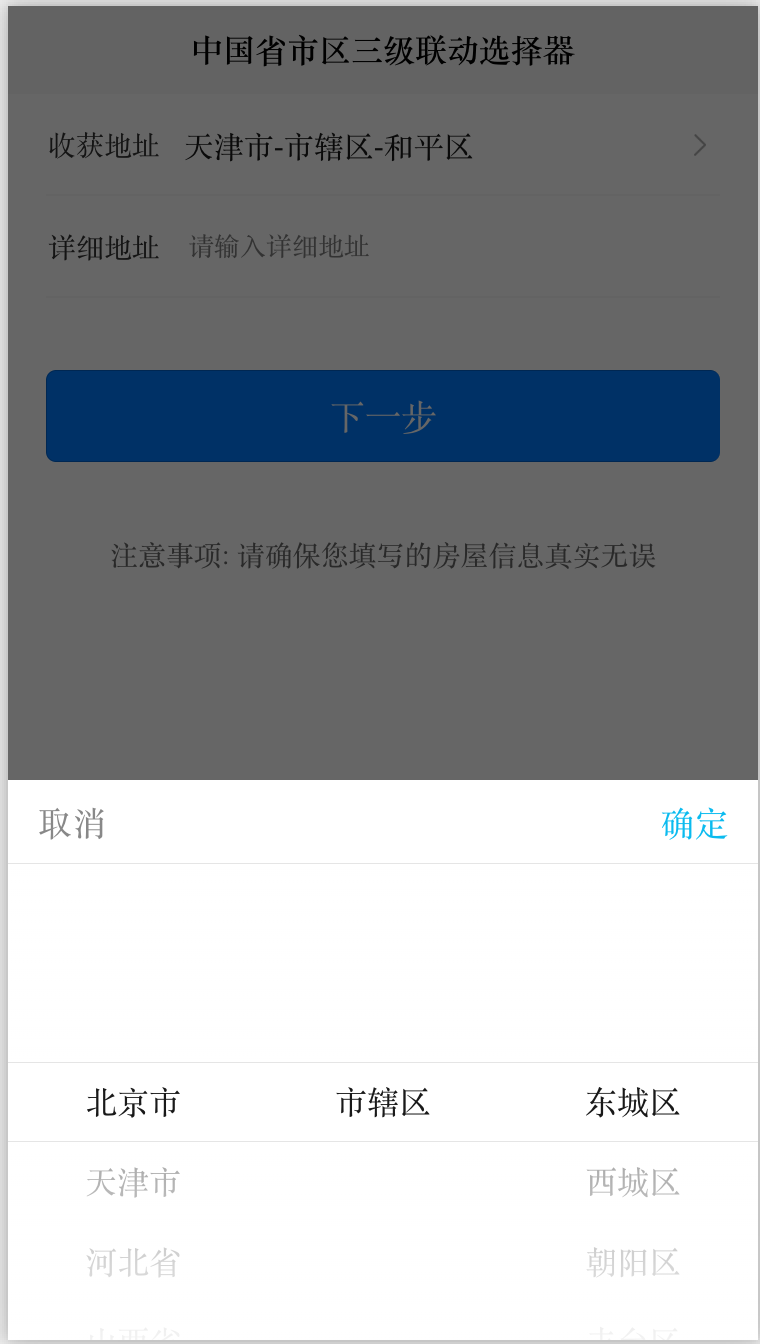
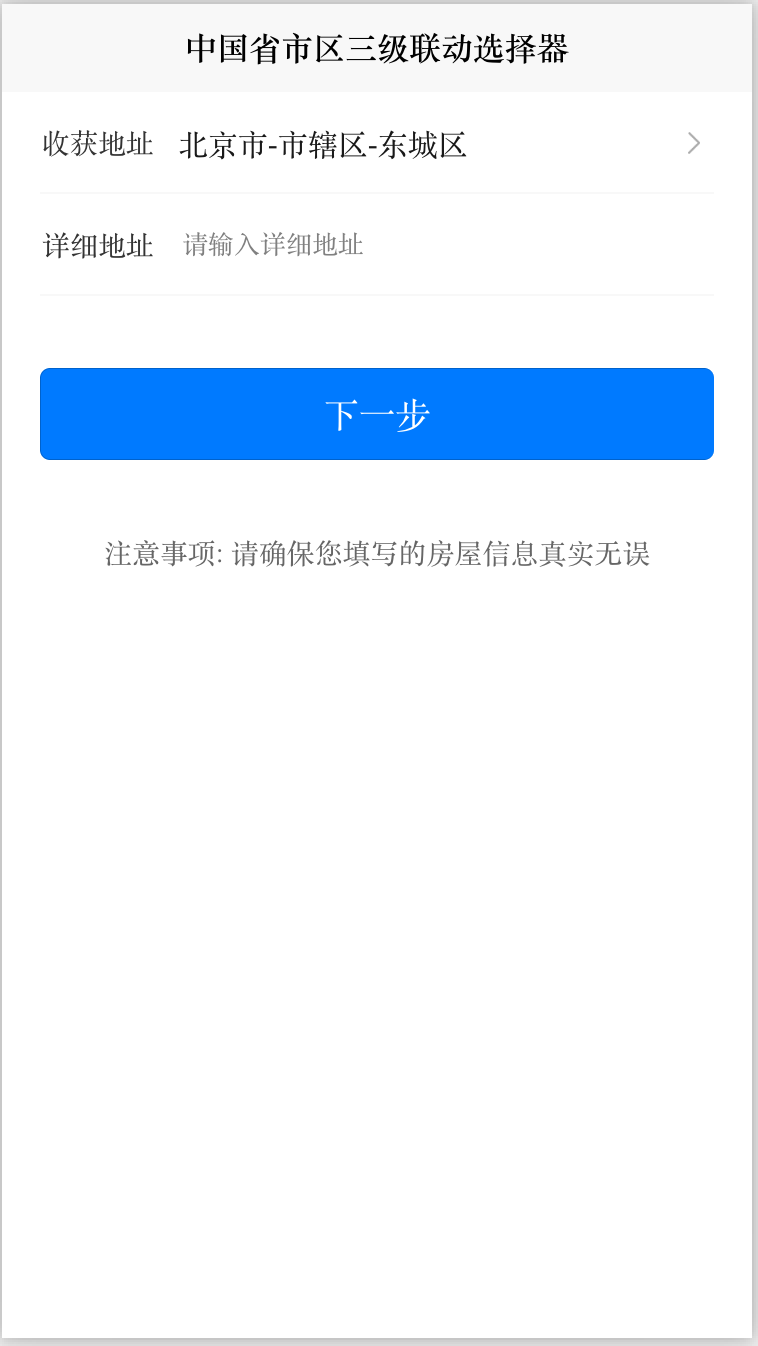
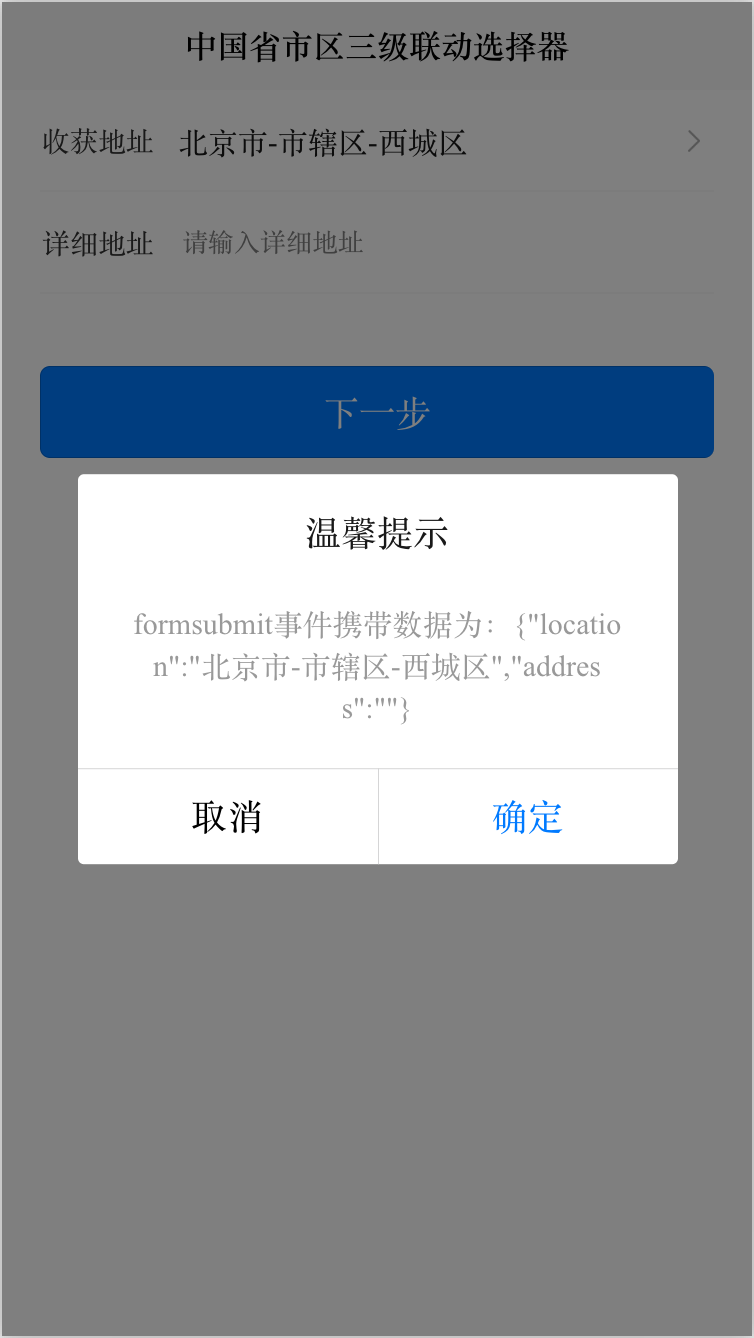
效果图如下:



使用方法
<cc-city-picker :themeColor="themeColor" ref="mpvueCityPicker" :pickerValueDefault="cityPickerValueDefault"
@onCancel="onCancel" @onConfirm="onConfirm"></cc-city-picker>
HTML代码实现部分
<template>
<view class="content">
<form @submit="formSubmit" @reset="formReset">
<ccInputSelView leftTitle="收获地址" name="location" :value="pickerText" placeholder="请选择位置"
@click="showMulLinkageThreePicker"></ccInputSelView>
<ccInputView leftTitle="详细地址" name="address" :value="address" placeholder="请输入详细地址">
</ccInputView>
<cc-city-picker :themeColor="themeColor" ref="mpvueCityPicker" :pickerValueDefault="cityPickerValueDefault"
@onCancel="onCancel" @onConfirm="onConfirm"></cc-city-picker>
<view class="uni-btn-v">
<button class="botBtn" type="primary" form-type="submit">下一步</button>
<view class="tipText"> 注意事项: 请确保您填写的房屋信息真实无误 </view>
</view>
</form>
</view>
</template>
<script>
import ccInputSelView from '../../components/cc-inputSelView/ccInputSelView.vue'
import ccInputView from '../../components/cc-inputSelView/ccInputView.vue'
export default {
components: {
ccInputSelView,
ccInputView
},
data() {
return {
cityPickerValueDefault: [0, 0, 1],
themeColor: '#0BBBEF',
pickerText: '',
address: ''
}
},
methods: {
showMulLinkageThreePicker() {
this.$refs.mpvueCityPicker.show()
},
onConfirm(e) {
this.pickerText = e.label
},
onCancel(e) {
console.log(e)
},
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:' + JSON.stringify(e));
var formdata = e.detail.value;
uni.showModal({
title: '温馨提示',
content: 'formsubmit事件携带数据为:' + JSON.stringify(e.detail.value)
})
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
.uni-btn-v {
width: 100%;
height: auto;
}
.botBtn {
width: 90%;
margin-top: 36px;
}
.tipText {
width: 100%;
margin-left: 0px;
text-align: center;
color: #666666;
margin-top: 36px;
margin-bottom: 36px;
font-size: 28rpx;
}
</style>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库