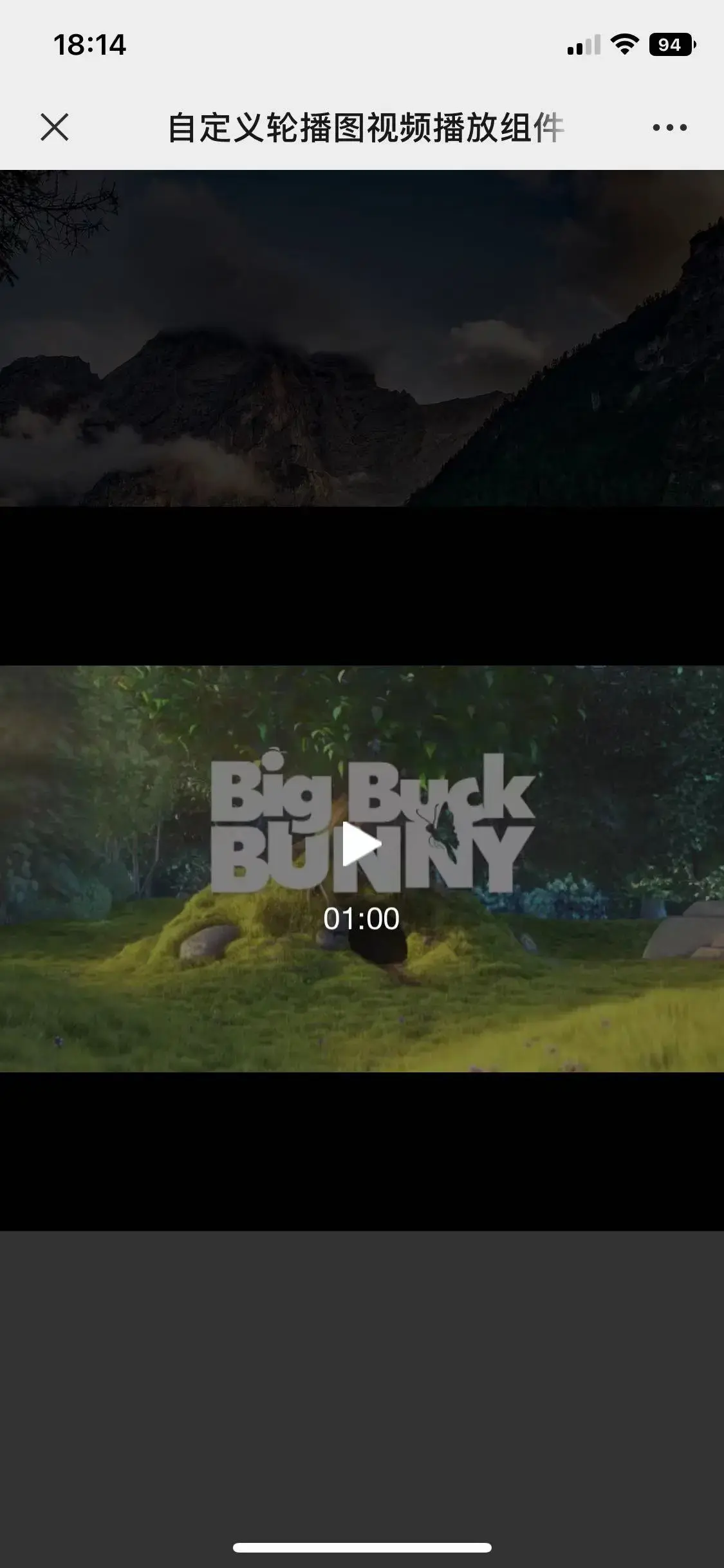
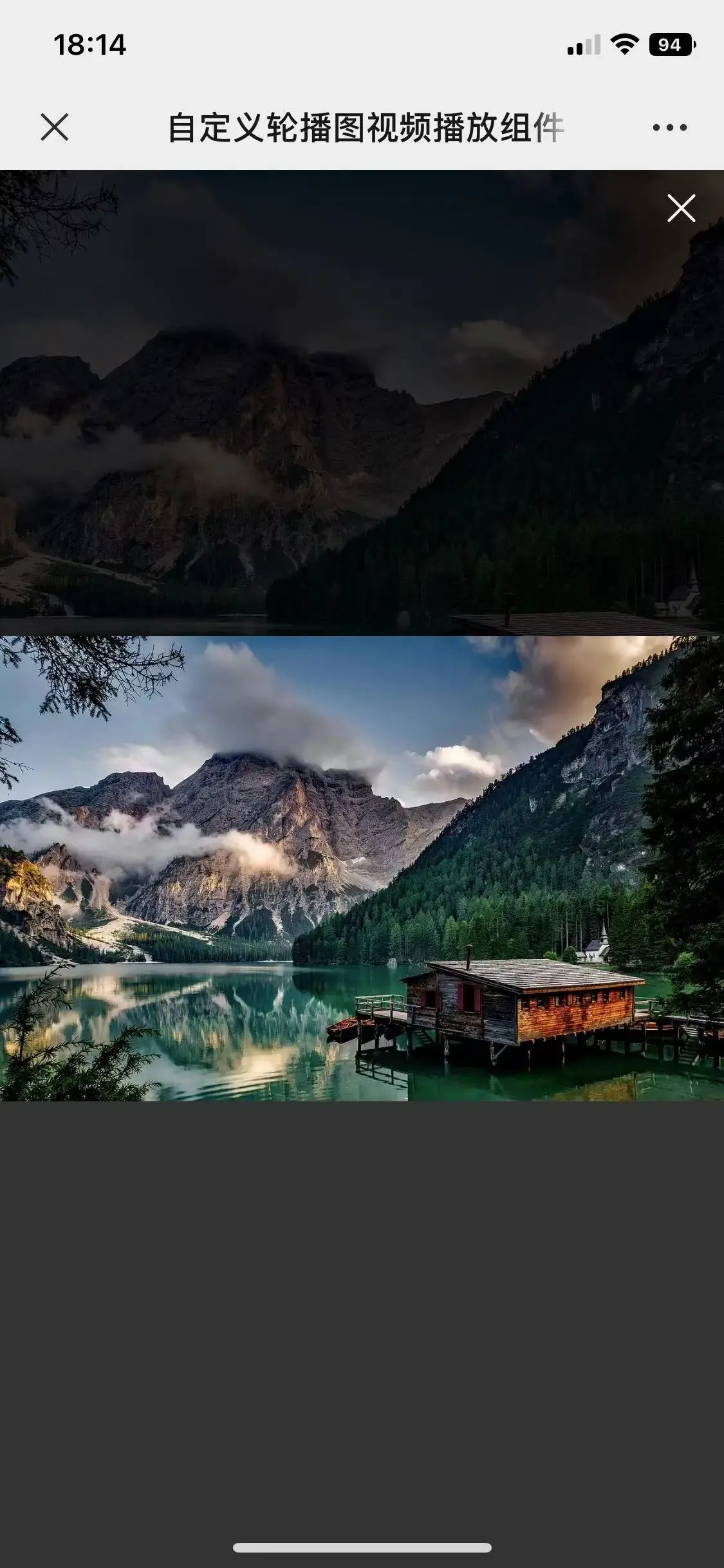
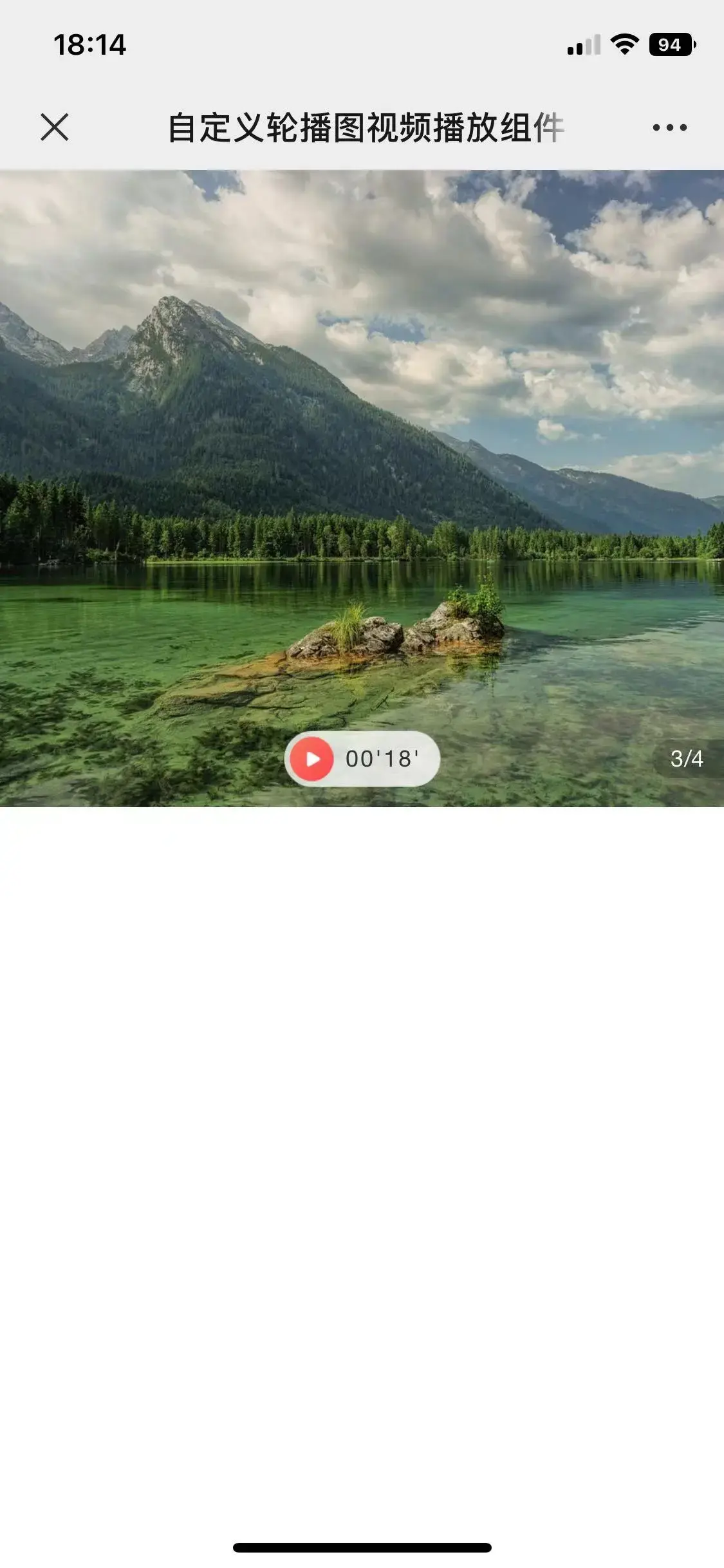
效果图如下:





cc-videoSwiper
使用方法
<cc-videoSwiper :goodsData="goodsData" @setShowVideo="setShowVideo"></cc-videoSwiper>
HTML代码实现部分
<template>
<view class="content">
<cc-videoSwiper :goodsData="goodsData" @setShowVideo="setShowVideo"></cc-videoSwiper>
<view class="mask" v-if="showVideo == true" @touchmove.stop.prevent="ondefault" @click="hideShow">
<view class="close">
<image src="/static/images/goods/close.png"></image>
</view>
</view>
<view class="previewvideo" v-if="showVideo == true">
<view class="videos">
<video class="nowvideos" id="nowVideo" v-if="showVideo == true" :src="goodsData.videos"
:autoplay="showVideo" :show-center-play-btn="true" :show-mute-btn="true"
:show-fullscreen-btn="false"></video>
</view>
</view>
<view style="position: absolute;top: -999upx;left: -999upx;">
<video ref="newVideo" id="newVideo" :src="goodsData.videos" :autoplay="showVideo"
:show-center-play-btn="false" :show-mute-btn="true" :show-fullscreen-btn="false"
@fullscreenchange="hideShow"></video>
</view>
</view>
</template>
<script>
export default {
data() {
return {
goodsData: {
videos: 'http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4',
imgList: [
"https://cdn.pixabay.com/photo/2016/08/11/23/48/mountains-1587287_1280.jpg",
'https://cdn.pixabay.com/photo/2016/11/14/04/45/elephant-1822636_1280.jpg',
'https://cdn.pixabay.com/photo/2018/08/12/15/29/hintersee-3601004_1280.jpg',
'https://cdn.pixabay.com/photo/2017/05/09/03/46/alberta-2297204_1280.jpg'
],
},
showVideo: false,
newVideo: null
}
},
onLoad() {
this.newVideo = uni.createVideoContext('newVideo');
},
methods: {
setShowVideo(showVideo, isH5) {
this.showVideo = showVideo
if (isH5 == true) {
this.newVideo.play()
}
console.log('视频点击播放');
},
hideShow() {
this.showVideo = false
},
}
}
</script>
<style lang="scss" scoped>
.content {
display: flex;
flex-direction: column;
}
.mask {
width: 100%;
height: 100vh;
position: fixed;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, .8);
z-index: 200;
}
.previewvideo {
width: 100vw;
height: 100vw;
position: fixed;
top: 50%;
left: 0;
transform: translateY(-50%);
background-color: #000;
z-index: 900;
opacity: 1;
}
.close {
display: flex;
align-content: center;
align-items: flex-end;
position: absolute;
top: 140upx;
right: 20upx;
z-index: 900;
image {
width: 50upx;
height: 50upx;
display: block;
justify-content: center;
margin-left: 30upx;
margin-bottom: 20upx;
border-radius: 50%;
padding: 10upx;
background-color: rgba(0, 0, 0, 0.2);
}
}
.videos {
height: 100vw;
width: 100vw;
z-index: 10;
position: relative;
video {
width: 100%;
height: 100%;
}
}
.nowvideos {
width: 100%;
height: 100%;
margin: 0 auto;
}
</style>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库