一个有意思的旋转验证码的源码分析(大雾)
难度: ☆☆☆☆☆ 0星
在某个资源站上看到一个有意思的旋转验证码:
https://www.moyublog.com/code/5de692b9c93a4/index.html

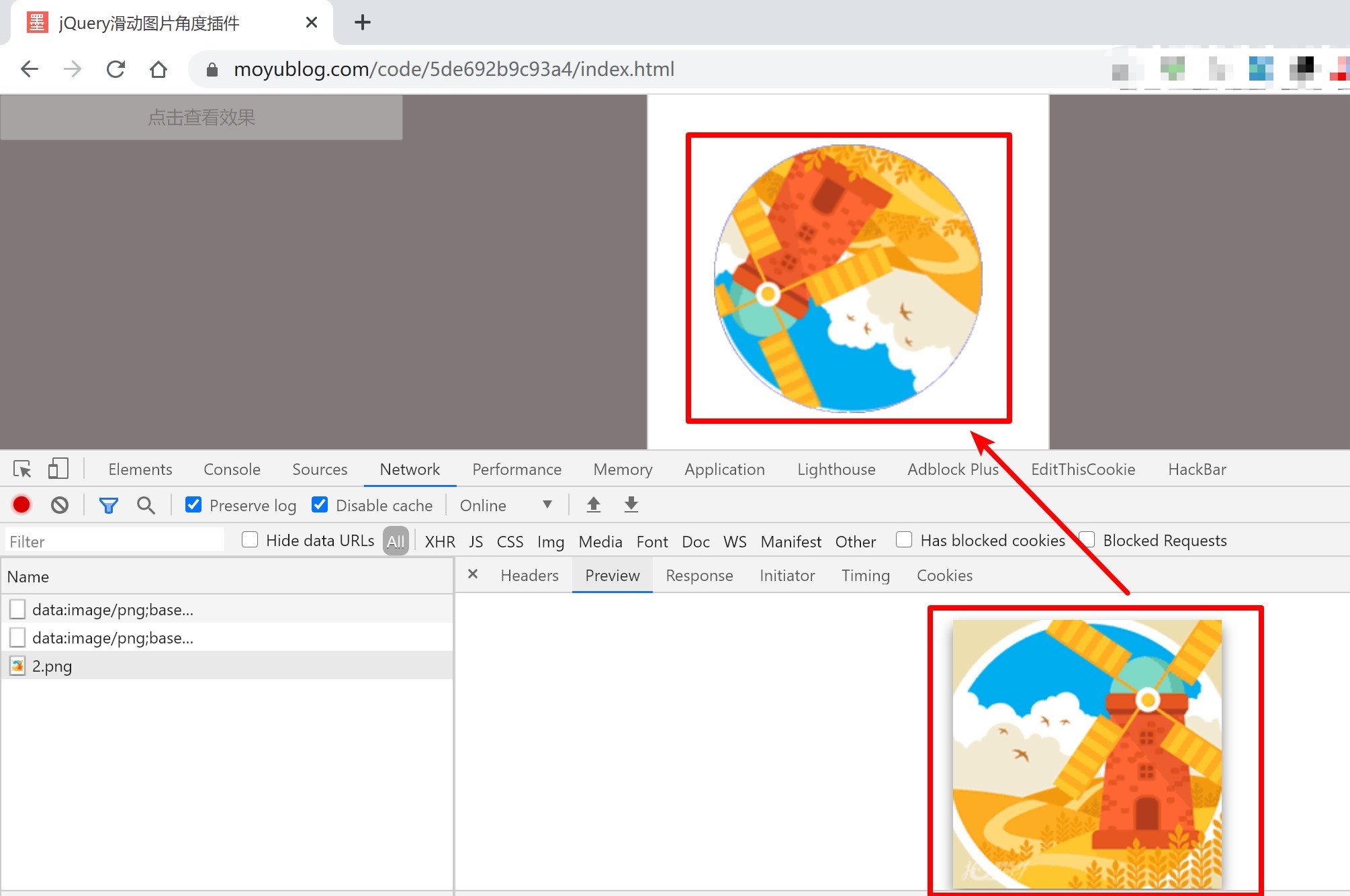
看上去就是一个普通的旋转验证码,但是当我们打开network,故意滑动失败让其请求一个新的图片时,发现有些不对劲的地方:

可以看到,网络请求到的图片是一个没有角度旋转的正着的图片,而在网页上渲染出来就有了旋转角度,说明应该是获取到图片之后js再旋转的,这...
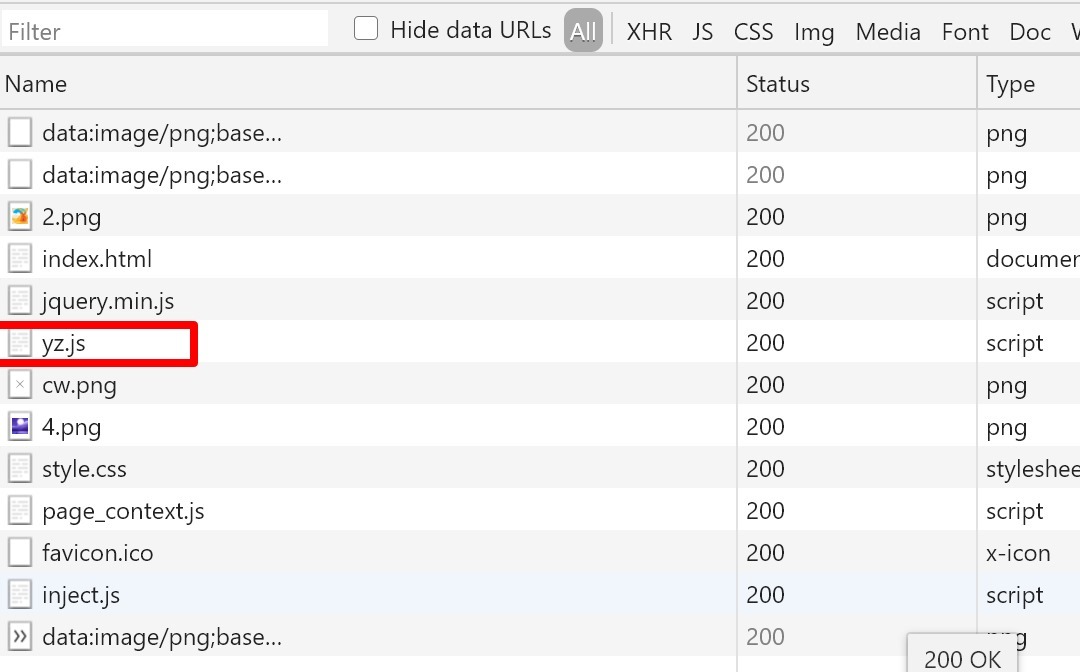
这个页面上的请求很少,让我们把之前的请求都清除掉,然后刷新页面,找到了一个yz.js文件,看起来yz像是“验证”的拼音缩写:

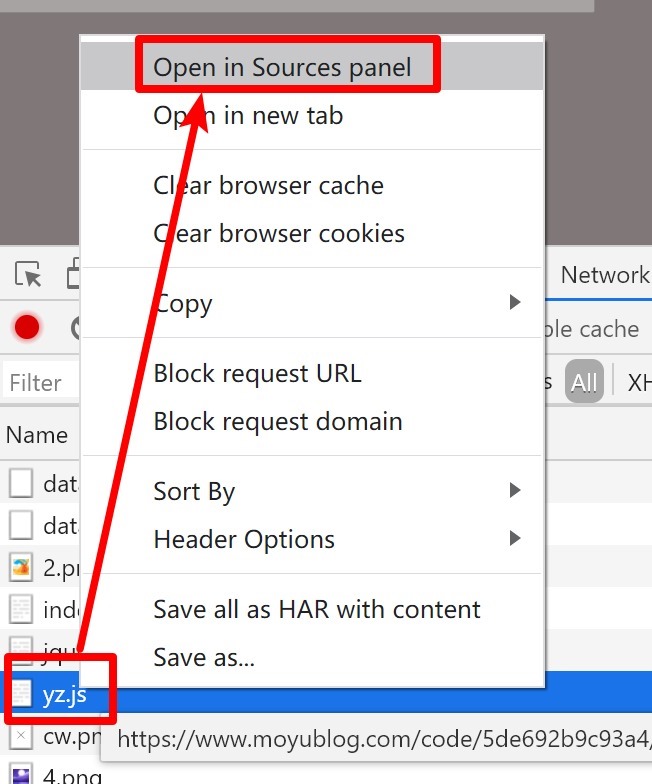
让我们在这个请求上右键-->在sources面板中打开:

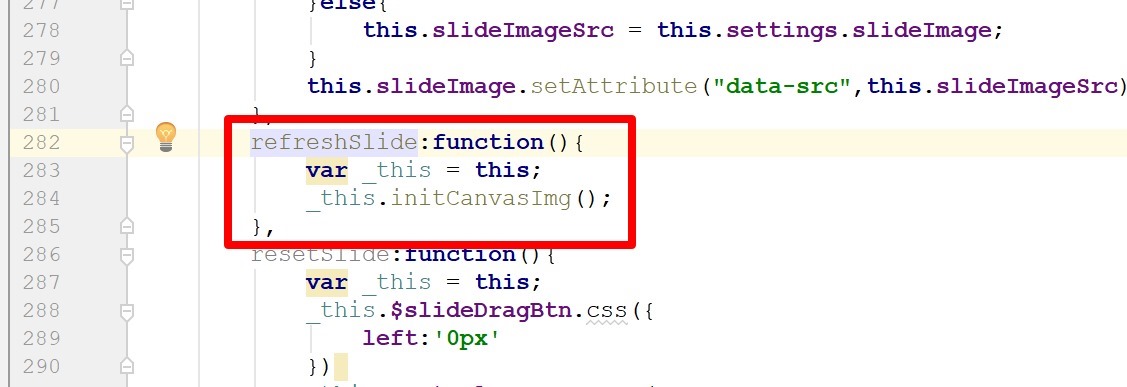
代码不多,大概有三百来行,将这段代码拷贝到webstorm中分析一下,就按照刚才的过程分析,当一次验证失败的时候,应该有个什么刷新新图片的逻辑,找到一个函数:

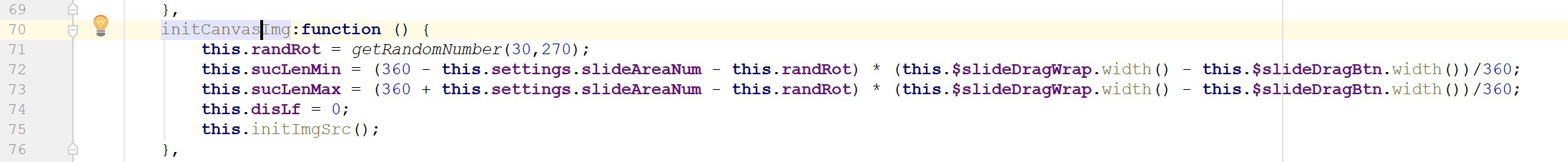
它调用了initCanvasImg方法,跟进去看一下,第71行是获取一个30到270之间的随机数:

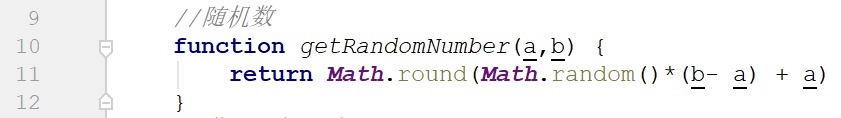
跟进去看下这个随机数生成:

再结合这行的变量名字randRot,猜测应该是random rotation的意思,表示随机获取一个旋转角度,这里还去掉了小于30度这种旋转不明显的角度。
接下来的几行是初始化一些变量,比如等下旋转到什么角度的时候认为是成功,因为人认为图片是正的不会是都正好是一个角度,比如我认为图片旋转0度是正的,左右旋转5度看着也是正的,而且我的手也不太可能精确到把图片调整到旋转0度(我倒是不介意拥有这种能力...),这样的话就应该认为当我把图片的旋转角度调整到[-5,5]就是调整正了,也就是差不多就得了。
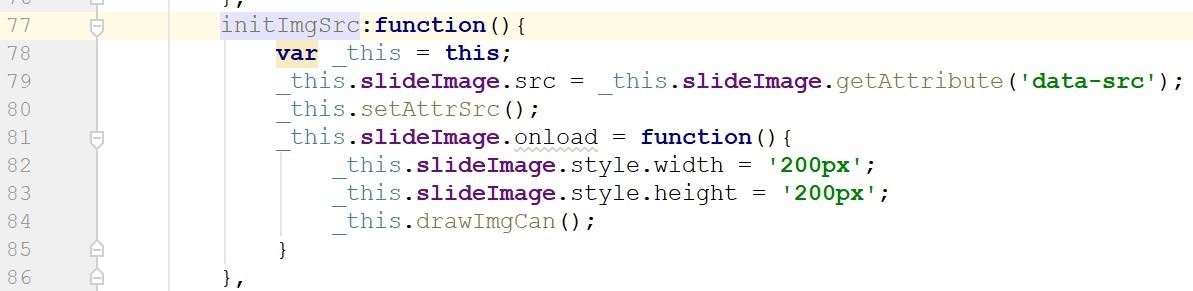
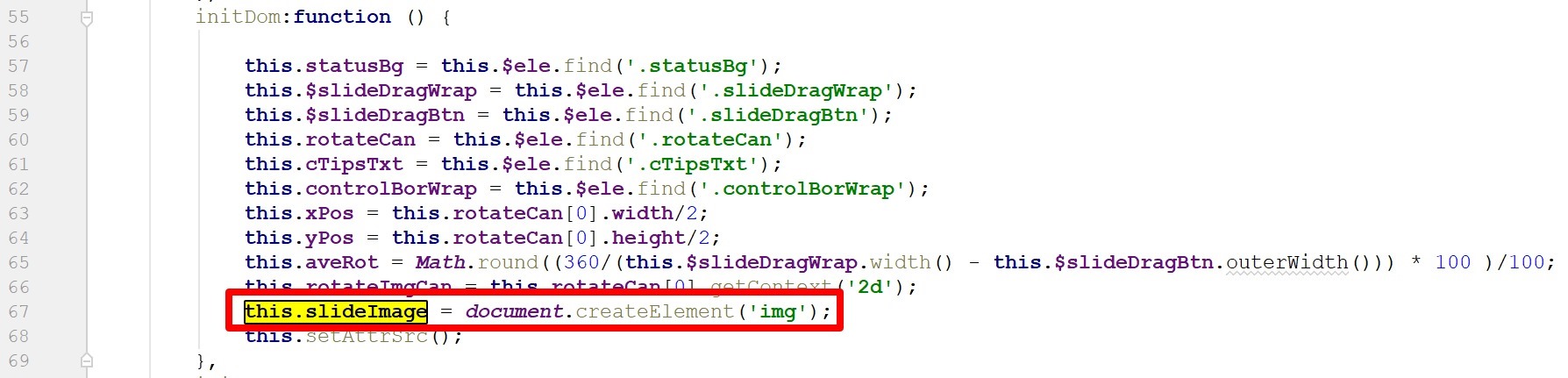
再然后是重头戏,到了获取图片地址的函数,跟进去看一下:

这里的79行,将某个图片地址修改了,需要切换回网页上,看看这个img的data-src中放的是啥,结果网页上没找到这个元素,回到代码里看看这个变量是啥时候创建的:

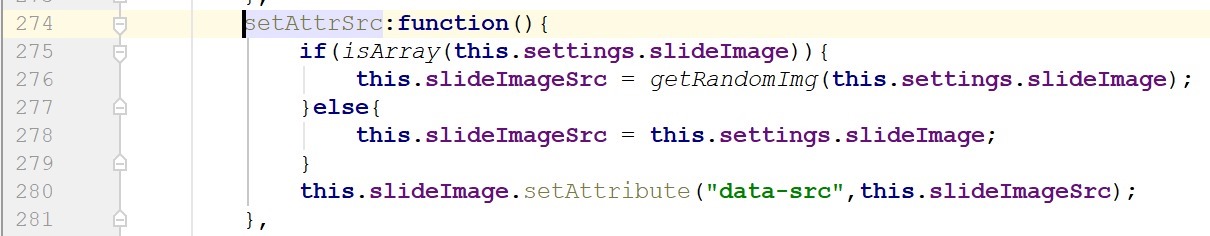
为这个元素设置data-src的地方:

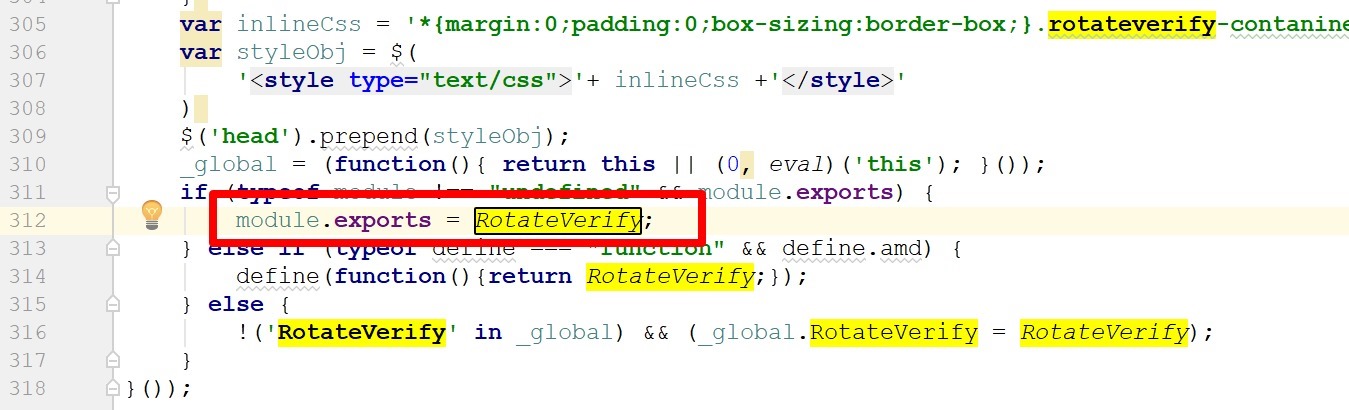
然后可以看到data-src依赖this.settings.slideImage变量,找了半天也没在这个文件中找到为这个变量设置值的地方。最终发现这个验证码的类RotateVerify是被导出了的:

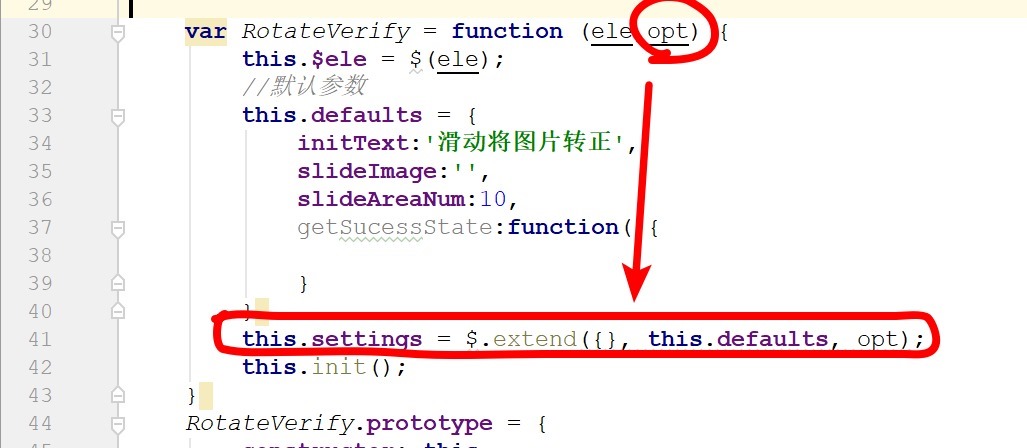
拉到最上面,能看到这里还有构造函数,在外面使用的时候可以传进来option,而这个option会覆盖掉settings:

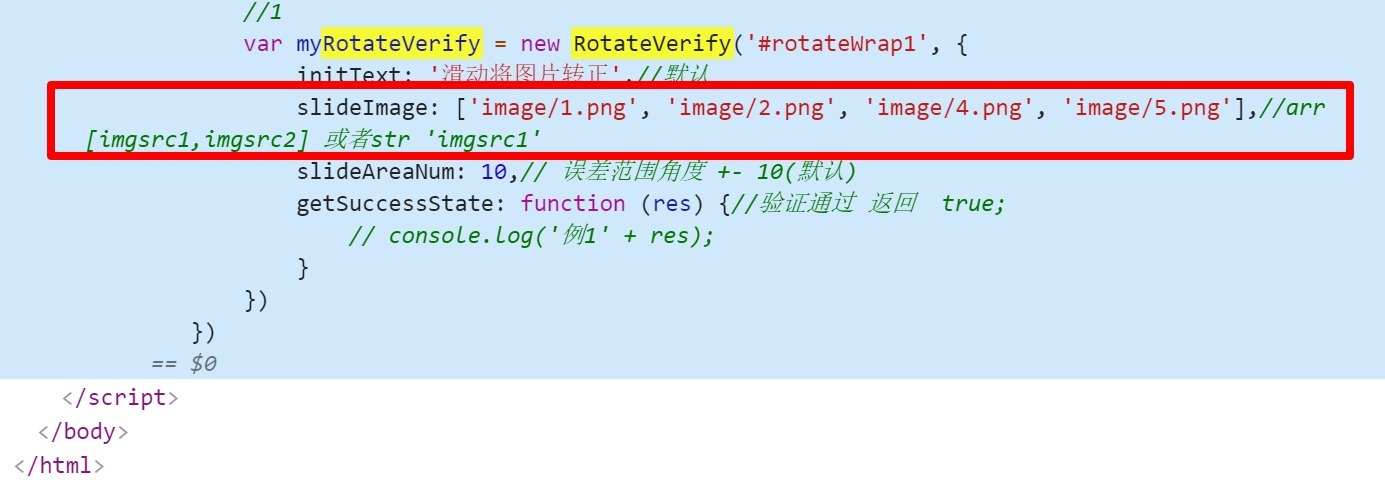
OK,那么到这里就比较清晰了,settings里面的slideImage是外面使用的时候传进来的,切换回网页,在网页底部的js中找到了使用它的地方:

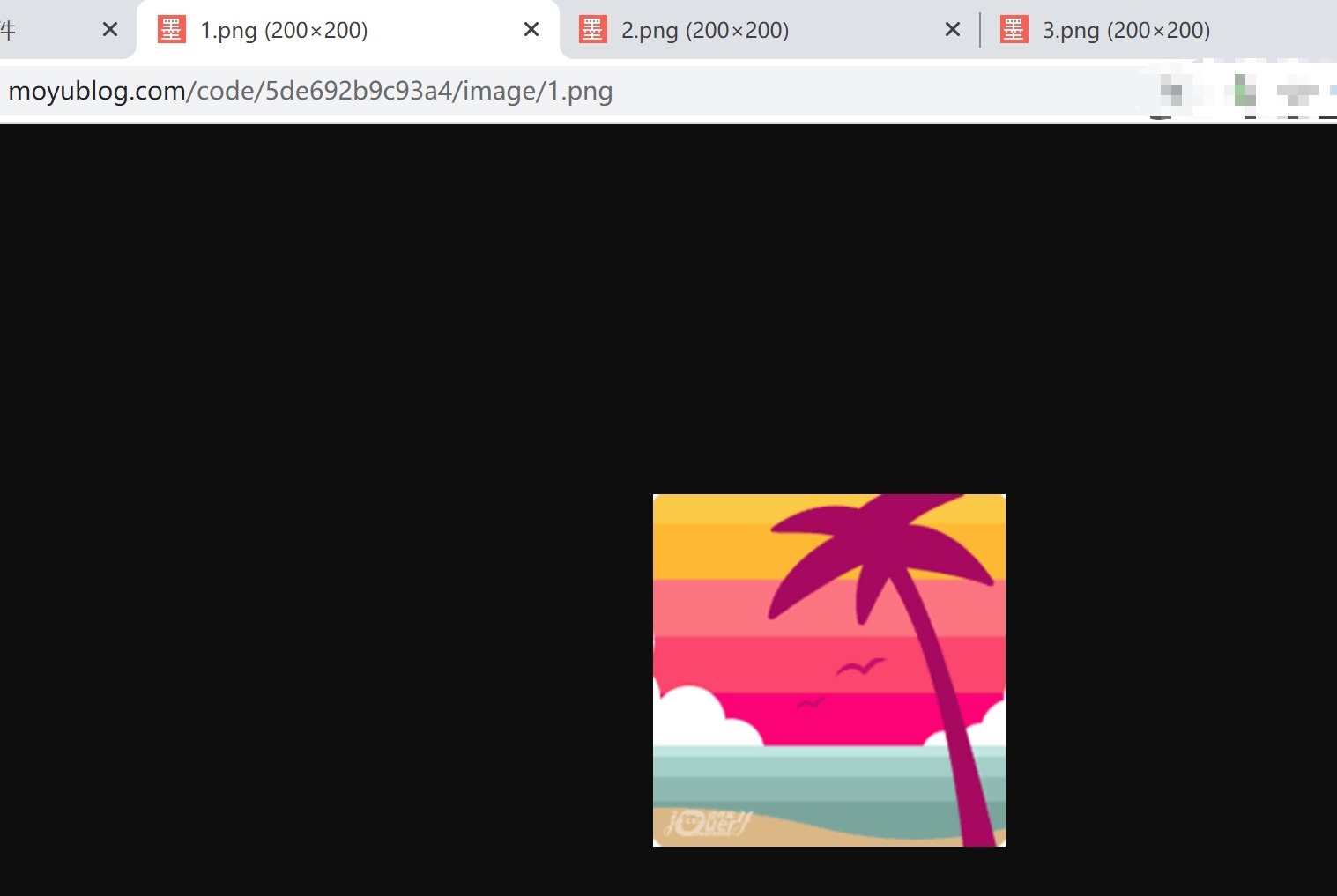
传进来了一个固定的数组,我们拼接地址访问一下,会发现这就是验证码图片:

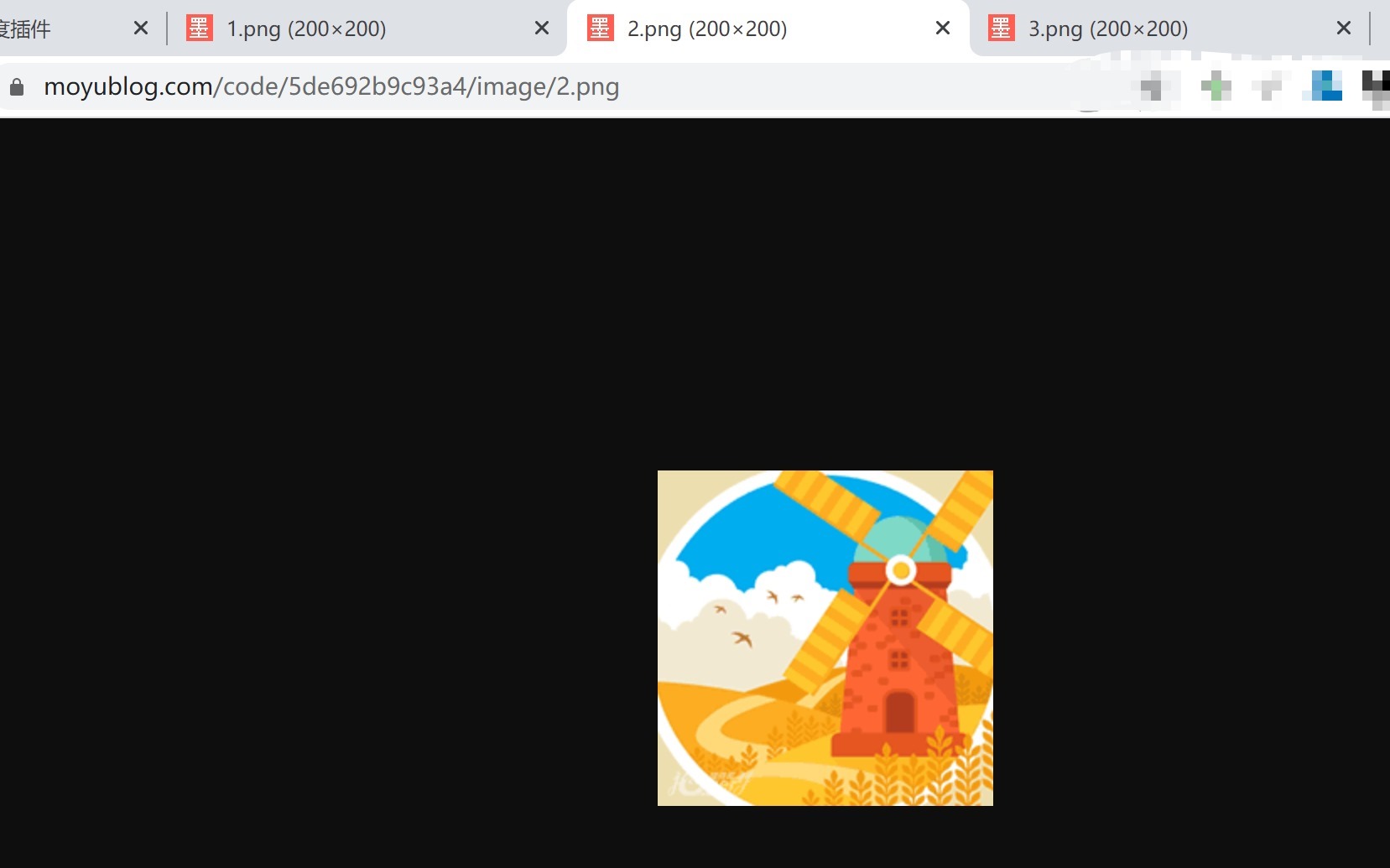
再来一张:

由此可以推出,验证码图片的完整集合就是上面那五张图片,让我们继续回到代码:

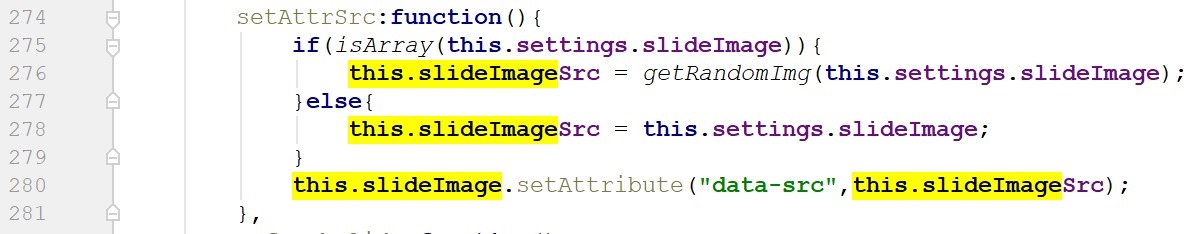
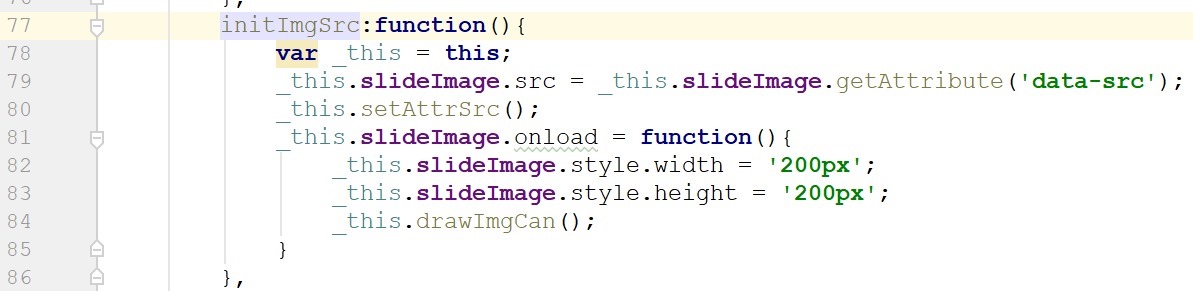
继续看第80行,跟进去,这个函数是为data-src重新赋值,因为data-src只能被用一次,而刚刚已经被用过了,所以就预先计算了下一张验证码图片地址:

这就比较明了了,就是从创建时传入的数组中随机取一个,如果创建时传入的不是数组的多张图片而是字符串的只有一张图片,则固定为这一张图片。
OK,其它代码就没什么好看的,至此已经基本掌握此“旋转验证码”的逻辑
附上yz.js的完整代码:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 | ;(function(undefined) { "use strict" var _global; //判断是否为 数组 function isArray(o){ return Object.prototype.toString.call(o)=='[object Array]'; } //随机数 function getRandomNumber(a,b) { return Math.round(Math.random()*(b- a) + a) } //获取随机图片 function getRandomImg(imgArr) { return imgArr[getRandomNumber(0,imgArr.length-1)] } //判断 是否处于动画状态 function ifAnimate(ele) { if(ele.is(":animated")){ return true }else{ return false } } //获取元素的left值 function getEleCssLeft($ele) { return parseInt($ele.css('left')); } var RotateVerify = function (ele,opt) { this.$ele = $(ele); //默认参数 this.defaults = { initText:'滑动将图片转正', slideImage:'', slideAreaNum:10, getSucessState:function(){ } } this.settings = $.extend({}, this.defaults, opt); this.init(); } RotateVerify.prototype = { constructor: this, init:function () { this.verifyState = false; this.disLf = 0; this.initDom(); this.initCanvasImg(); this.initMouse(); this._touchstart(); this._touchend(); }, initDom:function () { this.statusBg = this.$ele.find('.statusBg'); this.$slideDragWrap = this.$ele.find('.slideDragWrap'); this.$slideDragBtn = this.$ele.find('.slideDragBtn'); this.rotateCan = this.$ele.find('.rotateCan'); this.cTipsTxt = this.$ele.find('.cTipsTxt'); this.controlBorWrap = this.$ele.find('.controlBorWrap'); this.xPos = this.rotateCan[0].width/2; this.yPos = this.rotateCan[0].height/2; this.aveRot = Math.round((360/(this.$slideDragWrap.width() - this.$slideDragBtn.outerWidth())) * 100 )/100; this.rotateImgCan = this.rotateCan[0].getContext('2d'); this.slideImage = document.createElement('img'); this.setAttrSrc(); }, initCanvasImg:function () { this.randRot = getRandomNumber(30,270); this.sucLenMin = (360 - this.settings.slideAreaNum - this.randRot) * (this.$slideDragWrap.width() - this.$slideDragBtn.width())/360; this.sucLenMax = (360 + this.settings.slideAreaNum - this.randRot) * (this.$slideDragWrap.width() - this.$slideDragBtn.width())/360; this.disLf = 0; this.initImgSrc(); }, initImgSrc:function(){ var _this = this; _this.slideImage.src = _this.slideImage.getAttribute('data-src'); _this.setAttrSrc(); _this.slideImage.onload = function(){ _this.slideImage.style.width = '200px'; _this.slideImage.style.height = '200px'; _this.drawImgCan(); } }, drawImgCan:function(val){ var _this = this; _this.rotateImgCan.beginPath(); _this.rotateImgCan.arc( 100, 100, 100, 0, 360 * Math.PI / 180, false ); _this.rotateImgCan.closePath(); _this.rotateImgCan.clip(); _this.rotateImgCan.save(); _this.rotateImgCan.clearRect(0,0,200,200); _this.rotateImgCan.translate(_this.xPos, _this.yPos); _this.rotateImgCan.rotate(this.randRot * Math.PI / 180 + _this.disLf * _this.aveRot * Math.PI / 180); _this.rotateImgCan.translate(-_this.xPos, -_this.yPos); _this.rotateImgCan.drawImage( _this.slideImage, _this.xPos - 200 / 2, _this.yPos - 200 / 2,200,200); _this.rotateImgCan.restore(); }, initMouse:function () { var _this = this ; var ifThisMousedown = false; _this.$slideDragBtn.on('mousedown',function (e) { if(_this.verifyState){ return false; } if(_this.dragTimerState){ return false; } if(ifAnimate(_this.$slideDragBtn)){ return false; } ifThisMousedown = true; var positionDiv = $(this).offset(); var distenceX = e.pageX - positionDiv.left; var disPageX = e.pageX; _this.$slideDragBtn.addClass('control-btn-active'); _this.controlBorWrap.addClass('control-bor-active'); $(document).mousemove(function (e) { if(!ifThisMousedown){ return false; } var x = e.pageX - disPageX; if(x<0){ x=0; }else if(x >=(_this.$slideDragWrap.width()-_this.$slideDragBtn.outerWidth())){ x = _this.$slideDragWrap.width()-_this.$slideDragBtn.outerWidth(); } _this.$slideDragBtn.css({ 'left':x + 'px' }) _this.controlBorWrap.css({ 'width':x + _this.$slideDragBtn.width() + 'px' }) _this.disLf = x; _this.drawImgCan(); e.preventDefault(); }) }); $(document).on('mouseup',function(){ if(!ifThisMousedown){ return false; } ifThisMousedown = false; if(_this.verifyState){ return false; } $(document).off('mousemove'); _this.$slideDragBtn.removeClass('control-btn-active'); _this.controlBorWrap.removeClass('control-bor-active'); if(_this.sucLenMin <= _this.disLf && _this.disLf <= _this.sucLenMax){ _this.$slideDragBtn.addClass('control-btn-suc'); _this.controlBorWrap.addClass('control-bor-suc'); _this.statusBg.fadeIn(); _this.statusBg.addClass('suc-bg'); _this.verifyState = true; _this.cTipsTxt.text(""); if(_this.settings.getSuccessState){ _this.settings.getSuccessState(_this.verifyState); } }else{ _this.$slideDragBtn.addClass('control-btn-err'); _this.controlBorWrap.addClass('control-bor-err'); _this.$slideDragWrap.addClass('control-horizontal'); _this.dragTimerState = true; _this.verifyState = false;; _this.statusBg.fadeIn(); _this.statusBg.addClass('err-bg'); _this.$slideDragBtn.delay(700).animate({ left:'0px' },function(){ _this.dragTimerState = false; _this.$slideDragWrap.removeClass('control-horizontal'); _this.$slideDragBtn.removeClass('control-btn-err'); _this.statusBg.removeClass('err-bg'); _this.statusBg.fadeOut(); _this.refreshSlide(); }) _this.controlBorWrap.delay(700).animate({ width:_this.$slideDragBtn.width() + 'px' },function(){ _this.controlBorWrap.removeClass('control-bor-err'); }); } }); }, _touchstart:function(){ var _this = this; _this.$slideDragBtn.on('touchstart',function(e){ _this.$slideDragBtn.css('pointer-events','none'); setTimeout(function(){_this.$slideDragBtn.css('pointer-events','all')},400) if(_this.dragTimerState || ifAnimate(_this.$slideDragBtn) || _this.verifyState){ return false; } if(getEleCssLeft(_this.$slideDragBtn) == 0){ _this.touchX = e.originalEvent.targetTouches[0].pageX; _this.$slideDragBtn.addClass('control-btn-active'); _this.controlBorWrap.addClass('control-bor-active'); _this._touchmove(); } }) }, _touchmove:function(){ var _this = this; _this.$slideDragBtn.on('touchmove',function(e){ e.preventDefault(); if(_this.dragTimerState || ifAnimate(_this.$slideDragBtn)){ return false; }else{ var x = e.originalEvent.targetTouches[0].pageX - _this.touchX; if(x<0){ x=0; }else if(x >=(_this.$slideDragWrap.width()-_this.$slideDragBtn.outerWidth())){ x = _this.$slideDragWrap.width()-_this.$slideDragBtn.outerWidth(); } _this.$slideDragBtn.css({ 'left':x + 'px' }) _this.controlBorWrap.css({ 'width':x + _this.$slideDragBtn.width() + 'px' }) _this.disLf = x; _this.drawImgCan(); } }) }, _touchend:function(){ var _this = this; _this.$slideDragBtn.on('touchend',function(){ _this.$slideDragBtn.off('touchmove'); _this.$slideDragBtn.removeClass('control-btn-active'); _this.controlBorWrap.removeClass('control-bor-active'); if((_this.sucLenMin) <= _this.disLf && _this.disLf <= (_this.sucLenMax)){ _this.verifyState = true; _this.$slideDragBtn.addClass('control-btn-suc'); _this.controlBorWrap.addClass('control-bor-suc'); _this.statusBg.fadeIn(); _this.statusBg.addClass('suc-bg'); _this.cTipsTxt.text(""); if(_this.settings.getSuccessState){ _this.settings.getSuccessState(_this.verifyState); } }else{ if(!ifAnimate(_this.$slideDragBtn)){ _this.dragTimerState = true; _this.verifyState = false; _this.statusBg.fadeIn(); _this.statusBg.addClass('err-bg'); _this.$slideDragBtn.addClass('control-btn-err'); _this.controlBorWrap.addClass('control-bor-err'); _this.$slideDragWrap.addClass('control-horizontal'); _this.$slideDragBtn.delay(700).animate({ left:'0px' },function(){ _this.$slideDragWrap.removeClass('control-horizontal'); _this.$slideDragBtn.removeClass('control-btn-err'); _this.statusBg.removeClass('err-bg'); _this.statusBg.fadeOut(); _this.dragTimerState = false; _this.refreshSlide(); }) _this.controlBorWrap.delay(700).animate({ width:_this.$slideDragBtn.width() + 'px' },function(){ _this.controlBorWrap.removeClass('control-bor-err'); }); }else{ return false; } } }) }, setAttrSrc:function(){ if(isArray(this.settings.slideImage)){ this.slideImageSrc = getRandomImg(this.settings.slideImage); }else{ this.slideImageSrc = this.settings.slideImage; } this.slideImage.setAttribute("data-src",this.slideImageSrc); }, refreshSlide:function(){ var _this = this; _this.initCanvasImg(); }, resetSlide:function(){ var _this = this; _this.$slideDragBtn.css({ left:'0px' }) _this.controlBorWrap.css({ width:_this.$slideDragBtn.width() + 'px' }) _this.controlBorWrap.removeClass('control-bor-suc'); _this.dragTimerState = false; _this.verifyState = false;; _this.$slideDragBtn.removeClass('control-btn-suc'); _this.$slideDragWrap.removeClass('control-horizontal'); _this.statusBg.fadeOut(); _this.statusBg.removeClass('suc-bg'); _this.cTipsTxt.text(_this.settings.initText); _this.refreshSlide(); } } var inlineCss = '*{margin:0;padding:0;box-sizing:border-box;}.rotateverify-contaniner{width:200px;margin:0 auto;}@-webkit-keyframes rotateverifyHorizontal{0%{-webkit-transform:translate(0px,0);-ms-transform:translate(0px,0);transform:translate(0px,0)}10%,30%,50%,70%,90%{-webkit-transform:translate(-1px,0);transform:translate(-1px,0)}20%,40%,60%,80%{-webkit-transform:translate(1px,0);transform:translate(1px,0)}100%{-webkit-transform:translate(0px,0);transform:translate(0px,0)}}@-moz-keyframes rotateverifyHorizontal{0%{-webkit-transform:translate(0px,0);-moz-transform:translate(0px,0);transform:translate(0px,0)}10%,30%,50%,70%,90%{-webkit-transform:translate(-1px,0);-moz-transform:translate(-1px,0);transform:translate(-1px,0)}20%,40%,60%,80%{-webkit-transform:translate(1px,0);-moz-transform:translate(1px,0);transform:translate(1px,0)}100%{-webkit-transform:translate(0px,0);-moz-transform:translate(0px,0);transform:translate(0px,0)}}@keyframes rotateverifyHorizontal{0%{-webkit-transform:translate(0px,0);-moz-transform:translate(0px,0);transform:translate(0px,0)}10%,30%,50%,70%,90%{-webkit-transform:translate(-1px,0);-moz-transform:translate(-1px,0);transform:translate(-1px,0)}20%,40%,60%,80%{-webkit-transform:translate(1px,0);-moz-transform:translate(1px,0);transform:translate(1px,0)}100%{-webkit-transform:translate(0px,0);-moz-transform:translate(0px,0);transform:translate(0px,0)}}.rotateverify-contaniner .control-horizontal{-webkit-animation:rotateverifyHorizontal .6s .2s ease both;-moz-animation:rotateverifyHorizontal .6s .2s ease both;animation:rotateverifyHorizontal .6s .2s ease both}.rotateverify-contaniner .rotate-can-wrap{width:200px;height:200px;position:relative;}.rotateverify-contaniner .status-bg{width:100%;height:100%;position:absolute;top:0;left:0;background-color:rgba(0,0,0,.3);background-repeat:no-repeat;background-position:center center;border-radius:100%;display:none;}.rotateverify-contaniner .status-bg.suc-bg{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAH4AAABWCAYAAAAJ3CLTAAAAAXNSR0IArs4c6QAABFZJREFUeAHtncuO00AQRWdALFkiXsM0Az/FArGIhPg3EAvEazEL4AdY824eQsBXhNsTW1gmiduu6vct6cp20qmuuiftOMkoc3DAqM6B9Xq9gp5Dvzq5/VV1jbKhjQOAewSdQrvC3XeVflXkAIAeQ593ER/cflpR22230kH/MoA7tbs637Zl5XfvoKOL19DJjG4uEPwMt3IbuhC6a+PiudyaYT1+Dgign01A8H4+ZzVKCh3NvCX4rJBOF6MA3U3yeHomjsjGAQcdmnP1juH/Bd/OZUPUoxDg04DunjTXPabjkBwcUITu3voxSnCA0EugpFwjoSsbWkI6Qi+BknKNStDdFzZ8TVdmEyydIvQbwYpkYl0HCF3XzyKyEXoRmHSLJHRdP4vIRuhFYNItktB1/SwiG6EXgUm3SEA3kPRbNvc+nW/ZdNGEy9ZBt9hKgtDDIdLPDNIGspAkCF0fTbiMIG0gC0mC0MMh0s8M0gaykCQIXR9NuIwgbSALSYLQwyHSzwzSBrKQJAhdH024jCBtIAtJgtDDIdLPDNIGspAkCF0fTbiMIG0gC0mC0MMh0s8M0gaykCTiQ0e1d6CH0KdOj9xt+hbVlxE+GegrJAnne7yPYTHZJejJnordfZfrw6XTEbwxkIUkERe6ax3Vut9ImYp3GMCf0Rg9V+CJgSwkiSTQ786omPAH4OGbgSwkifjQu9X+dGbVhL85Sxr4Zmd6Nx6eBnoH/ue4Go/jpuHDHwNZSBIO+tHgBBJ3F5P/WVh9k/DhlYEsJIm00LsV/1LQQVPw4ZOBLCSJ9NA78A8kXeCx76Hqr/bRo4E03qenO70PX0zQzCH0BpJE1SsfxhjIQpLIY6WP4Bt09EPSFR5b5cpHXwaqZ6UPwXen/NtoUAq/qpUPP25WDb1/EqBJDfhVrPxmoBN+78DZR9htrPR/LW/2Wl75za10wm94pe+A/x2rQBJFvOajwTZP72Po/TEMcRd8VcMn9J72aFszfEIfwR4fwqBbkMbKvzbOneqY0D2drwk+oXtC74fVAJ/Qe5oztyXDV4L+EXny+JZtJjvx8BLhE7oY+yZBSfAJXQl6n6YE+ITe01Le5gyf0JVhj9PlCF8ROv+dxxj48Dgn+IQ+JBNhPwf4hB4B9LYpUsIn9G1EIt6mBP8D8nh/tk/oEQHvmyomfMx1Akn/GtZ9IscLuX1Qfe+LAb+D/g1bSRC6L1TfcaCh8ZXu1tM+cruVTui+MGKPCwGf0GNTXDifJnxCXwgh1cM6+NJTszvta+TghVzMJ4ISfKRZHLyQiwl8OBeQaVyULSFP6EMQKfYTwCf0FKC3zRkRvrsu4Gv6NgipbosAn9BTwZ2aNyB8Qp8yP/X9AeATemqovvMrwid0X9NzGacAn9BzgTm3DgF8Qp9rdm7jF8An9NwgLq1nBnxCX2pyro8D/GPoFbQr3M+yXsm1ftYlcABgD6H70AvoN+R+dfsZdE+QttmH/gVo1WKZD73PfwAAAABJRU5ErkJggg==);}.rotateverify-contaniner .status-bg.err-bg{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGoAAABqCAYAAABUIcSXAAAAAXNSR0IArs4c6QAABOhJREFUeAHt3F1O3DAUBeCZ7qJQUVXdQ6U+tUtBILq79okKUEGwAlaACO0DFV1C+0DPzXBnMpnYiR0nsZ1jyXUm/ok5H8wwBbJYVMrz8/MR6nfU3y9Vjo8qQ3gYOAHke4h6ivqIKrlL5seoy51L4eRr1B+opiJ9+zsTecI7AeS5h3phChznr2TM1gVwwoaka93j4GBrIh94JYAc36DeabCWVrBWX1k4kKe7roVYXjSbSQi6K5KanJSz8UieE10KsTa5Ox0hZFckcTlXKHkBcy3EciJaLBCwD5K4PMmlXjleT4e/w8ENFuFrliZiaQVJ8kJ9bxlm7RKoW+sIcyexzNmsewIglT4C9XW9qvsBsSyZBUCS1Tc+WLDLt+cYZix8zaqBISnf16RqyJtvz2V99OyjSth9CrFesBBiCKRC1qn5l1gH6CDWTjJuJwIivTVeGRchljGd9o5RkHQbxNIk3NpRkXRrxNIkurWTIOnWiKVJ2NtJkXRrxNIkmtsokHRrxNIkttuokHRrxNIkVm2USLpFYiWARKyEkOaOFfXTneLU27k9DSaJpGhzwUoaaS5YWSDljpUVUq5YWSLlhpU1Ui5Ys0BKHWtWSKlizRIpNaxZI6WCRSSVQoswovyFGSJVkPQwNiwiqUxDGwsWkRpw6qemxiJSXcTyeCosIllQTF1jYxHJJNHh/FhYROqA0TZkaCwitQk49A+FRSQHhK5DQ2MRqWvyHuMCYn3AWneofUqByea/T/L4+LKagnBC/HfT3z5CmFugEqntMwshhcDCMl6lwCwitSFpP8KaAotICuDSjoxFJBec+tiRsIhUD97n8cBYRPJBMc0ZCItIpsD7nA+MRaQ+GG1zgSVvZvu+T5L5H9uuxX7PBBBuiNvWYJmy3ONf3sLO08I4DaGGRFpRrW4nRCxj6o4dAyERy9HBOnxgJGJZ0+/YORISsTp6NA4bGYlYjQotJydCih7L9y7NLXH7dQsSZt6get/NGHP/ofqWaO+RGw1UIKQHCH1CLXylMC9arB4fU5ipgZ7uCqxT/tAPbYifZ/FNcZU3NJKuTSxNIkA7FJJujViaRI92aCTdGrE0CY92LCTdGrE0CYd2bCTdGrE0iQ7tVEi6NWJpEpZ2aiTdGrE0iYY2FiTdGrE0iUobG5JujViaBNpYkXSLxEoAiVgJIc0aK/anO8Wpt7N6GkwVSdFmgZU60iywckHKGis3pCyxckXKCit3pCyw5oKUNNbckJLEmitSUlhzR0oCi0jKtGqRR3y/N0ikbSR9FBUWkZSluY0Ci0jNOPWzk2IRqc5hfzwJFpHsKKbeUbGIZGLodn4ULCJ1w2gbNSgWFt9D5e092xQ69gfE2t+6JBa+QO1TCkzmnSMrqSKPEG+KL9dLYsFD1D6lwGQirRPdHCCXEFjH5YpY7BTVtxSYSKSNzc4R8umLdaZQj55KRNphaT7RE+tJVpW/il82L289+4Dez8vl8qd1FDvLBJDTL8kLtShPuP1T+gjUrdu8xQPGE8kxtB5YpY9AfXO45gPGEskhsOpQT6yVD54/l6hXqG2lwAB+41BN3vMYOXb9BuMaYzcvTXggb3htWNInt79hCZQA8txHvUQ1lWt0bL/hlWvjpHxlnaCeoz69VDmWcxvVQBvlMuvMj5Hv2Uvef9BK5l9QmXmKnyT/AS/pCbJI4duRAAAAAElFTkSuQmCC);}.rotateverify-contaniner .control-wrap{width:200px;position:relative;height:42px;border:1px solid #e0e0e0;clear:both;border-radius:42px;margin-top:45px;background-color:#f7f7f7;}.rotateverify-contaniner .control-wrap .control-tips{position:relative;width:100%;height:100%;}.rotateverify-contaniner .c-tips-txt{height:40px;line-height:40px;position:absolute;width:100%;text-align:center;top:0;left:0;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;}.rotateverify-contaniner .control-btn{position:absolute;left:0;top:0;width:40px;height:40px;border-radius:40px;border:1px solid #e0e0e0;background-color:#fff;}.rotateverify-contaniner .control-bor-wrap{position:absolute;left:0;top:0;width:40;height:40px;border-radius:40px;border:1px solid transparent;}.rotateverify-contaniner .control-bor-active{border:1px solid #1a91ed;}.rotateverify-contaniner .control-bor-err{border:1px solid #e01116;}.rotateverify-contaniner .control-bor-suc{border:1px solid limegreen;}.rotateverify-contaniner .control-btn-active{background:#1a91ed;}.rotateverify-contaniner .control-btn-err{background:#e01116;}.rotateverify-contaniner .control-btn-suc{background-color:limegreen;}.rotateverify-contaniner .control-btn-ico{display:block;width:20px;height:20px;background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADQAAAAyCAYAAAATIfj2AAAAAXNSR0IArs4c6QAABAdJREFUaAXtWUloU0EYbhaNTQWhItiIBz2kaYkHodWDBxEUa9OFIBHxoOnB3oSCgoqCKdijC3rpQTBCcYsQaUsE0eJBRIXiQZEuehJzUxCa1mIWvxFHpsPMvCUzh8oLlDfzzbxvvn+Zmb9JQ4P38TzgecDzgOeBVeQBn0prKpUKLC0tXa7VagNkns/nu93Y2Hgxl8tVVO9ZjZniJesGVYsvLi6OwJizdA7a54BtRv+PgRR3+jTFS3T4LcSk+XEYle7p6TnJ4w77pngtDRLqrFarN/r6+nYKB+sAdfAqI4Ro3JHoW1epVB5hL2yQjCthU7xkUaVBgUBgGAfBB5E6iNpeKpWyojErzBQvWTegWnxubu5XPB5/jlRIY15IMDcWjUZL8/PzrwRjUsgUL1lQeWxTRYlEIoWIPKR97lmGx/dNTEy85HDLrgleZYSoIkTgY2trazOM2k0x5knStguRHJuZmSkxuGXTBK9yD7GKIpHIGfRfsxhtw9DI8vLyvUwmY5uPvqub11aEyOLT09PV9vb2pxB/HN0wFcQ8txWLxSC8PsVglk3dvLb2EKuqu7u7C/0C/kTv1rCfEthPT9h37LR18dqOEBWFCHzCyUZSay/FmKcPETwUi8Xu4yT7weCWTV28jnOeKOvs7CT30zOJymYc8zlcumsl41JYB68rg7D5q+Fw+BiM+ipShyjtQgF6RTSmwnTwivaBas0VY6jn9pTL5RcAhVW73+8/Ojk5+WDFSzY69fA63kOsntnZ2S+4n0qIyEEWZ9pdbW1tOcz7zmCWzXp4XaUcqwgRuIrUy7MYbcPQ9ShiM7Tv5OmWt26DiEik1hCMqooEw6gdItwO5oZXi0E41a5DuJALhr63I140xw2vUISIXIahwDwNY5KicRizgIs2Ixqzwtzy/nennOsI4eLchA1PjmThkY3o3HRzZNfL68ogUlXj4ryLVNsiSh0Y8xYXL6nOHX108Lq6h5qamoZhzIBILYz5htNpfz6fd3T3EC4dvI73kK6qmHeGLl5HKdff378VERiDGKEjEJkRN/866OS1bdDg4OAa1G05pNpG3rt/+1MdHR2XJGNSWDev7T3U0tJyDcYcFilD1IqhUOjA6OjogmhchenmFaYOLwD5fQSYrGp2/a2PCV7LlEsmk1FE4BZvJO1j7Lybr7BM8Soj1NvbG0Y99QapFqcGcM/HhUJBWPZw81Z0TfGSRYS3PF0dlQDZ5DJjPuPeSNO5Tp6meIkGZcohnU5IhP4MBoMp/PDl6IsQymWK19IgKoB/ooI+NT4+/o7H6+3r4FVGCAKzvEh4N4tDQHpI8PMlfVO86j2EAvMCfmPFmfCvbssSTCLSNmyK17YAb6LnAc8DngdWrQd+A6CJYdIFu4L0AAAAAElFTkSuQmCC) no-repeat center center;background-size:100% 100%;margin:10px;}.rotateverify-contaniner .control-btn-active .control-btn-ico{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADQAAAAyCAYAAAATIfj2AAAAAXNSR0IArs4c6QAAAoRJREFUaAXtmb9OVFEQxjcQKGyspIPK2FvrA+gDAC8AL6C+gGIidvx5ABtqeABCDZSEFjtNLLTRwoLo+jvZJcBhvpnrLlPs5kzyhT3z5/vOzM1y757b6zVrE2gTaBNoE5iWCfT7/VnwAXwbonyeHbe/wgHunTfcF6KboLZPYWGQAGEKbyDb6yFcroxl62GxkwBhCq8jOQg5wr+JPQ0JREIWr5C7diP8ESj7TODhdXb3T9Sl8IY7QPgBOAfKDkISIwGyFF5D6q4L8Sfgp+oI/5u7VbEnizdWJgPxZaehS2LPOxFVSVm8lYy9RHzbaeorsQW70vdm8fqqRBGeA8dA2RGBmZCoSqAmhbeSsZeIL4LvQNl7u9L3QpbC66sOo4i/AH9FR8X/shNRlZTFW8nYS8TfioaK+wdYsit9L3UpvL4qUYRnwCFQdkpgPiSqEqhJ4a1k7CXij8AXoGzXrvS9kKXw+qrDKOLPQLkPKVvtRFQlQZbCW8nYS8RfqW7w/wKP7Urfm8Xrqw6jiO8DZXudSIwkCFN4DanbLoSXwB/R0dnt7O6rUXj/+84utrOFX3Gdi5ou7ixerc0UX4srU9zjfIdSeHUnRNhwyn+jLN6omeh+seMSiCDNpPAKuYEb0ZQ7ehav20wJIvwOKCtP46M+y6Xwug2x2el52qaZ6HfLhjsNEcziFXIDN6Lll+UJUHZEQN2LJDc1KbxS8CqA8PScKdDMClBWnrZHPfVJ4b26COZfNjs953I0k3LCmcVrXpGbToS9M+gL4hln2yPz3ty7+ZkNq9ceE/v2QTW0Zk6go9MZ1Fi8oTzCm6C2iX6DV78LLQ1mvGO9F97wCrWENoE2gTaBiZ/AP+8/LMb6T9MeAAAAAElFTkSuQmCC) no-repeat center center;background-size:100% 100%;}.rotateverify-contaniner .control-btn-err .control-btn-ico{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGoAAABqCAYAAABUIcSXAAAAAXNSR0IArs4c6QAABOhJREFUeAHt3F1O3DAUBeCZ7qJQUVXdQ6U+tUtBILq79okKUEGwAlaACO0DFV1C+0DPzXBnMpnYiR0nsZ1jyXUm/ok5H8wwBbJYVMrz8/MR6nfU3y9Vjo8qQ3gYOAHke4h6ivqIKrlL5seoy51L4eRr1B+opiJ9+zsTecI7AeS5h3phChznr2TM1gVwwoaka93j4GBrIh94JYAc36DeabCWVrBWX1k4kKe7roVYXjSbSQi6K5KanJSz8UieE10KsTa5Ox0hZFckcTlXKHkBcy3EciJaLBCwD5K4PMmlXjleT4e/w8ENFuFrliZiaQVJ8kJ9bxlm7RKoW+sIcyexzNmsewIglT4C9XW9qvsBsSyZBUCS1Tc+WLDLt+cYZix8zaqBISnf16RqyJtvz2V99OyjSth9CrFesBBiCKRC1qn5l1gH6CDWTjJuJwIivTVeGRchljGd9o5RkHQbxNIk3NpRkXRrxNIkurWTIOnWiKVJ2NtJkXRrxNIkmtsokHRrxNIkttuokHRrxNIkVm2USLpFYiWARKyEkOaOFfXTneLU27k9DSaJpGhzwUoaaS5YWSDljpUVUq5YWSLlhpU1Ui5Ys0BKHWtWSKlizRIpNaxZI6WCRSSVQoswovyFGSJVkPQwNiwiqUxDGwsWkRpw6qemxiJSXcTyeCosIllQTF1jYxHJJNHh/FhYROqA0TZkaCwitQk49A+FRSQHhK5DQ2MRqWvyHuMCYn3AWneofUqByea/T/L4+LKagnBC/HfT3z5CmFugEqntMwshhcDCMl6lwCwitSFpP8KaAotICuDSjoxFJBec+tiRsIhUD97n8cBYRPJBMc0ZCItIpsD7nA+MRaQ+GG1zgSVvZvu+T5L5H9uuxX7PBBBuiNvWYJmy3ONf3sLO08I4DaGGRFpRrW4nRCxj6o4dAyERy9HBOnxgJGJZ0+/YORISsTp6NA4bGYlYjQotJydCih7L9y7NLXH7dQsSZt6get/NGHP/ofqWaO+RGw1UIKQHCH1CLXylMC9arB4fU5ipgZ7uCqxT/tAPbYifZ/FNcZU3NJKuTSxNIkA7FJJujViaRI92aCTdGrE0CY92LCTdGrE0CYd2bCTdGrE0iQ7tVEi6NWJpEpZ2aiTdGrE0iYY2FiTdGrE0iUobG5JujViaBNpYkXSLxEoAiVgJIc0aK/anO8Wpt7N6GkwVSdFmgZU60iywckHKGis3pCyxckXKCit3pCyw5oKUNNbckJLEmitSUlhzR0oCi0jKtGqRR3y/N0ikbSR9FBUWkZSluY0Ci0jNOPWzk2IRqc5hfzwJFpHsKKbeUbGIZGLodn4ULCJ1w2gbNSgWFt9D5e092xQ69gfE2t+6JBa+QO1TCkzmnSMrqSKPEG+KL9dLYsFD1D6lwGQirRPdHCCXEFjH5YpY7BTVtxSYSKSNzc4R8umLdaZQj55KRNphaT7RE+tJVpW/il82L289+4Dez8vl8qd1FDvLBJDTL8kLtShPuP1T+gjUrdu8xQPGE8kxtB5YpY9AfXO45gPGEskhsOpQT6yVD54/l6hXqG2lwAB+41BN3vMYOXb9BuMaYzcvTXggb3htWNInt79hCZQA8txHvUQ1lWt0bL/hlWvjpHxlnaCeoz69VDmWcxvVQBvlMuvMj5Hv2Uvef9BK5l9QmXmKnyT/AS/pCbJI4duRAAAAAElFTkSuQmCC) no-repeat center center;background-size:100% 100%;}.rotateverify-contaniner .control-btn-suc .control-btn-ico{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAH4AAABWCAYAAAAJ3CLTAAAAAXNSR0IArs4c6QAABFZJREFUeAHtncuO00AQRWdALFkiXsM0Az/FArGIhPg3EAvEazEL4AdY824eQsBXhNsTW1gmiduu6vct6cp20qmuuiftOMkoc3DAqM6B9Xq9gp5Dvzq5/VV1jbKhjQOAewSdQrvC3XeVflXkAIAeQ593ER/cflpR22230kH/MoA7tbs637Zl5XfvoKOL19DJjG4uEPwMt3IbuhC6a+PiudyaYT1+Dgign01A8H4+ZzVKCh3NvCX4rJBOF6MA3U3yeHomjsjGAQcdmnP1juH/Bd/OZUPUoxDg04DunjTXPabjkBwcUITu3voxSnCA0EugpFwjoSsbWkI6Qi+BknKNStDdFzZ8TVdmEyydIvQbwYpkYl0HCF3XzyKyEXoRmHSLJHRdP4vIRuhFYNItktB1/SwiG6EXgUm3SEA3kPRbNvc+nW/ZdNGEy9ZBt9hKgtDDIdLPDNIGspAkCF0fTbiMIG0gC0mC0MMh0s8M0gaykCQIXR9NuIwgbSALSYLQwyHSzwzSBrKQJAhdH024jCBtIAtJgtDDIdLPDNIGspAkCF0fTbiMIG0gC0mC0MMh0s8M0gaykCTiQ0e1d6CH0KdOj9xt+hbVlxE+GegrJAnne7yPYTHZJejJnordfZfrw6XTEbwxkIUkERe6ax3Vut9ImYp3GMCf0Rg9V+CJgSwkiSTQ786omPAH4OGbgSwkifjQu9X+dGbVhL85Sxr4Zmd6Nx6eBnoH/ue4Go/jpuHDHwNZSBIO+tHgBBJ3F5P/WVh9k/DhlYEsJIm00LsV/1LQQVPw4ZOBLCSJ9NA78A8kXeCx76Hqr/bRo4E03qenO70PX0zQzCH0BpJE1SsfxhjIQpLIY6WP4Bt09EPSFR5b5cpHXwaqZ6UPwXen/NtoUAq/qpUPP25WDb1/EqBJDfhVrPxmoBN+78DZR9htrPR/LW/2Wl75za10wm94pe+A/x2rQBJFvOajwTZP72Po/TEMcRd8VcMn9J72aFszfEIfwR4fwqBbkMbKvzbOneqY0D2drwk+oXtC74fVAJ/Qe5oztyXDV4L+EXny+JZtJjvx8BLhE7oY+yZBSfAJXQl6n6YE+ITe01Le5gyf0JVhj9PlCF8ROv+dxxj48Dgn+IQ+JBNhPwf4hB4B9LYpUsIn9G1EIt6mBP8D8nh/tk/oEQHvmyomfMx1Akn/GtZ9IscLuX1Qfe+LAb+D/g1bSRC6L1TfcaCh8ZXu1tM+cruVTui+MGKPCwGf0GNTXDifJnxCXwgh1cM6+NJTszvta+TghVzMJ4ISfKRZHLyQiwl8OBeQaVyULSFP6EMQKfYTwCf0FKC3zRkRvrsu4Gv6NgipbosAn9BTwZ2aNyB8Qp8yP/X9AeATemqovvMrwid0X9NzGacAn9BzgTm3DgF8Qp9rdm7jF8An9NwgLq1nBnxCX2pyro8D/GPoFbQr3M+yXsm1ftYlcABgD6H70AvoN+R+dfsZdE+QttmH/gVo1WKZD73PfwAAAABJRU5ErkJggg==) no-repeat center center;background-size:100% 100%;}' var styleObj = $( '<style type="text/css">'+ inlineCss +'</style>' ) $('head').prepend(styleObj); _global = (function(){ return this || (0, eval)('this'); }()); if (typeof module !== "undefined" && module.exports) { module.exports = RotateVerify; } else if (typeof define === "function" && define.amd) { define(function(){return RotateVerify;}); } else { !('RotateVerify' in _global) && (_global.RotateVerify = RotateVerify); }}()); |
请注意爬虫文章具有时效性,本文写于2020-11-3日。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2019-11-25 flash逆向练习:以逆向的方式通关flash游戏《谈判专家》