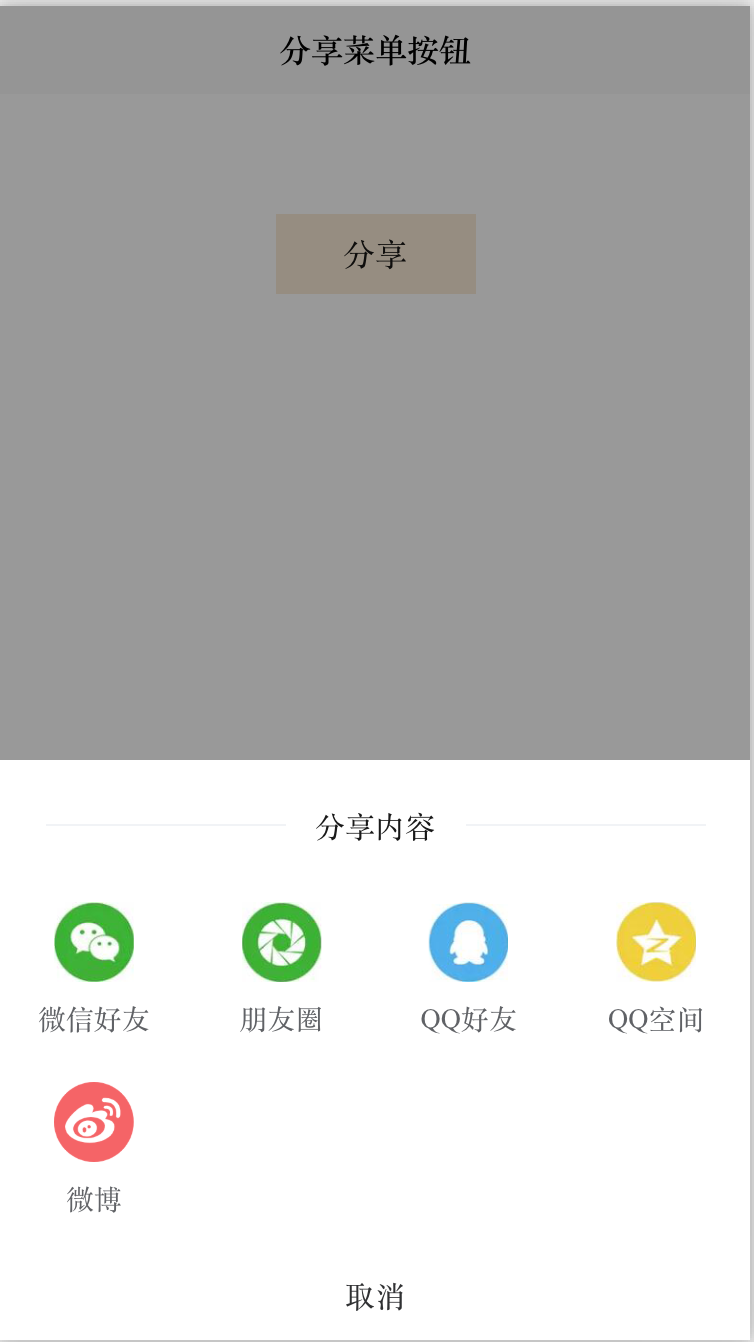
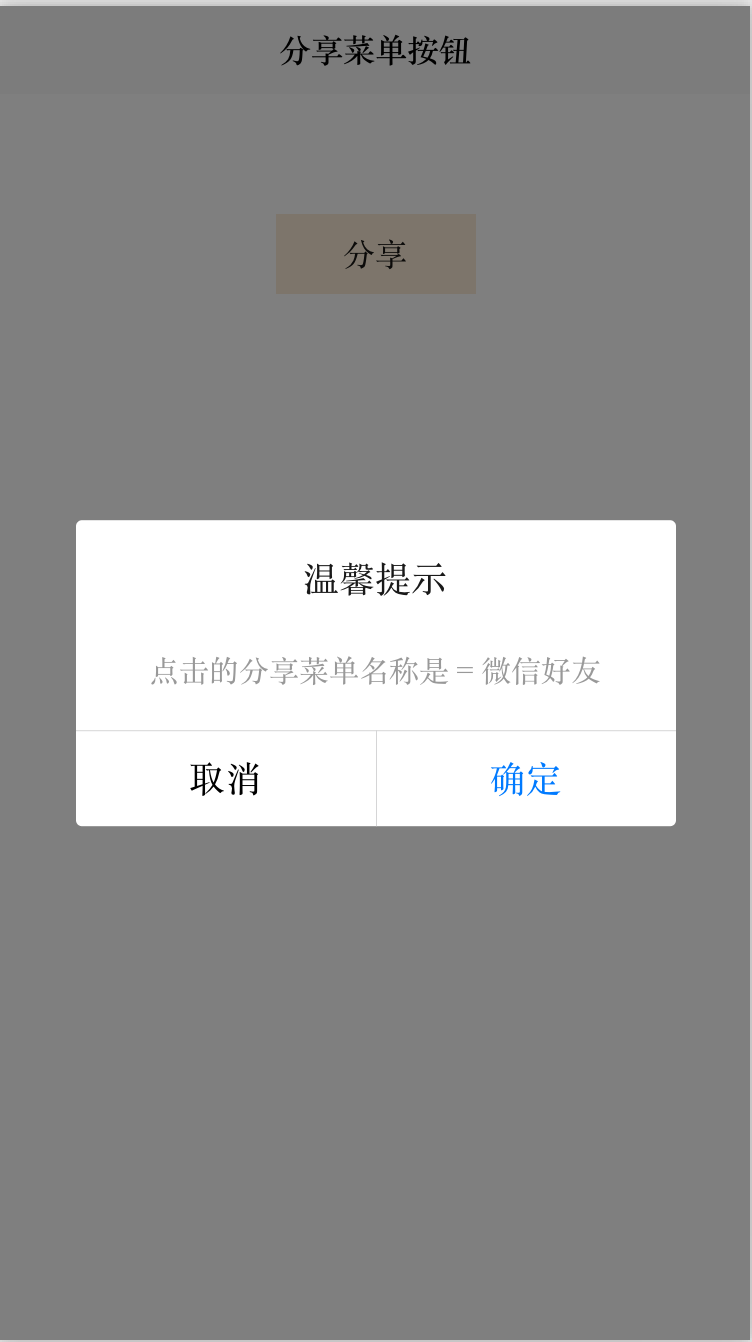
效果图如下:


使用方法
<cc-shareMenu ref="share" :contentHeight="580" :shareList="shareList" @click="shareMenuClick"></cc-shareMenu>
HTML代码部分
<template>
<view class="content">
<view class="shareView" @click="goShareClick">分享</view>
<cc-shareMenu ref="share" :contentHeight="580" :shareList="shareList" @click="shareMenuClick"></cc-shareMenu>
</view>
</template>
<script>
export default {
data() {
return {
shareList: []
}
},
onLoad() {
this.shareList = [{
type: 1,
icon: '/static/share_wechat.png',
text: '微信好友'
},
{
type: 2,
icon: '/static/share_moment.png',
text: '朋友圈'
},
{
type: 3,
icon: '/static/share_qq.png',
text: 'QQ好友'
},
{
type: 4,
icon: '/static/share_qqzone.png',
text: 'QQ空间'
},
{
type: 5,
icon: '/static/share_weibo.png',
text: '微博'
}
];
},
methods: {
goShareClick() {
this.$refs.share.toggleMask();
},
shareMenuClick(name){
uni.showModal({
title: '温馨提示',
content:'点击的分享菜单名称是 = ' + name
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
.shareView{
margin-top: 60px;
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
background-color: antiquewhite;
align-self: center;
}
</style>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库