CSS Sprite笔记
1. 什么是CSS Sprite
将一些碎小的图片拼接为一张大点的图片来使用,目的是为了减少浏览器的http请求次数以提高网页的加载速度。
每次请求图片都需要跟服务器建立一次连接,并且浏览器的最大并发请求数是有限制的。使用雪碧图并不能减少传送的数据的总量,但可以通过节省掉一部分建立、关闭连接的时间来加快网页的加载速度。
2. 如何使用
2.1 怎么得到雪碧图?
※ 直接手动拼接,只要可以将需要用到的小图片拼在一张图片上即可,当然,拼接应该尽量遵循的原则:
尽量让这张图片以后可维护;
在保证可维护性的前提下,尽量少的在图片上留大面积空白;
※ 使用生成工具,比如cssgaga等,参见http://www.99css.com/cssgaga/
2.2 怎么使用雪碧图?
拿到雪碧图之后,如果是使用手动拼接方式的话,就使用ps等工具量一下具体的坐标,如果是使用生成工具自动生成的话,生成结果中应该会带上之前每张小图片的坐标的。
使用雪碧图的套路就是先使用background-image:url(“foo.png”)来设置元素的背景图片,然后使用background-position:x-shift y-shift;来滑动图片。
一个简单的使用雪碧图的例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS Sprite Demo</title> <style type="text/css"> /*侧栏容器div*/ .nav-bar{ width:250px; } /*侧栏列表样式*/ .nav-list li{ list-style:none; padding:10px; border:1px solid #DDD; } /*sprite图标的样式*/ .nav-list li i{ background-image:url("imgs/sidebar.png"); display:inline-block; width:30px; height:24px; float:left; } /*鞋包配饰*/ .nav-list li:nth-child(2) i{ background-position:0px -24px; } /*运动户外*/ .nav-list li:nth-child(3) i{ background-position:0px -48px; } /*珠宝手表*/ .nav-list li:nth-child(4) i{ background-position:0px -72px; } /*手机数码*/ .nav-list li:nth-child(5) i{ background-position:0px -96px; } /*家电办公*/ .nav-list li:nth-child(6) i{ background-position:0px -120px; } /*护肤彩妆*/ .nav-list li:nth-child(7) i{ background-position:0px -144px; } /*母婴用品*/ .nav-list li:nth-child(8) i{ background-position:0px -168px; } </style> </head> <body> <div class="nav-bar"> <ul class="nav-list"> <li><i></i>服装内衣</li> <li><i></i>鞋包配饰</li> <li><i></i>运动户外</li> <li><i></i>珠宝手表</li> <li><i></i>手机数码</li> <li><i></i>家电办公</li> <li><i></i>护肤彩妆</li> <li><i></i>母婴用品</li> </ul> </div> </body> </html>
效果图:

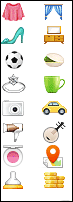
雪碧图:

3.总结
3.1 雪碧图的原理?
以左上角的顶点作为定位的原点。
x偏移为负值的话就向右移动。
y偏移为负值的话就向下移动。
原图并不会被裁切,它还是那么大,就在那儿,只是超出的部分隐藏掉了,相当于是滑动图片。
3.2 涉及到的属性
background-image:url("imgs/sidebar.png");
background-position : x-shift y-shift;
background-position-x : x-shift;
background-position-y : y-shift;
3.3 什么时候适合使用雪碧图?
图是静态的,不随着用户信息的变化而变化。
小图片,容量比较小,主要是为了减少http请求次数。
相关生成雪碧图工具:
CssGaga
在线生成雪碧图:
http://alloyteam.github.io/gopng/
参考资料:
1. 慕课网视频教程 http://www.imooc.com/learn/93
2. StackOverFlow的解释: http://stackoverflow.com/questions/3889661/whats-this-negative-value-in-this-css-property



