前端Vue自定义精美宫格菜单按钮组件 可设置一行展示个数 可设置成九宫格 十二宫格 十五宫格 ,阅读全文下载完整代码请关注微信公众号: 前端组件开发
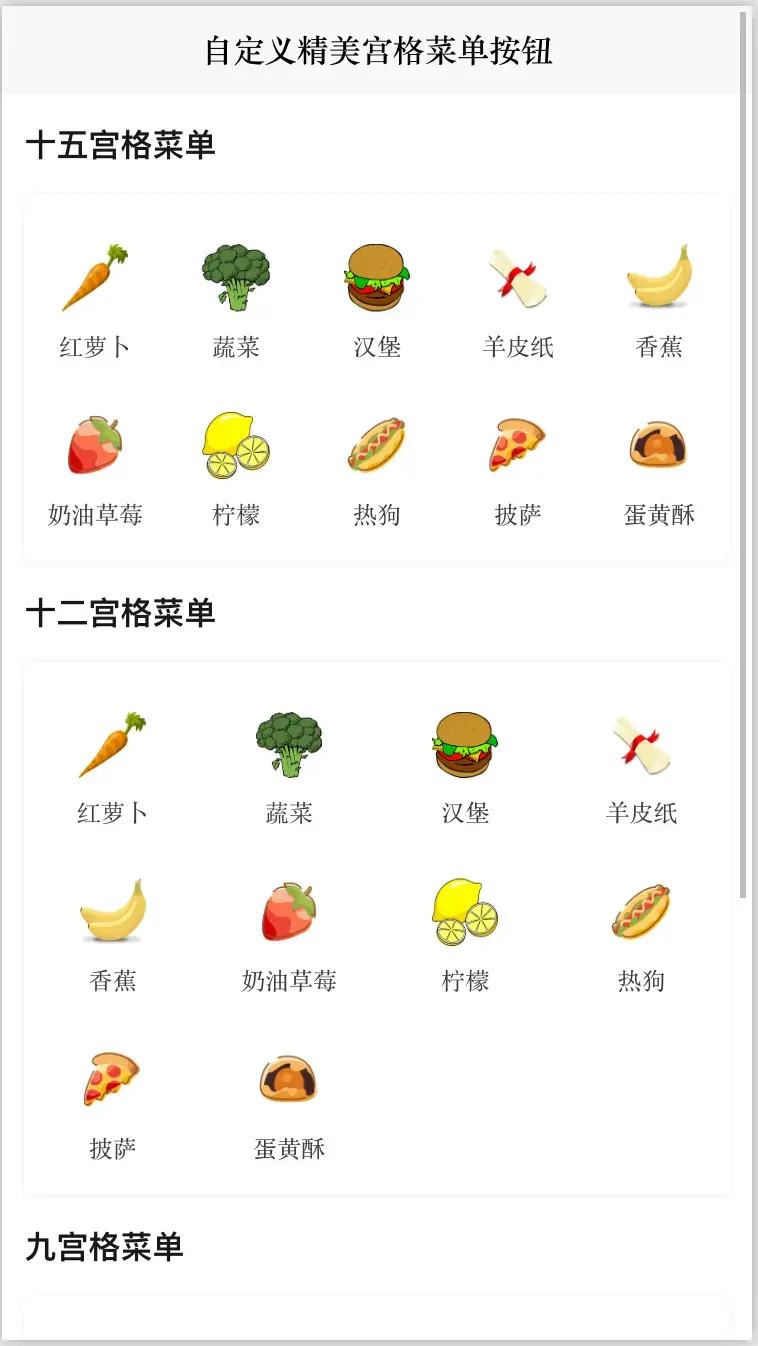
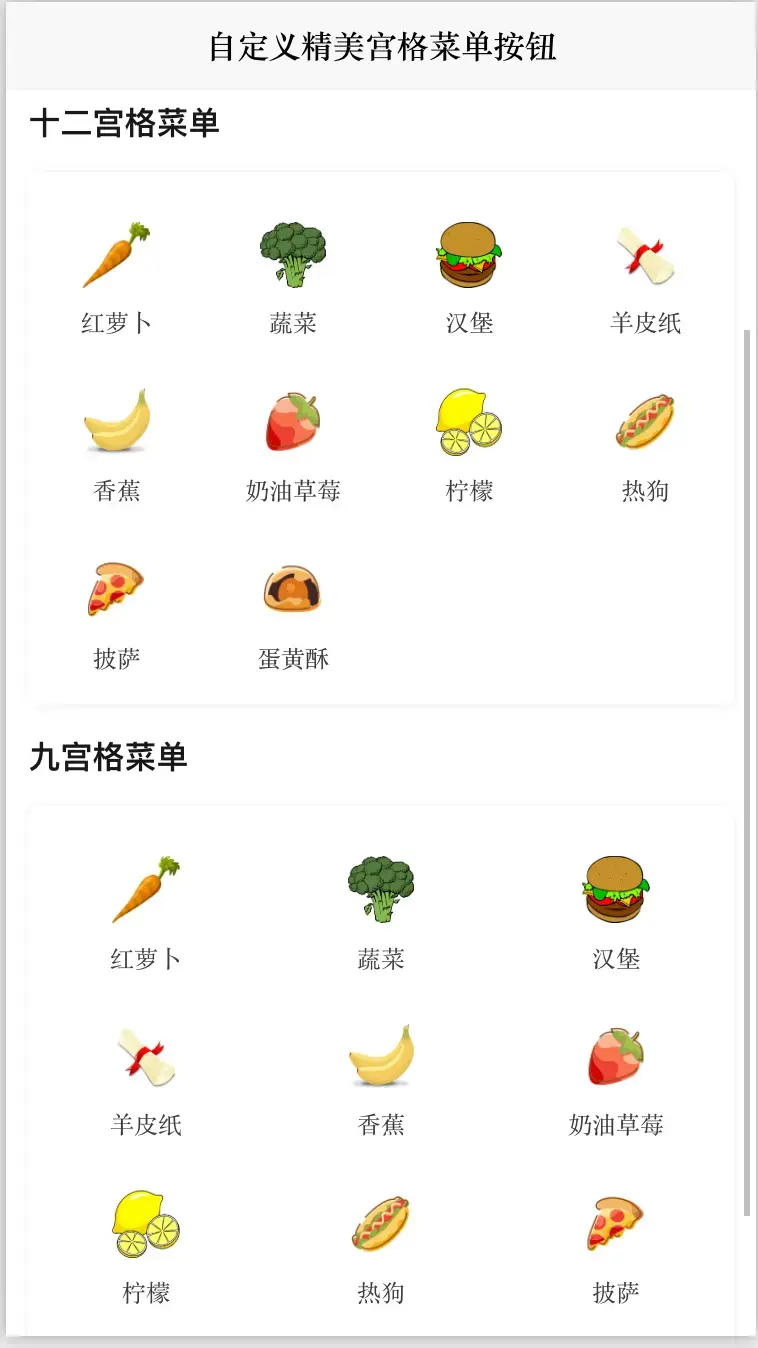
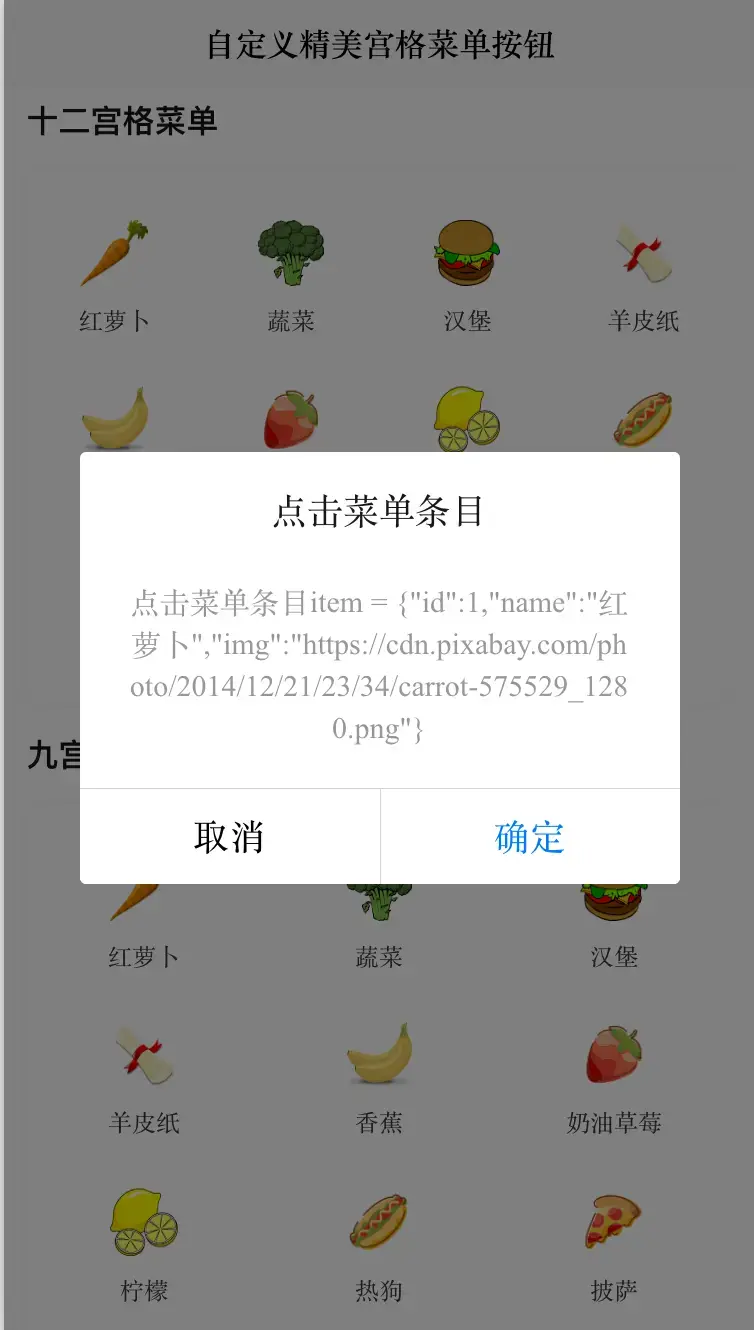
效果图如下:



使用方法
<view class="header">十五宫格菜单</view>
<cc-categoryMenu :rowNum="5" :categoryList="categoryList" @click="menuClick"></cc-categoryMenu>
<view class="header">十二宫格菜单</view>
<cc-categoryMenu :rowNum="4" :categoryList="categoryList" @click="menuClick"></cc-categoryMenu>
<view class="header">九宫格菜单</view>
<cc-categoryMenu :rowNum="3" :categoryList="categoryList" @click="menuClick"></cc-categoryMenu>
HTML代码实现部分
<template>
<view class="content">
<view class="header">十五宫格菜单</view>
<cc-categoryMenu :rowNum="5" :categoryList="categoryList" @click="menuClick"></cc-categoryMenu>
<view class="header">十二宫格菜单</view>
<cc-categoryMenu :rowNum="4" :categoryList="categoryList" @click="menuClick"></cc-categoryMenu>
<view class="header">九宫格菜单</view>
<cc-categoryMenu :rowNum="3" :categoryList="categoryList" @click="menuClick"></cc-categoryMenu>
</view>
</template>
<script>
export default {
data() {
return {
categoryList: [{
id: 1,
name: '红萝卜',
img: "https://cdn.pixabay.com/photo/2014/12/21/23/34/carrot-575529_1280.png"
}, {
id: 2,
name: '蔬菜',
img: "https://cdn.pixabay.com/photo/2012/04/24/16/15/broccoli-40295_1280.png"
}, {
id: 3,
name: '汉堡',
img: "https://cdn.pixabay.com/photo/2012/04/13/01/51/hamburger-31775_1280.png"
}, {
id: 4,
name: '羊皮纸',
img: "https://cdn.pixabay.com/photo/2013/07/12/17/19/diploma-152024_1280.png"
},
{
id: 5,
name: '香蕉',
img: "https://cdn.pixabay.com/photo/2014/04/03/11/07/bananas-311788_1280.png"
}, {
id: 6,
name: '奶油草莓',
img: "/static/images/class/food-strawberry.png"
}, {
id: 7,
name: '柠檬',
img: "https://cdn.pixabay.com/photo/2013/07/12/17/41/lemon-152227_1280.png"
}, {
id: 8,
name: '热狗',
img: "/static/images/class/food-hotdog.png"
}, {
id: 9,
name: '披萨',
img: "/static/images/class/food-pizza.png"
}, {
id: 10,
name: '蛋黄酥',
img: "/static/images/class/food-eggyolkcake.png"
}
],
}
},
onLoad() {
},
methods: {
menuClick: function(item) {
console.log("点击菜单条目item = " + JSON.stringify(item));
uni.showModal({
title: '点击菜单条目',
content: "点击菜单条目item = " + JSON.stringify(item)
})
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
.header {
margin-left: 3%;
width: 94%;
line-height: 30px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-weight: 550;
height: 30px;
margin-top: 10px;
}
</style>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库