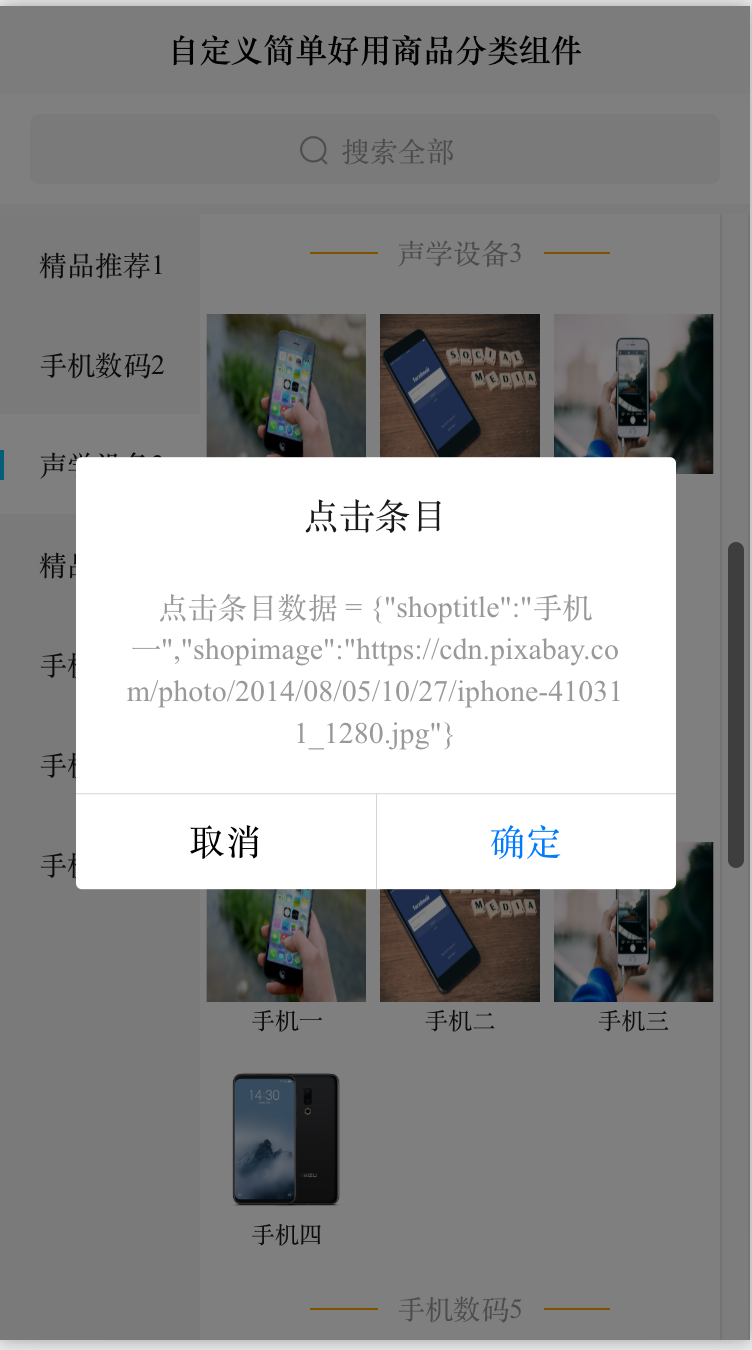
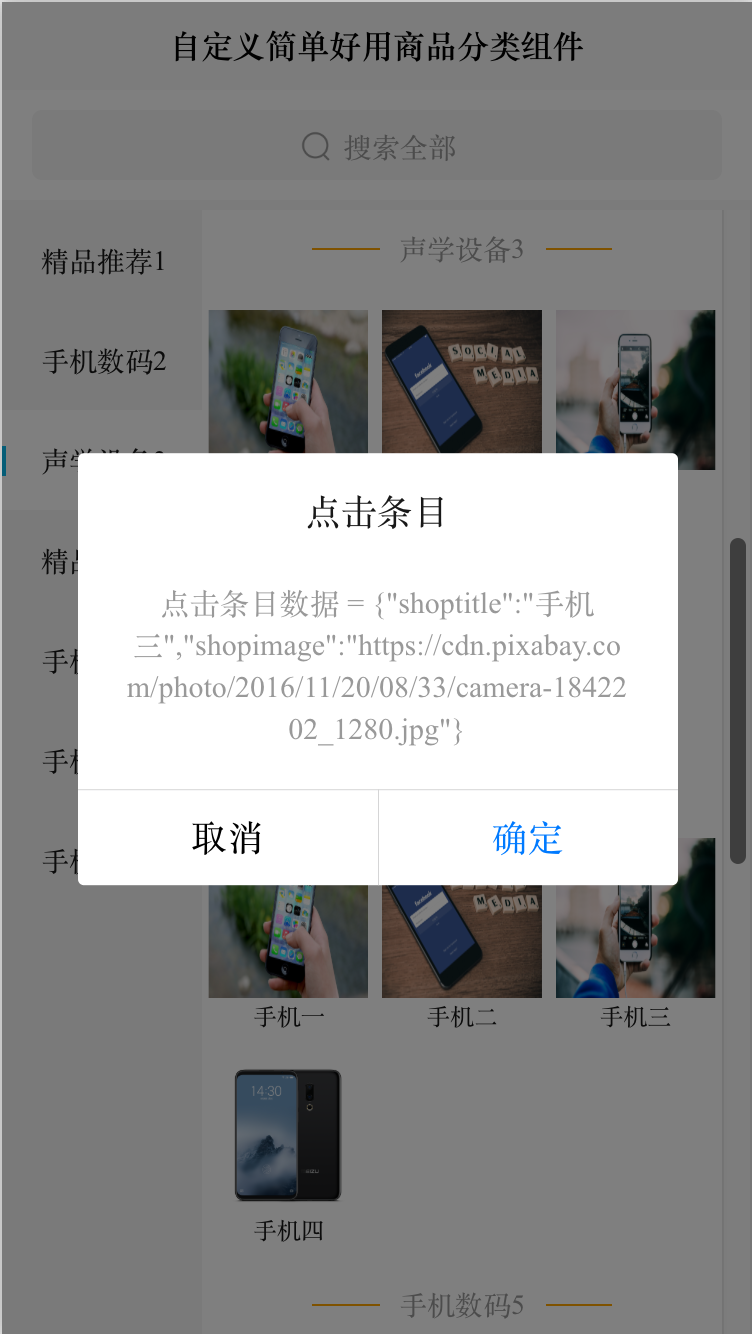
效果图如下:




cc-defineCateList
使用方法
<cc-defineCateList :data="data" @click="cateItemClick"></cc-defineCateList>
HTML代码实现部分
<template>
<view class="content">
<cc-headSearch skipUrl="/pages/index/search"></cc-headSearch>
<cc-defineCateList :data="data" @click="cateItemClick"></cc-defineCateList>
</view>
</template>
<script>
export default {
data() {
return {
data: [{
navtitle: '精品推荐1',
shop: [{
shoptitle: "手机一",
shopimage: "https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg",
},
{
shoptitle: "手机二",
shopimage: "https://cdn.pixabay.com/photo/2015/05/12/09/13/social-media-763731_1280.jpg",
},
{
shoptitle: "手机三",
shopimage: "https://cdn.pixabay.com/photo/2016/11/20/08/33/camera-1842202_1280.jpg",
},
{
shoptitle: "手机四",
shopimage: "../../static/image/p4.png",
}
]
},
{
navtitle: '手机数码2',
shop: [{
shoptitle: "手机一",
shopimage: "https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg",
},
{
shoptitle: "手机二",
shopimage: "https://cdn.pixabay.com/photo/2015/05/12/09/13/social-media-763731_1280.jpg",
},
{
shoptitle: "手机三",
shopimage: "https://cdn.pixabay.com/photo/2016/11/20/08/33/camera-1842202_1280.jpg",
},
{
shoptitle: "手机四",
shopimage: "../../static/image/p4.png",
}
]
},
{
navtitle: '声学设备3',
shop: [{
shoptitle: "手机一",
shopimage: "https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg",
},
{
shoptitle: "手机二",
shopimage: "https://cdn.pixabay.com/photo/2015/05/12/09/13/social-media-763731_1280.jpg",
},
{
shoptitle: "手机三",
shopimage: "https://cdn.pixabay.com/photo/2016/11/20/08/33/camera-1842202_1280.jpg",
},
{
shoptitle: "手机四",
shopimage: "../../static/image/p4.png",
}
]
},
{
navtitle: '精品推荐4',
shop: [{
shoptitle: "手机一",
shopimage: "https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg",
},
{
shoptitle: "手机二",
shopimage: "https://cdn.pixabay.com/photo/2015/05/12/09/13/social-media-763731_1280.jpg",
},
{
shoptitle: "手机三",
shopimage: "https://cdn.pixabay.com/photo/2016/11/20/08/33/camera-1842202_1280.jpg",
},
{
shoptitle: "手机四",
shopimage: "../../static/image/p4.png",
}
]
},
{
navtitle: '手机数码5',
shop: [{
shoptitle: "手机一",
shopimage: "https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg",
},
{
shoptitle: "手机二",
shopimage: "https://cdn.pixabay.com/photo/2015/05/12/09/13/social-media-763731_1280.jpg",
},
{
shoptitle: "手机三",
shopimage: "https://cdn.pixabay.com/photo/2016/11/20/08/33/camera-1842202_1280.jpg",
},
{
shoptitle: "手机四",
shopimage: "../../static/image/p4.png",
}
]
},
{
navtitle: '手机数码6',
shop: [{
shoptitle: "手机一",
shopimage: "https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg",
},
{
shoptitle: "手机二",
shopimage: "https://cdn.pixabay.com/photo/2015/05/12/09/13/social-media-763731_1280.jpg",
},
{
shoptitle: "手机三",
shopimage: "https://cdn.pixabay.com/photo/2016/11/20/08/33/camera-1842202_1280.jpg",
},
{
shoptitle: "手机四",
shopimage: "../../static/image/p4.png",
}
]
},
{
navtitle: '手机数码7',
shop: [{
shoptitle: "手机一",
shopimage: "https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg",
},
{
shoptitle: "手机二",
shopimage: "https://cdn.pixabay.com/photo/2015/05/12/09/13/social-media-763731_1280.jpg",
},
{
shoptitle: "手机三",
shopimage: "https://cdn.pixabay.com/photo/2016/11/20/08/33/camera-1842202_1280.jpg",
},
{
shoptitle: "手机四",
shopimage: "../../static/image/p4.png",
}
]
},
]
}
},
mounted() {
},
methods: {
cateItemClick(item) {
uni.showModal({
title: '点击条目',
content: '点击条目数据 = ' + JSON.stringify(item)
})
}
}
}
</script>
<style>
page {
background-color: #f7f7f7;
}
.content {
display: flex;
flex-direction: column;
}
</style>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库