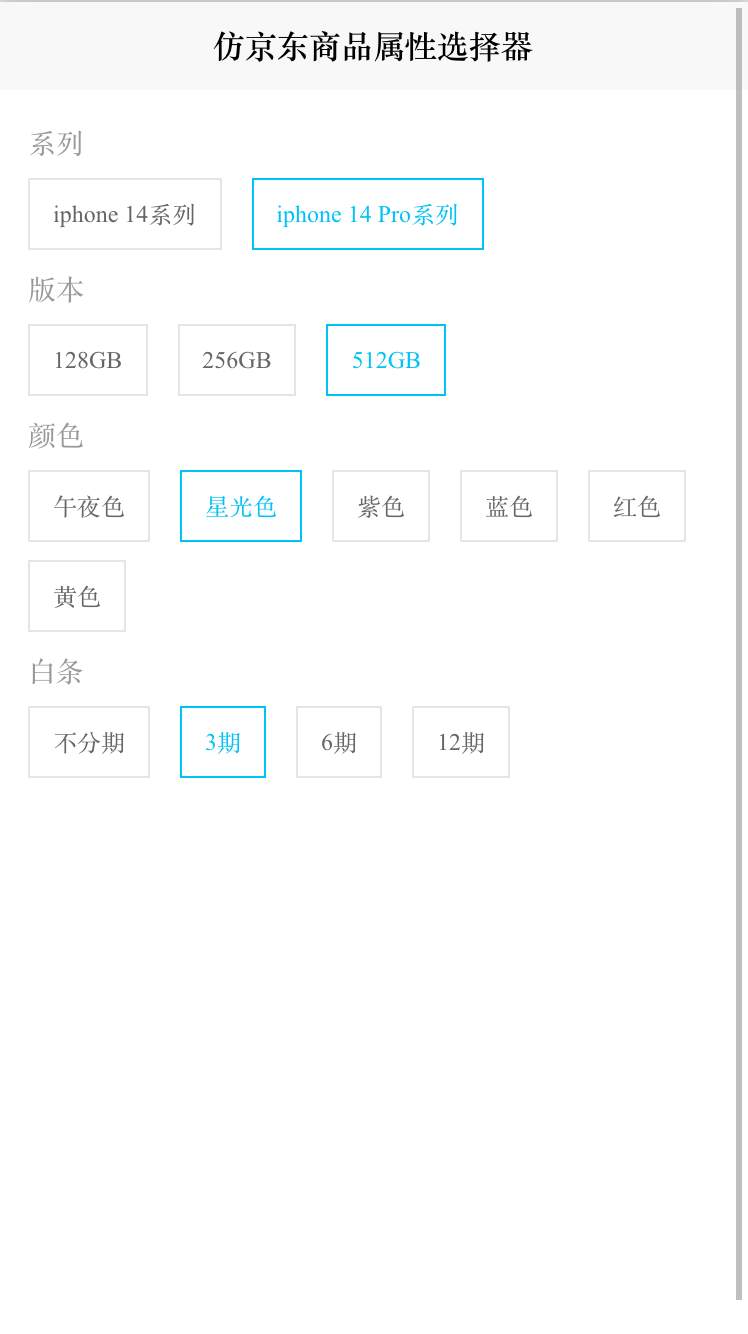
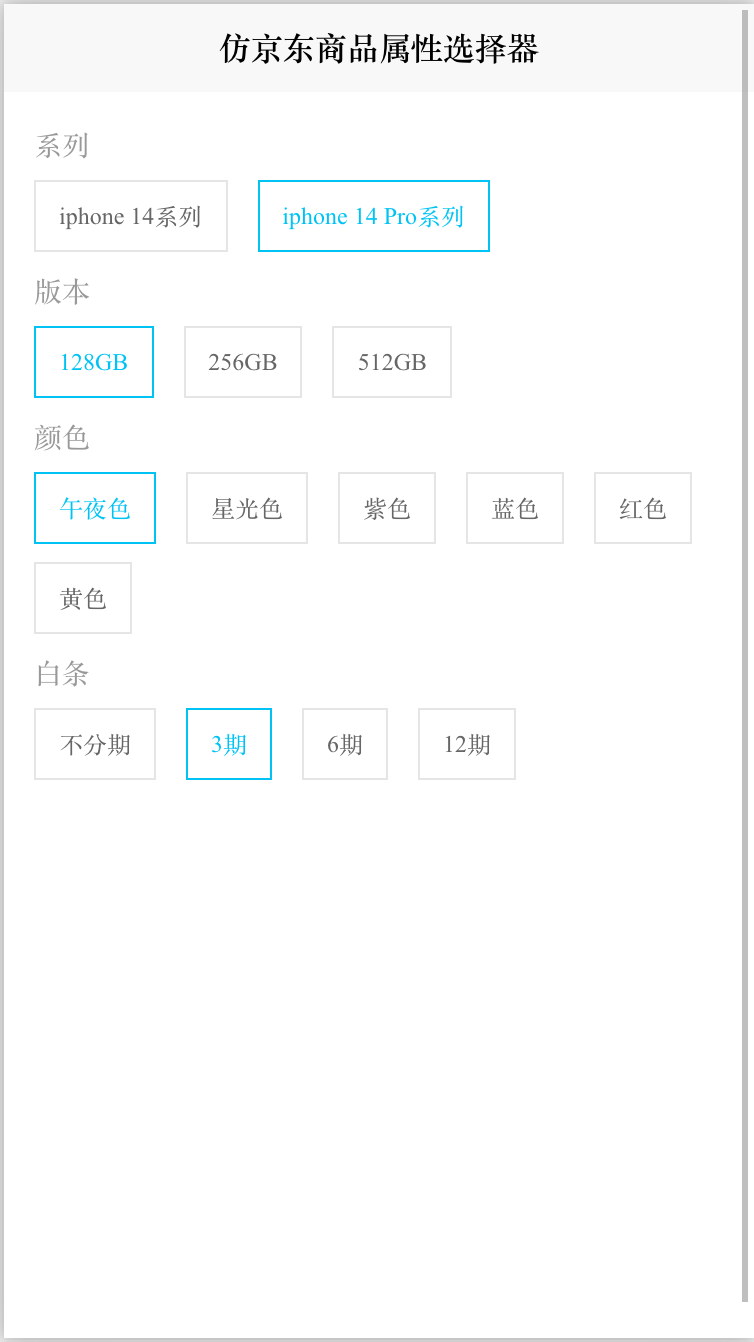
效果图如下:




cc-radioBtnBox
使用方法
<cc-radioBtnBox :attrArr="attrArr" @click="selectAttrClick"></cc-radioBtnBox>
HTML代码实现部分
<template>
<view class="page">
<cc-radioBtnBox :attrArr="attrArr" @click="selectAttrClick"></cc-radioBtnBox>
</view>
</template>
<script>
export default {
data() {
return {
attrArr: [{
attr: '系列',
value: ['iphone 14系列', 'iphone 14 Pro系列']
},
{
attr: '版本',
value: ['128GB', '256GB', '512GB']
},
{
attr: '颜色',
value: ['午夜色', '星光色', '紫色', '蓝色', '红色', '黄色']
},
{
attr: '白条',
value: ['不分期', '3期', '6期', '12期']
},
],
};
},
methods: {
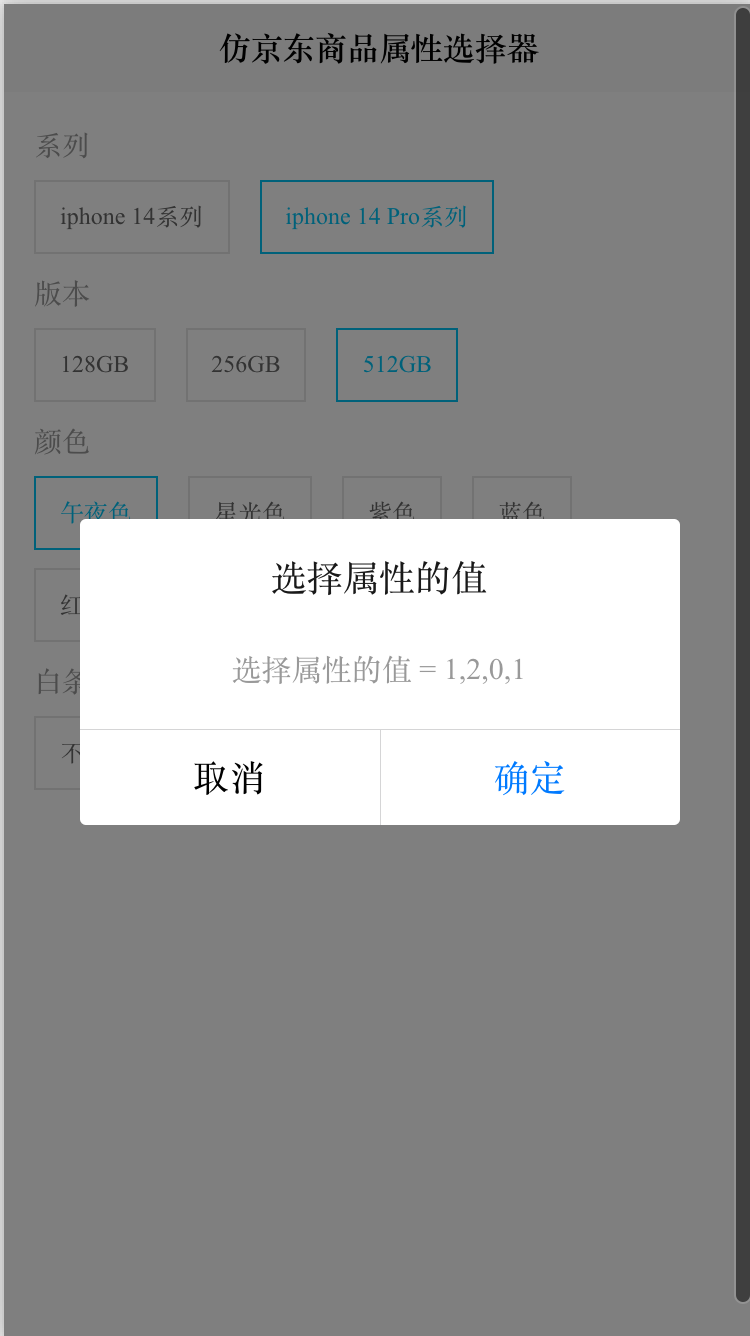
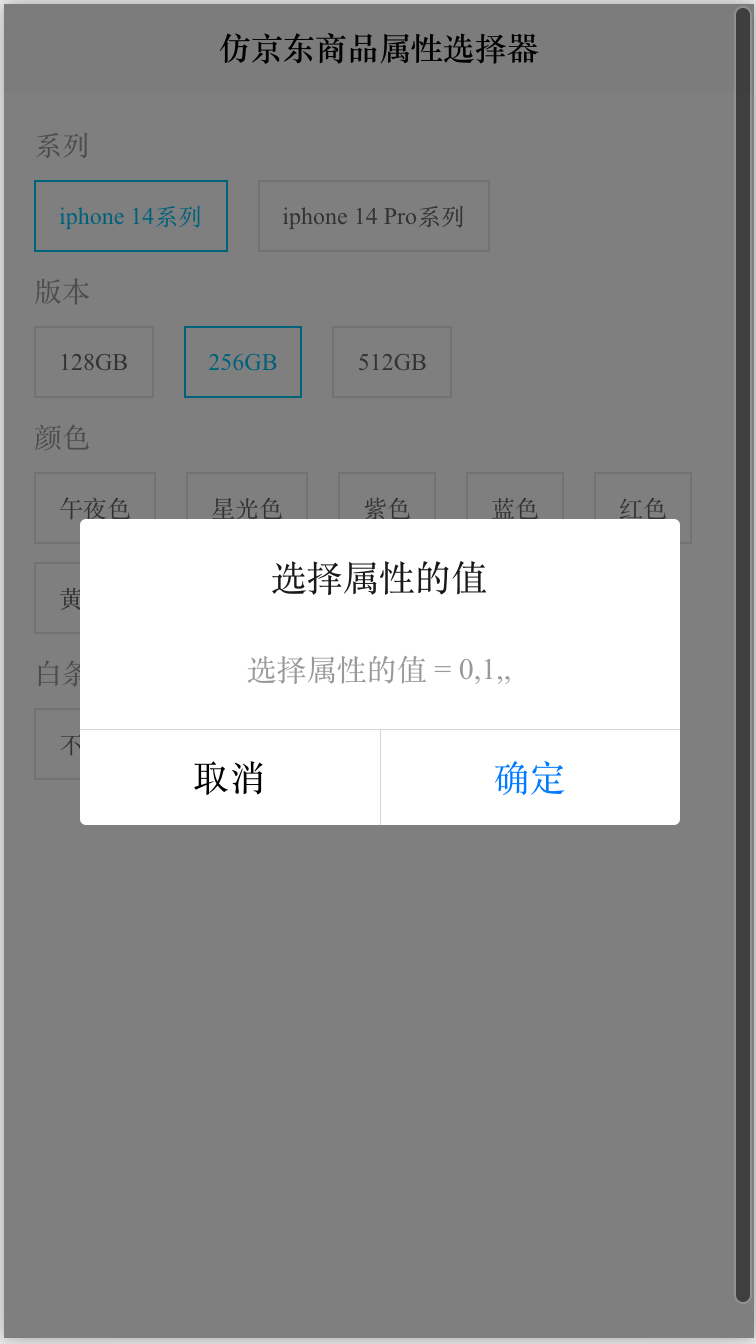
selectAttrClick(value) {
console.log("选择属性的值 = " + value);
uni.showModal({
title: '选择属性的值',
content: '选择属性的值 = ' + value
})
},
}
}
</script>
<style scoped lang="scss">
page {
padding-bottom: 70px;
}
</style>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库