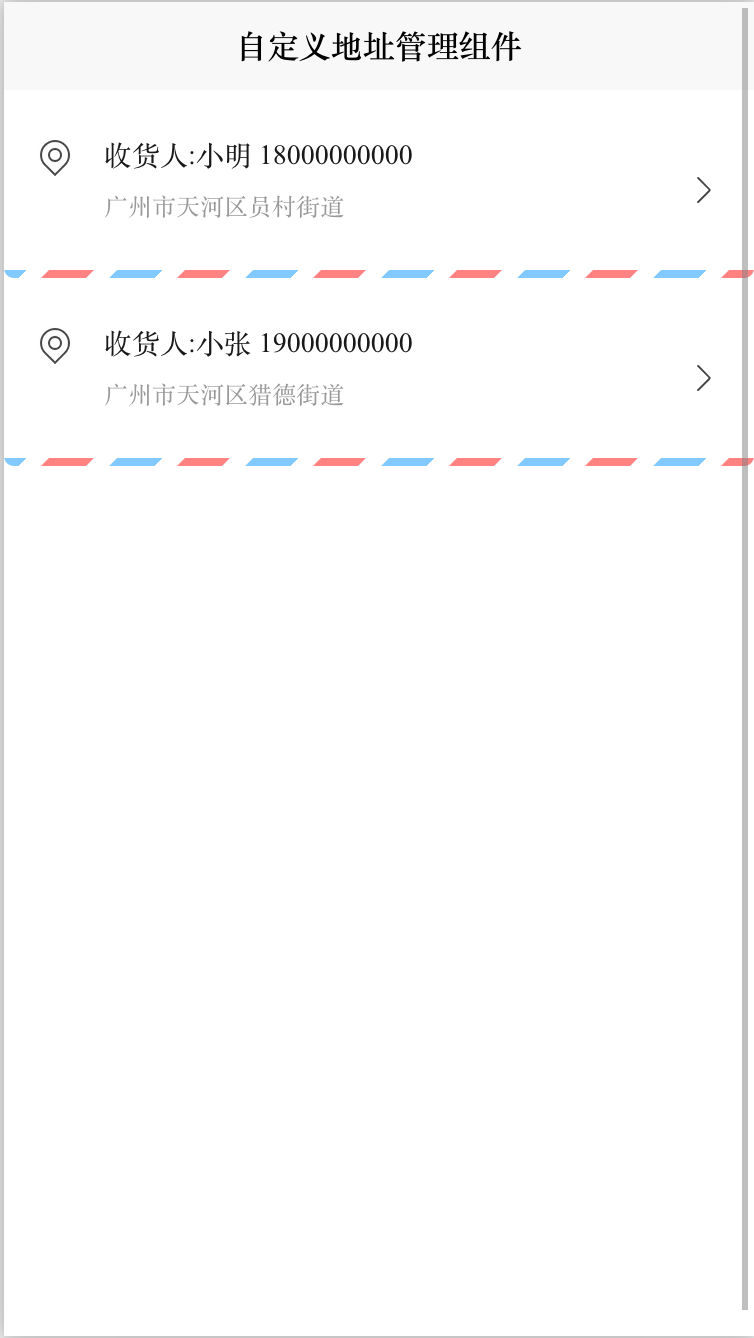
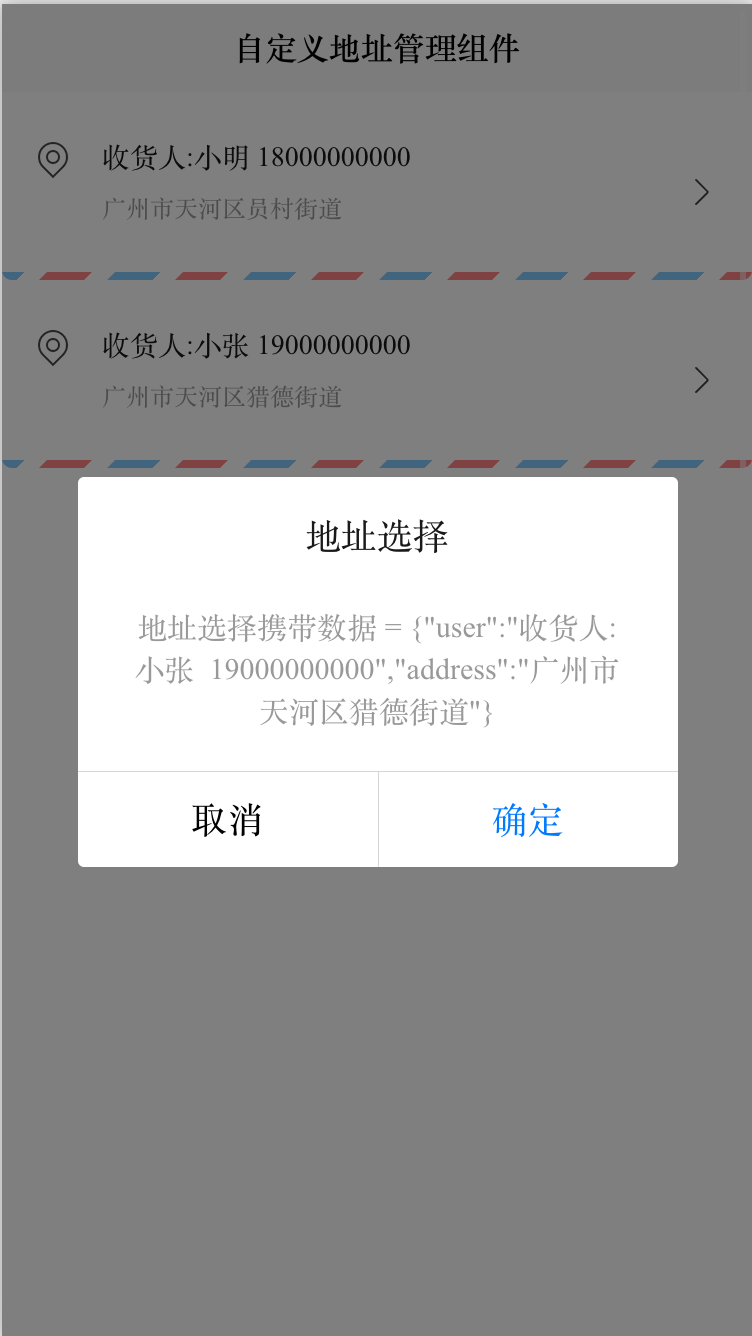
效果图如下:


cc-addressBox
使用方法
<cc-addressBox :addressItem="item" @click="goSetAddress"></cc-addressBox>
HTML代码实现部分
<template>
<view class="page">
<view class="addressBox">
<cc-addressBox :addressItem="item" @click="goSetAddress"></cc-addressBox>
</view>
<view class="addressBox">
<cc-addressBox :addressItem="itemTwo" @click="goSetAddress"></cc-addressBox>
</view>
</view>
</template>
<script>
export default {
data() {
return {
item:{'user':'收货人:小明 18000000000' ,'address':'广州市天河区员村街道'},
itemTwo:{'user':'收货人:小张 19000000000' ,'address':'广州市天河区猎德街道'},
};
},
methods: {
goSetAddress(item){
console.log('地址选择携带数据 = ' + JSON.stringify(item))
uni.showModal({
title:'地址选择',
content:'地址选择携带数据 = ' + JSON.stringify(item)
})
}
}
}
</script>
<style scoped lang="scss">
page {
padding-bottom: 70px;
}
.addressBox {
margin-top: 20rpx
}
</style>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库