vue数据模拟json-server的服务器开启安装和使用
作为一个前端开发工程师,在后端还没有ready的时候,不可避免的要使用mock的数据。很多时候,我们并不想使用简单的静态数据,而是希望自己起一个本地的mock-server来完全模拟请求以及请求回来的过程。
json-server就是一个很好的可以替代工作的工具
1.json-server是一个包插件库 能够在脚手架开启服务器来模拟后端使用(还可以对请求头,体进行参数配置)
全局安装:npm/cnpm install json-server -g
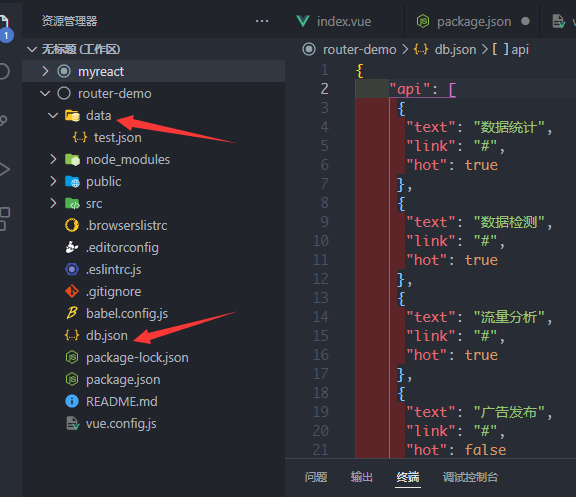
2.在项目根目录进行新建一个data文件夹,下或者直接创建db.json

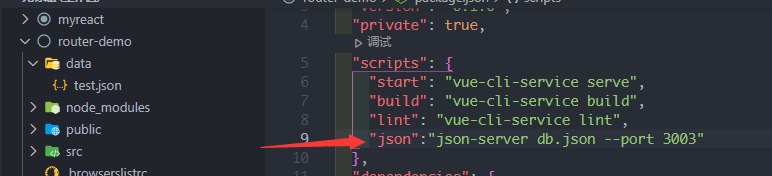
3.在package.json文件里进行添加一行代码来做服务器开启

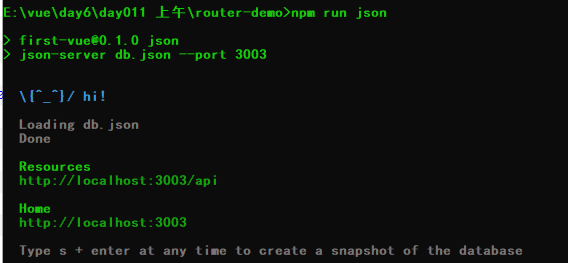
4.启动项目服务命令: npm run json
或者使用data监听命令时, json-server data.json
新建data文件夹 里创建的data.json文件
{ "data":[] }
5.控制台就会打印输出成功

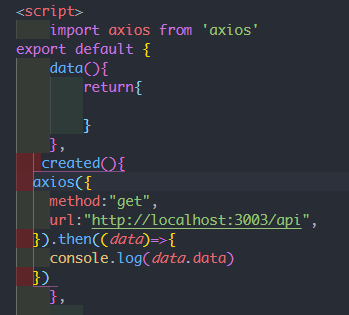
6.这样在代码引用axios来进行数据请求

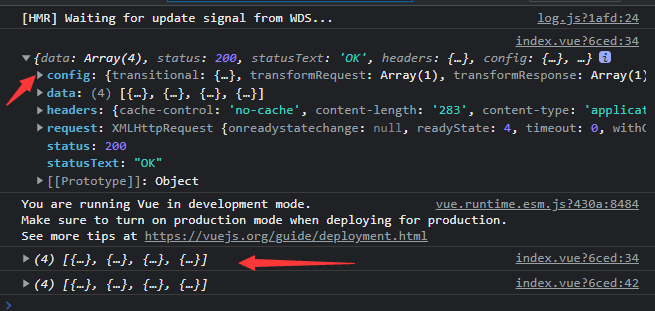
7.最后数据请求成功

二、增删该查
可以在axios的请求上来进行数据接口的调用和判断
1.增加数据
import axios from 'axios' created(){ //post 提交 get获取 del删除 axios({ method:"post", url:"http://localhost:3003/data", data:{ username:'jack', age:18 } }).then((data)=>{ console.log(data) }) }
2.删除某一条数据 用id去删除
axios({ method:'delete', url:'http://localhost:3003/data/1' //直接使用id删除 }).then((data)=>{ console.log(data) }) //可以看看动态路由
3.修改数据
axios({ method:"patch", url:"http://localhost:3003/data/3", //id data:{ username:'rose' //修改内容 } }).then((data)=>{ console.log(data) })
4.查找所有数据
axios({ method:"get", url:"http://localhost:3003/data", }).then((data)=>{ console.log(data) })
5.查找指定某一条
axios({ method:"get", url:"http://localhost:3003/data/3", }).then((data))=>{ console.log(data) }
6.根据给定的name查找
axios({ method:"get", url:"http://localhost:3003/data?username=rose", }).then((data)=>{ console.log(data) })
7.模糊查询
axios({ method:"get", url:"http://localhost:3003/data?q=r", }).then((data)=>{ console.log(data) })




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!