基于React脚手架搭建以及安装使用
一、react初之体验
a.理解React设计的核心思想
它是V(view 视图)框架,设计之初仅仅是不满意Boostrap的页面设计:
1.一切皆组件,最小化到一个元素
2.只有单向数据流 - - 数据可追溯,获取值和设置值都是一个方法
b.React开发特性
除了核心库之外,其它的所有库包括状态管理器和路由这样的库都是社区维护
特性:版本多,更新快,同样的功能库很多
c、脚手架的安装
React的脚手架做了一个硬性的升级,对Node.js版本有要求,一定是14.x 版本
Node.js升级,如果是低版本,直接安装新版本即可 -- 一定不要使用单版本(例如(双数可以不是单数):13.x,15.x)
脚手架因为是社区维护,所以最好不用本地安装,因为这个版本不可控(所以使用网络安装cra)
d.脚手架的使用
使用npx这个命令来进行项目初始化:名字为 -> CRA(create-react-app)
国内安装使用有些慢,需要耐心
npx create-react-app react-demo
它根据npm的一些痛点,开发了一个类似于npm的一个库,这个库在react中是一个常用库,以后安装库的时候,不再使用cnpm/npm,使用yarn
安装yarn:cnpm/npm i -g yarn
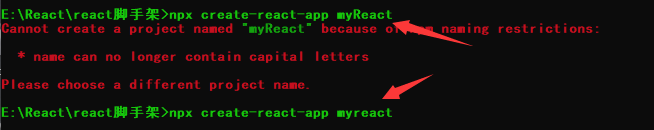
==>安装bug
这是npm命名语法错误,还有后面项目名不能大写 ,不能重复,线上下载一定是网速好,还有路径文件命名不含中文空格规范

e.认识React原生webpack配置
运行项目:yarn start
运行脚手架释放命令,可以把脚手架全部解析出来,这个命令是不可逆:yarn eject --
一般有架构师才会执行这个命令,否则搞不定
安装命令:yarn add less less-loader
二、编写第一个react应用
a.React使用的基本规则
标准规定:
每一个组件文件的第一行是 => import React from 'react'
在之前的开发中,react组件文件是jsx文件(home.jsx),现在开发的时候是直接home.js
b.JSX语法
c.React的createElement方法
d.分类以及实现
e.组件拆分
在进行编写react时,要安装VSCode的插件:ES7 + React/Redux/React-Native/JS snippets
!!!react组件只有两种
1.函数组件:别名(无状态组件) -- 我们现在的编程方向是函数式编程 (在代码中需要去写逻辑,那么可以在方法中写逻辑)
定义一个函数,这个函数需要返回一个JSX对象
//react组件第一行代码
import React from 'react'
//在react中必须使用render方法把虚拟组件或则是虚拟节点挂载到真实dom上 -- react-dom库中的render
import ReactDom from 'react-dom'
//React的creactElement函数接收三个参数,然后返回一个React元素(就是虚拟dom),使用这个函数的时候有参数顺序的注意
//第一个:是元素名字
//第二个:是InputHTMLAttributes 输入框的html属性
//第三个参数,都是子元素
// const ElFunc=function(){
//定义一个数据,它的值为一个html片段 - - 在react中称这个html片段为一个JSX(JavaScript XML 也是react的一个特有语法)对象
//使用js语法,来编写xml对象的一个格式
/** 括号包所有数据 在js中写代码是一个声明的对象或者变量参数 ,方法里写就需要返回参数来代表函数的使用
* const elObj=(
* <h2>
* hello
*</h2>)
*/
//代码内可以写逻辑,那么也可以在方法中写逻辑
function ElFunc(){ return ( <h1> hello,react </h1> ) }
//render方法接收两个参数 :第一个 是react的虚拟dom(可以是js对象,容器,普通方法) =>React.DOMElement,
//第二个是:ReactDom.Container 容器 --需要指到index.html这个页面上的顶层js对象,root根元素
ReactDom.render(
//elObj 普通jsx对象
//elFunc() 作为普通方法调用
// <ElFunc/> 组件写法 在React中,组件的名字,首字母必须大写
,
document.querySelector('#root')
)
//帕斯卡语法 ->每一个单词的首字母大写,包括首字母MyName
//驼峰语法 ->每一个单词的首字母大写,但是第一个字母小写 myName
2.在React v16.8之前没有函数组件,只有类组件
定义一个普通类,如何让一个普通类成为一个组件?继承
应该去继承类组件,类声明当前类成为一个组件对象
在定义一个普通类时然后去继承Component类成为一个组件,一定要实现render放,方法必须返回一个JSX对象
//定义一个组件 import React from 'react' class MyClass extends React.Component{ //可以返回this需要渲染的虚拟dom console.log(this) render ( <h1> hello </h1> ) } //导出组件 export default MyClass //或者引入组件 import MyClass from './MyClass' ReactDom.render( <MyClass/> )
在开发的时候,安装一个VSCode的插件:ES7+React/Redux-Native/JS snippets
方便快速语义编写




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现