js实现交换两个变量的值
一、当需要交换两个变量的值时,如何使用声明交换
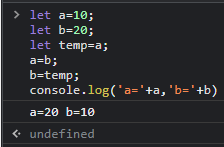
1.使用一个临时变量来交换 中间变量
let a=10; let b=20; let temp=a; a=b; b=temp; console.log('a='+a,'b='+b)

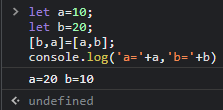
2.使用ES6解构赋值语法来交换
let a=10; let b=20; [b,a]=[a,b]; console.log('a='+a,'b='+b) //解构赋值

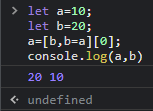
3.利用数组
let a=10; let b=20; a=[b,b=a][0]; console.log(a,b) //利用数组来得出值

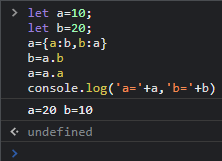
4.把a保存一个对象,对象保存应该交换的键值对,最后再进行赋值得出交换
let a=10; let b=20; a={a:b,b:a} b=a.b a=a.a console.log('a='+a,'b='+b) //利用对象来保存键值对的值然后进行对象属性交换赋值 得出

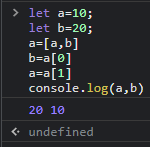
5.数组索引下标
let a=10; let b=20; a=[b,a] b=a[1] a=a[0] console.log(a,b) //数组下标索引存储值

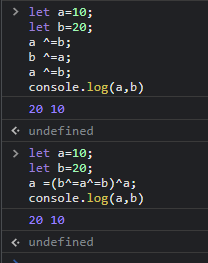
6.其他方案是数字的话可以使用加减来进行和计算赋值,还一种是位操作 包括使用c++的^





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了