前端vue单个文件上传支持图片,压缩包以及文件 , 阅读全文下载完整代码请关注微信公众号: 前端组件开发
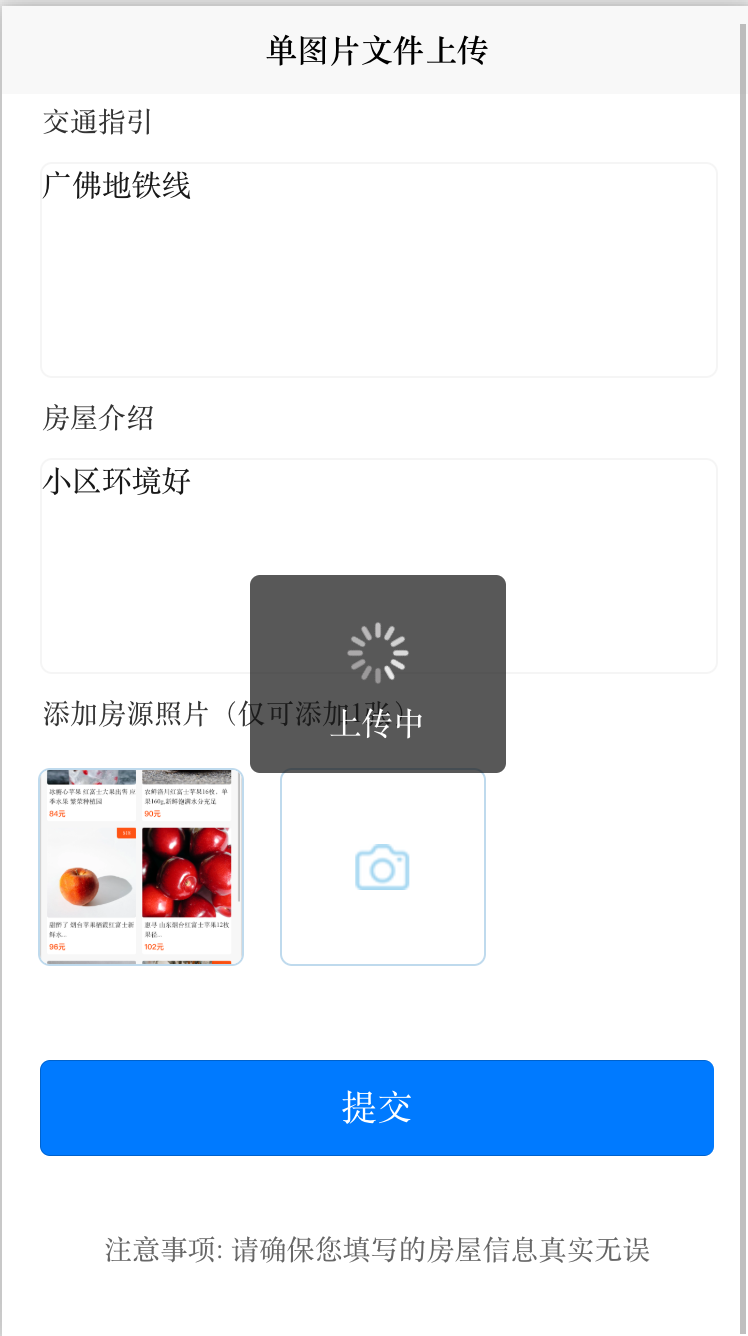
效果图如下:


使用方法
<!-- photoList:选择的图片数组 @click:图片选择事件-->
<ccChooseImgsView :photoList="photoList" @click="addPhotoClick"></ccChooseImgsView>
addPhotoClick() {
uni.hideLoading();
let myThis = this;
if (myThis.photoList.length >= 1) {
myThis.photoList = [];
}
uni.chooseImage({
count: 1,
sizeType: ['compressed'],
sourceType: ['album'],
success: function(res) {
myThis.photoList = [{'filePath':res.tempFilePaths[0]}];
console.log('选择图片 =' + JSON.stringify(myThis.photoList));
}
});
},
if (this.photoList.length > 0) {
myFilePath = this.photoList[0].filePath;
}
let baseUrl = "http://gzcc.com/cc//appSc/up"
uni.uploadFile({
url: baseUrl,
filePath: myFilePath,
name: 'image',
formData: this.myParamData,
success: (uploadFileRes) => {
uni.hideLoading();
let dataDic = JSON.parse(uploadFileRes.data);
console.log('uploadFileRes成功 = ' + JSON.stringify(uploadFileRes));
console.log('datadic成功 = ' + typeof(dataDic));
console.log('code码 = ' + dataDic['code']);
}
});
HTML代码部分
<template>
<view class="content" v-if="seen">
<form @submit="formSubmit" @reset="formReset">
<view class="inputView">
<text class="leftTitle">交通指引</text>
</view>
<textarea class="rightTextarea" name="direct" placeholder=" 请输入交通指引" />
<view class="inputView">
<text class="leftTitle">房屋介绍</text>
</view>
<textarea class="rightTextarea" name="village" placeholder=" 请输入房屋介绍" />
<view class="inputView">
<text class="leftTitle">添加房源照片(仅可添加1张)</text>
</view>
<ccChooseImgsView :photoList="photoList" @click="addPhotoClick"></ccChooseImgsView>
<view class="uni-btn-v">
<button class="botBtn" type="primary" form-type="submit">提交</button>
<view class="tipText"> 注意事项: 请确保您填写的房屋信息真实无误 </view>
</view>
</form>
</view>
</template>
JS代码 (引入组件 填充数据)
<script>
import Vue from 'vue';
import ccChooseImgsView from '../../components/ccChooseImgsView.vue';
export default {
components: {
ccChooseImgsView
},
data() {
return {
photoList: [],
seen: true,
myParamData: {},
isClick: false,
};
},
onLoad: function(e) {
},
methods: {
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:' + JSON.stringify(e.detail.value));
if (this.isClick) {
let that = this;
setTimeout(function() {
that.isClick = false;
}, 600)
return;
}
this.isClick = true;
var formdata = e.detail.value;
this.myParamData = Object.assign(this.myParamData, formdata);
console.log('页面3 myParamData=' + JSON.stringify(this.myParamData));
if (formdata['direct'].length < 2) {
uni.showModal({
content: '请输入交通指引',
showCancel: false
});
return;
}
if (formdata['village'].length < 2) {
uni.showModal({
content: '请输入所在小区介绍',
showCancel: false
});
return;
}
if (this.photoList.length < 1) {
uni.showModal({
content: '请添加房源照片',
showCancel: false
});
return;
}
uni.showLoading({
title: '上传中'
})
let myFilePath = '';
if (this.photoList.length > 0) {
myFilePath = this.photoList[0].filePath;
}
let baseUrl = "http://gzcc.com/cc//appSc/up"
uni.uploadFile({
url: baseUrl,
filePath: myFilePath,
name: 'image',
formData: this.myParamData,
success: (uploadFileRes) => {
uni.hideLoading();
let dataDic = JSON.parse(uploadFileRes.data);
console.log('uploadFileRes成功 = ' + JSON.stringify(uploadFileRes));
console.log('datadic成功 = ' + typeof(dataDic));
console.log('code码 = ' + dataDic['code']);
}
});
},
addPhotoClick() {
uni.hideLoading();
let myThis = this;
if (myThis.photoList.length >= 1) {
myThis.photoList = [];
}
uni.chooseImage({
count: 1,
sizeType: ['compressed'],
sourceType: ['album'],
success: function(res) {
myThis.photoList = [{'filePath':res.tempFilePaths[0]}];
console.log('选择图片 =' + JSON.stringify(myThis.photoList));
}
});
},
}
};
</script>
CSS
<style>
.uni-form-item .title {
padding: 20rpx 0;
}
.content {
display: flex;
flex-direction: column;
width: 100%;
height: auto;
}
.inputView {
flex-direction: row;
display: flex;
height: 40px;
align-items: center;
width: 100%;
}
.line {
width: 90%;
height: 2rpx;
margin-left: -2rpx;
background-color: #f8f8f8;
margin-left: 5%;
}
.leftTitle {
margin-left: 40rpx;
width: 284px;
height: 32px;
line-height: 32px;
font-size: 28rpx;
color: #333333;
}
.rightTextarea {
margin-left: 5%;
width: 90%;
height: 106px;
line-height: 40rpx;
border-radius: 12rpx;
border: solid 1px #F5F5F5;
font-size: 15px;
}
.uni-btn-v {
width: 100%;
height: auto;
}
.botBtn {
width: 90%;
margin-top: 36px;
height: 48px;
}
.tipText {
width: 100%;
margin-left: 0px;
text-align: center;
color: #666666;
margin-top: 36px;
margin-bottom: 36px;
font-size: 28rpx;
}
</style>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库