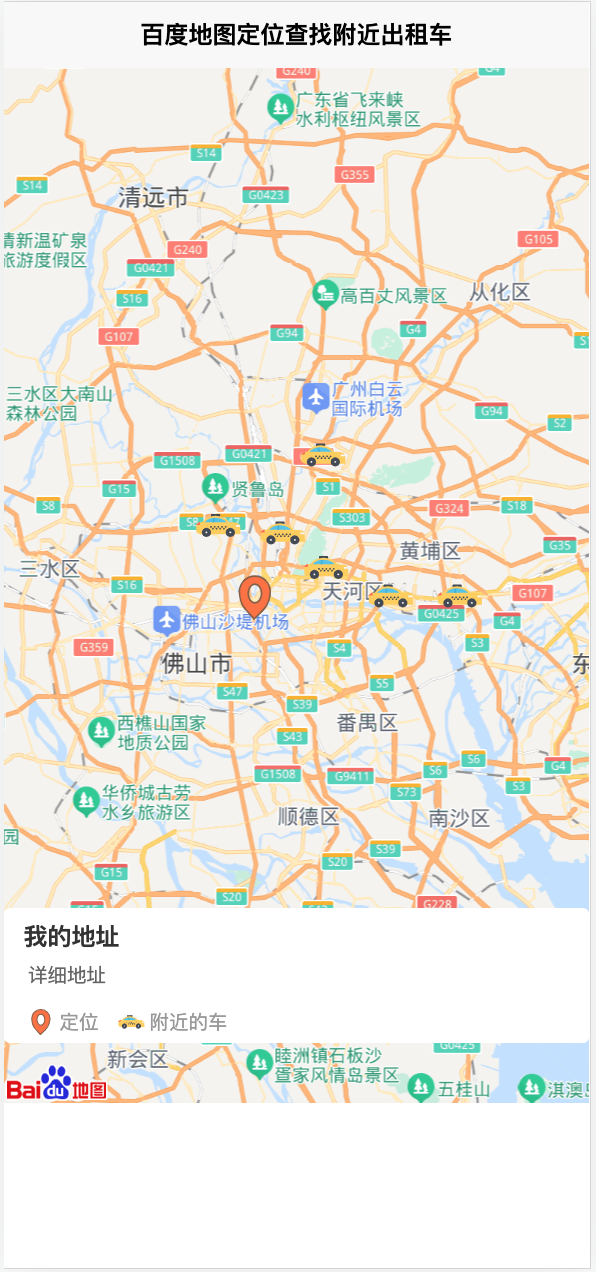
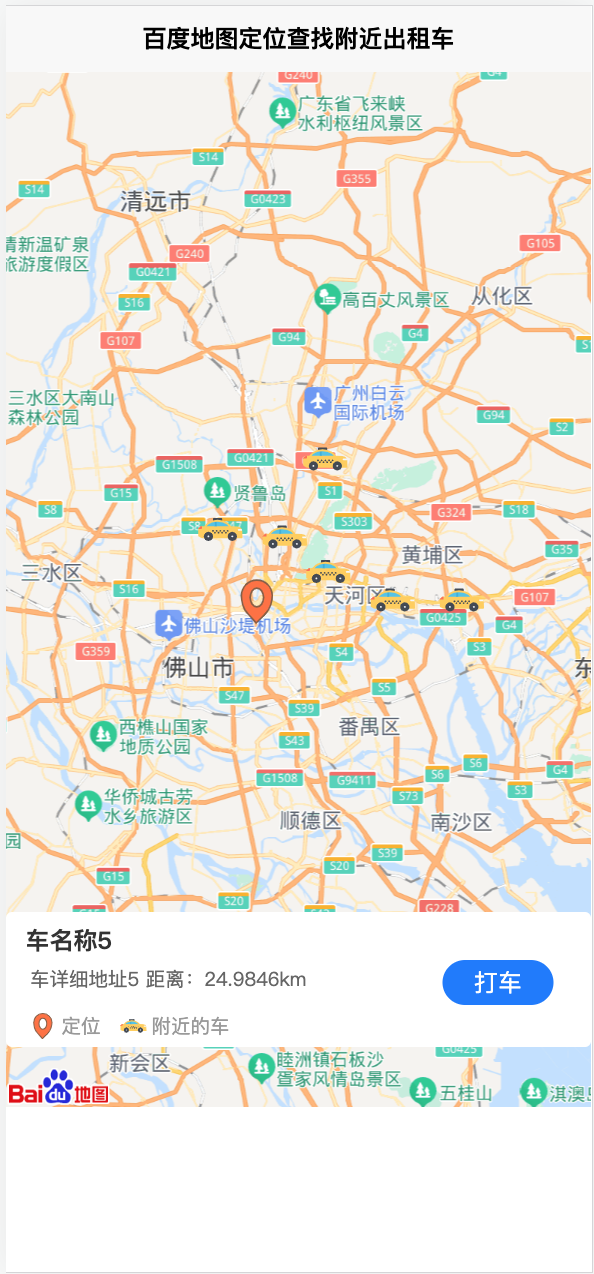
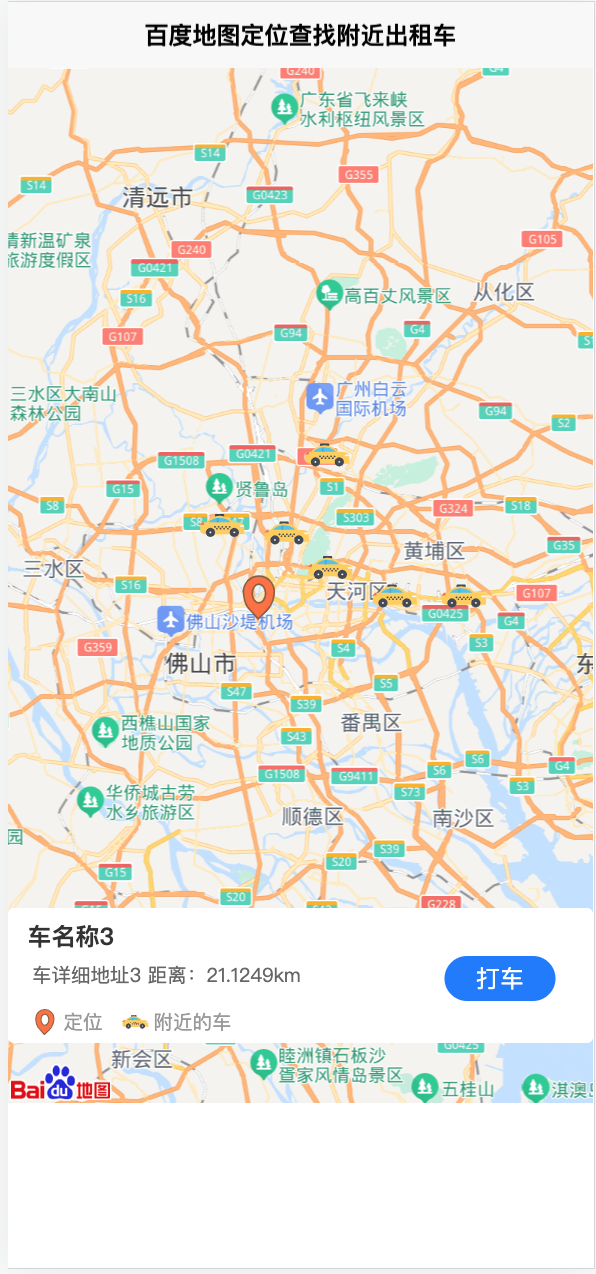
效果图如下:



使用方法
#安装vue-baidu-map插件
npm install vue-baidu-map --save
<baidu-map v-show="seen" class="bm-view" :center="centerPoint" :zoom="10">
<bm-control class='bmControl'>
<div class="bmTopView">
<view class="netView">{{infoName}}
</view>
<view class="rowView">
<view class="midView">{{infoDetail}}</view>
<view class="locImg" v-show="followIsHide">打车</view>
</view>
</div>
<div class="bmBotView">
<image class="userIcon" src="../../static/img/biz/person.svg"></image>
<view class="userName">定位</view>
<image class="userIcon" src="../../static/img/biz/car.svg"></image>
<view class="userName">附近的车</view>
</div>
<view style="height: 2rpx;"></view>
</bm-control>
<bm-marker title="" v-for="(item,index) in netList" :key="100 + index" :data-index="index"
@click="netCurClick(item)" :position="{lng: item.longitude, lat: item.latitude}"
:icon="{url: 'static/img/biz/person.svg', size: {width: 34, height: 34}}">
</bm-marker>
<bm-marker title="" v-for="(item,index) in nearComList" :key="200 + index" @click="companyCurClick(item)"
:position="{lng: item.longitude, lat: item.latitude}"
:icon="{url: 'static/img/biz/car.svg', size: {width: 34, height: 34}}">
</bm-marker>
</baidu-map>
HTML代码部分
<template>
<view class="content">
<baidu-map v-show="seen" class="bm-view" :center="centerPoint" :zoom="10">
<bm-control class='bmControl'>
<div class="bmTopView">
<view class="netView">{{infoName}}
</view>
<view class="rowView">
<view class="midView">{{infoDetail}}</view>
<view class="locImg" v-show="followIsHide">打车</view>
</view>
</div>
<div class="bmBotView">
<image class="userIcon" src="../../static/img/biz/person.svg"></image>
<view class="userName">定位</view>
<image class="userIcon" src="../../static/img/biz/car.svg"></image>
<view class="userName">附近的车</view>
</div>
<view style="height: 2rpx;"></view>
</bm-control>
<bm-marker title="" v-for="(item,index) in netList" :key="100 + index" :data-index="index"
@click="netCurClick(item)" :position="{lng: item.longitude, lat: item.latitude}"
:icon="{url: 'static/img/biz/person.svg', size: {width: 34, height: 34}}">
</bm-marker>
<bm-marker title="" v-for="(item,index) in nearComList" :key="200 + index" @click="companyCurClick(item)"
:position="{lng: item.longitude, lat: item.latitude}"
:icon="{url: 'static/img/biz/car.svg', size: {width: 34, height: 34}}">
</bm-marker>
</baidu-map>
</view>
</template>
JS代码 (引入组件 填充数据)
<script>
import Vue from 'vue'
import BaiduMap from 'vue-baidu-map'
import {
BmlMarkerClusterer
} from 'vue-baidu-map'
Vue.use(BaiduMap, {
ak: 'dEctYrTTeVr76ANfzG7XwYZGPj'
});
export default {
components: {
},
data() {
return {
nearComList: [],
infoName: '',
infoDetail: '',
tabbarIsHide: false,
followIsHide: false,
seen: true,
netList: [],
netItem: {},
centerPoint: {
lng: 113.282202,
lat: 23.13771
}
};
},
mounted: function(e) {
let myThis = this;
this.netItem = {
'orgName': '我的地址',
'orgAddr': '详细地址',
'longitude': '113.22',
'latitude': '23.12'
};
this.netList.push(this.netItem);
this.infoName = this.netItem.orgName;
this.infoDetail = this.netItem.orgAddr;
this.nearComList = [{
'comName': '车名称',
'comAddr': '车详细地址',
'longitude': '113.262',
'latitude': '23.2128'
},
{
'comName': '车名称2',
'comAddr': '车详细地址2',
'longitude': '113.532632',
'latitude': '23.1228'
},
{
'comName': '车名称3',
'comAddr': '车详细地址3',
'longitude': '113.42632',
'latitude': '23.1228'
},
{
'comName': '车名称4',
'comAddr': '车详细地址4',
'longitude': '113.327632',
'latitude': '23.16228'
},
{
'comName': '车名称5',
'comAddr': '车详细地址5',
'longitude': '113.324632',
'latitude': '23.3228'
},
{
'comName': '车名称6',
'comAddr': '车详细地址6',
'longitude': '113.1632',
'latitude': '23.2228'
}
];
},
methods: {
showOrHideTabbar() {
this.tabbarIsHide = !this.tabbarIsHide;
if (this.tabbarIsHide) {
uni.hideTabBar();
} else {
uni.showTabBar();
}
},
netCurClick(item) {
this.followIsHide = false;
this.infoName = this.netItem.orgName;
this.infoDetail = this.netItem.orgAddr;
},
companyCurClick(item) {
this.followIsHide = true;
this.infoName = item.comName;
this.infoDetail = item.comAddr;
console.log('客户坐标item = ' + JSON.stringify(item));
},
getDistance(lat1, lng1, lat2, lng2) {
let EARTH_RADIUS = 6378.137;
let radLat1 = this.rad(lat1);
let radLat2 = this.rad(lat2);
let a = radLat1 - radLat2;
let b = this.rad(lng1) - this.rad(lng2);
let s = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(a / 2), 2) +
Math.cos(radLat1) * Math.cos(radLat2) *
Math.pow(Math.sin(b / 2), 2)));
s = s * EARTH_RADIUS;
s = Math.round(s * 10000) / 10000;
s = s * 1000;
return s;
},
rad(d) {
return d * Math.PI / 180.0;
},
},
};
</script>
CSS
<style>
.content {
display: flex;
flex-direction: column;
width: 100%;
height: 100%;
overflow: hidden;
}
.topView {
margin-top: 2px;
width: 100%;
height: 56px;
display: flex;
flex-direction: row;
}
.uni-search {
text-align: center;
justify-content: center;
width: 88%;
height: 30px;
background-color: #F2F2F2;
}
.changeIcon {
margin-left: -2px;
margin-top: 27rpx;
width: 12%;
height: 24px;
}
.bm-view {
width: 100%;
height: calc(100vh - 154px);
}
.bmControl {
margin-top: calc(100vh - 284px);
width: 100vw;
margin-left: 0vw;
height: 90px;
background-color: white;
border-radius: 8rpx;
}
.bmTopView {
display: flex;
flex-direction: column;
margin-left: 26rpx;
margin-top: 12rpx;
width: 100%;
height: 112rpx;
}
.rowView {
display: flex;
flex-direction: row;
}
.netView {
font-size: 16px;
font-weight: 500;
color: #333333;
line-height: 26px;
font-family: PingFangSC-Semibold, PingFang SC;
}
.midView {
display: flex;
flex-direction: row;
margin-left: 6rpx;
color: #666666;
width: 70%;
height: 60rpx;
line-height: 50rpx;
font-size: 13px;
}
.locImg {
margin-left: 2px;
margin-top: 0rpx;
width: 74px;
height: 30px;
background-color: #1677FF;
border-radius: 32px;
color: #FFFFFF;
text-align: center;
line-height: 30px;
}
.bmBotView {
display: flex;
flex-direction: row;
margin-left: 6rpx;
height: 36px;
}
.bmBotleftView {
width: 70%;
display: flex;
flex-direction: row;
}
.userIcon {
margin-left: 24rpx;
margin-top: 4rpx;
width: 20px;
height: 20px;
}
.userName {
text-align: center;
margin-left: 2px;
margin-top: 0rpx;
width: auto;
height: 24px;
line-height: 24px;
font-size: 26rpx;
color: #999999;
border-radius: 3px;
}
.pullScrollView {
display: flex;
flex-direction: column;
height: auto;
width: 100%;
background-color: #F2F2F2;
}
.uni-list {
margin-top: 0px;
height: 100%;
}
.uni-list-cell {
display: flex;
flex-direction: column;
margin-bottom: 12px;
width: 91%;
margin-left: 4.5%;
height: auto;
background-color: #FFFFFF;
border-radius: 12rpx;
}
.list-text {
margin-left: 34rpx;
line-height: 44px;
width: 100%;
font-size: 32rpx;
color: #333333;
height: 44px;
}
.list-textDetail {
margin-left: 34rpx;
line-height: 40rpx;
width: 100%;
font-size: 28rpx;
color: #666666;
height: 40rpx;
margin-bottom: 40rpx;
}
.checkbtn {
margin-top: -12px;
margin-left: 8px;
text-align: center;
width: 160rpx;
font-size: 26rpx;
color: #1677FF;
background-color: #E7F1FF;
height: 34px;
line-height: 34px;
border-radius: 34rpx;
}
</style>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库