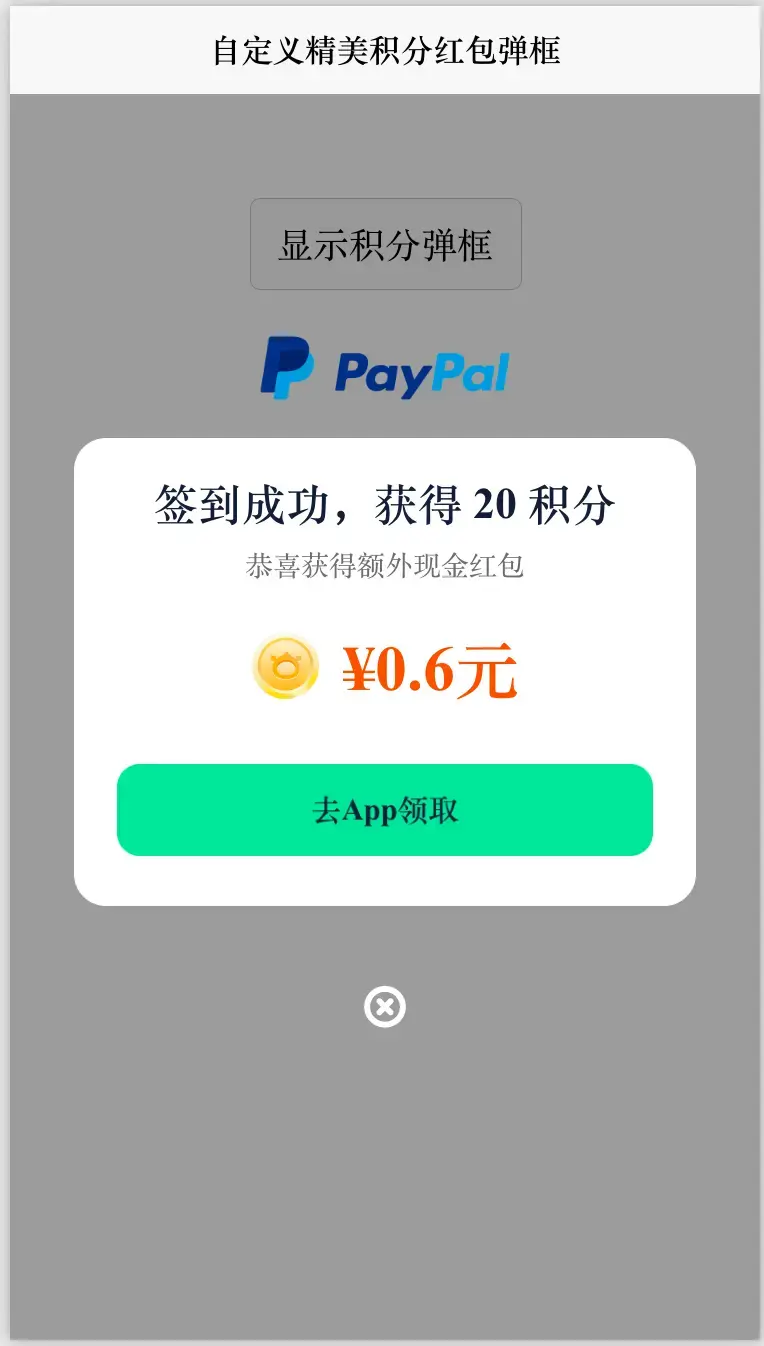
效果图如下:


# cc-downloadDialog
使用方法
<cc-downloadDialog :show="show" :peanNum="20" :type="1" word="去App领取" :money="0.6"
@close="closeDiologClick"></cc-downloadDialog>
HTML代码实现部分
<template>
<view class="content">
<view style="height: 52px;"></view>
<button @click="openDiologClick">显示积分弹框</button>
<cc-downloadDialog :show="show" :peanNum="20" :type="1" word="去App领取" :money="0.6"
@close="closeDiologClick"></cc-downloadDialog>
</view>
</template>
<script>
export default {
data() {
return {
show: false
}
},
onLoad() {
},
methods: {
openDiologClick() {
this.show = true;
},
closeDiologClick() {
this.show = false;
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
</style>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库