温习redux而知新
1.版本号使用
react:^17.0.2
react-dom:^17.0.2
react-redux:^7.2.6
redux:4
redux-thunk:^2.1.4
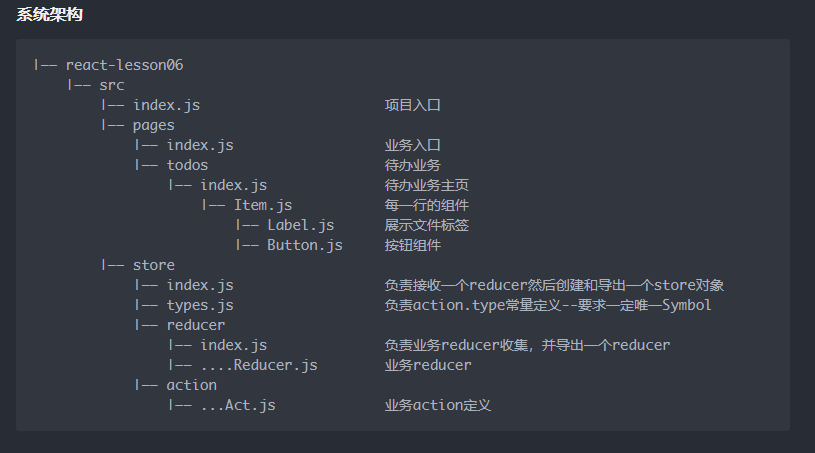
2.系统架构todolist案例架构

3.项目
1.实例入口:(配置中心、注册等等)-> 系统组件入口(页面分发中心) ->
2,模块:todo模块 ->模块文件 -- 功能文件 -> 列表项 ->标签/按钮组件
3.全局状态数据管理器 -> redux核心库 、react-redux跨组件传值(基于Context封装的一个库)、redux-thunk异步action支持库
redux三大原则(设计核心思想):单一数据源、state只读、纯函数修改
store应该在最底层进行注入,那么它应该是一个模块
store模块 ->index.js暴露store对象 -> reducer模块 ->index.js 负责reducer处理(因为有很多个业务reducer而createStore只要一个reducer)
4.action.type -> type.js字符串常量定义文件 -> action是一个对象,有通用数据处理逻辑应该抽象
5.applyMiddleware的中间件使用
它是一个中间件,是没有办法直接进行注入的,所以应该1调用一个方法,这个方法可以把这个中间件进行注入到store实例
import { createStore,applyMiddleware} from 'redux'
//是一个中间件,是没有办法直接进行注入的,所以应该调用一个方法,这个方法可以把这个中间件进行注入到store实例
import thunk from 'redux-thunk'
//createStore方法接受一个一个reducer纯函数
//这个方法执行以后会得到一个store对象
import reducer from './reducer'
//需要对store对象进行增强,然后可以实现异步action
//applyMiddleware(middleware1:Middleware):StoreEnhancer
//这个方法接受一个中间件,返回一个store增强器
const thunEnhancer = applyMiddleware(thunk)
const store = createStore(reducer,thunEnhancer)
//这个store对象必须唯一,所以它必须在最底层进行注入
export default store
//这个是添加 变量对store进行增强
分类:
react




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了