基于prop-types插件库对数据类型进行检测的vue,react使用(检验数据类型使用)
1.在组件传值的时候,开发上会对数据类型进行检测,是否传递的需要数据,有这么一个库可以
使用它的属性特性来决定预料属性类型数据来进行控制和判断
在根据这些的定义检查传递给组件的props,不匹配就会在开发上发出警告
官方安装:npm install --save prop-types
react安装:yarn add prop-types
2.使用引入
ES6: import propTypes from 'prop-types'
ES5:var PropTypes = require('prop-types')
也可以在页面使用src的属性或者cdn连接压缩文件
3.语法编写
//ES6编译 import React from 'react' import ProTypes from 'prop-types' calss MyComponent extends React.Component{ render(){ //do things with the props } } MyComponent.propTypes={ // are all optional optionalArray:PropTypes.array, optionalBigInt:PropTypes.bigint, optionalBool:PropTypes.bool, optionalFunc:PropTypes.func, optionalNumber:PropTypes.number, optionalObject:PropTypes.object, optionalString:PropTypes,string, optionalSymbol:PropTypes.symbol, // 传节点 optionalNode:PropTypes.node, // A React element (ie. <MyComponent />) //一个元素 optionalElement:PropTypes.element, // A react elment type (eg. MyComponent) //react元素类型 optionalElementType:PropTypes.elementType, optionalMessage:PropTypes.instanceOf(Message), // 枚举特定值 otionalEnum:PropTypes.oneOf(['News','Photos']), //An object that could be one of many types //可以是多种类型的之一 optionalUnion:PropTypes.oneOfType([ PropTypes.string, PropTypes.number, PropTypes.instanceOf(Message) ]) //某种类型数组 optionalArrayOf:PropTypes.arrayOf(PropTypes.number) // 具有特定类型属性值的对象 optionalObjectOf:PropType.objectOf(PropTypes.number) } //添加警告,是必传要求:isRequired //如果没有提供则显示 //具有特定类型 optionalObjectWithShape:PropTypes.shape({ optionalProperty:PropTypes.string, optionalProperty:PropTypes.number.isRequired }) //一个额外属性限定 optionalObjectWithStrictShape:PropTypes.exact({ optionalProperty:PropTypes.string, optionalProperty:PropTypes.number.isRequired }), requiredFunc:PropTypes.func.isRequired, // 任何数据类型的值 requiredAny:PropTypes.any.isRequired, //自定义验证器 官方文档 //也可以指定一个自定义验证器。它应该返回一个Error //如果验证失败,则返回object对象。不要的控制台。警告或扔,就像这样 //console.warn //不会在' oneOfType '中工作。 customProp:function(props,propName,componentName){ if(!/matchme/.test(props[propName])){ return new Error( 'Invalid prop `' +propName+'`supplied to' +'`' +componentName +'`.Validation failed.' ); } } //还可以写arrayOf和objectOf提供一个自定义验证器 //自定义验证失败,应该返回一个Error对象,验证器 //数组或对象中的每个键都会被调用。前两个 //验证器的参数是对象或者数组本身,而 //当前项目的键 customArrayProp:PropTypes.arrayOf(function(propValue,key,componentName,location,propFullName){ if(!matchme/.test(propValue[key])){ return new Error( 'Invalid prop `' +propFullName + '`supplied to' + ' `'+componentName + '`.Validation failed.' ); } })
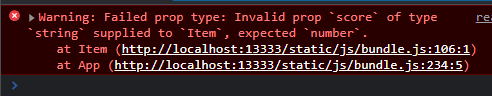
2.本来子组件要求接收是数字number类型,但是父组件传出去的值是字符串,所以就会报错
score:propTypes.number //这是定义了数据为数值属性的类型

score:propTypes.number.isRequired //这是必传 的要求属性
组件传值类型失败:父提供给“Item”的“string”类型的道具“score”无效,子期望的“number”。
这样解决方案:是要么默认,或者是数据类型修改。应该是按照要求来去对数据进行类型修改提出问题
重点:react里使用时需要驼峰命名语法:propTypes 这样声明引进库使用,否则会报错,首字母不用大写P




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通