基于js运算解决数字精点和浮点的解决
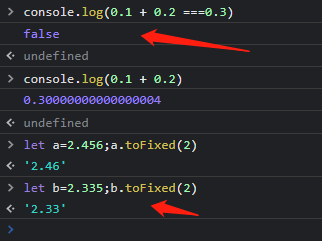
1.一个问题console.log(0.1+0.2===0.3) //这样的结果时false
四舍五入 toFixed()方法 如果是有精度要求可以直接使用它解决 能得出结果

这样出现数据会不正确
还包括round(),floor(),ceil()等都是不会四舍五入,有精度问题
ES6在Number对象上新增一个极小常量Number.EPSILON.它是表示1与大于1的最小浮点数之间的差,它实际上是js能够表示的最小精度,
误差小于这个值,就可以认为已经没有意义了,即不存在误差了。
round可以保证精度正确
let c= 2.4462;c=Math.round((c+Number.EPSILON) * 100) /100;
2.将浮点数化为整数 运算 再对结果做除法。0.1 + 0.2
(1+2)/10
3.浮点数转化字符串,模拟实际运算
4.修复原生toFixed不准确问题
function toDecimal(num){ return Math.round(num + Number.EPSILON);}
但是对于负数有问题
toDecimal(-1.5)//1
// toFixed 修复 function toFixed(num, s) { var times = Math.pow(10, s) var des = num * times + 0.5 des = parseInt(des, 10) / times return des + '' } //这是toFixe函数第一个参数小数点值,第二个保留几位
分类:
JavaScript



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构