react 入坑笔记(六) - 组件的生命周期
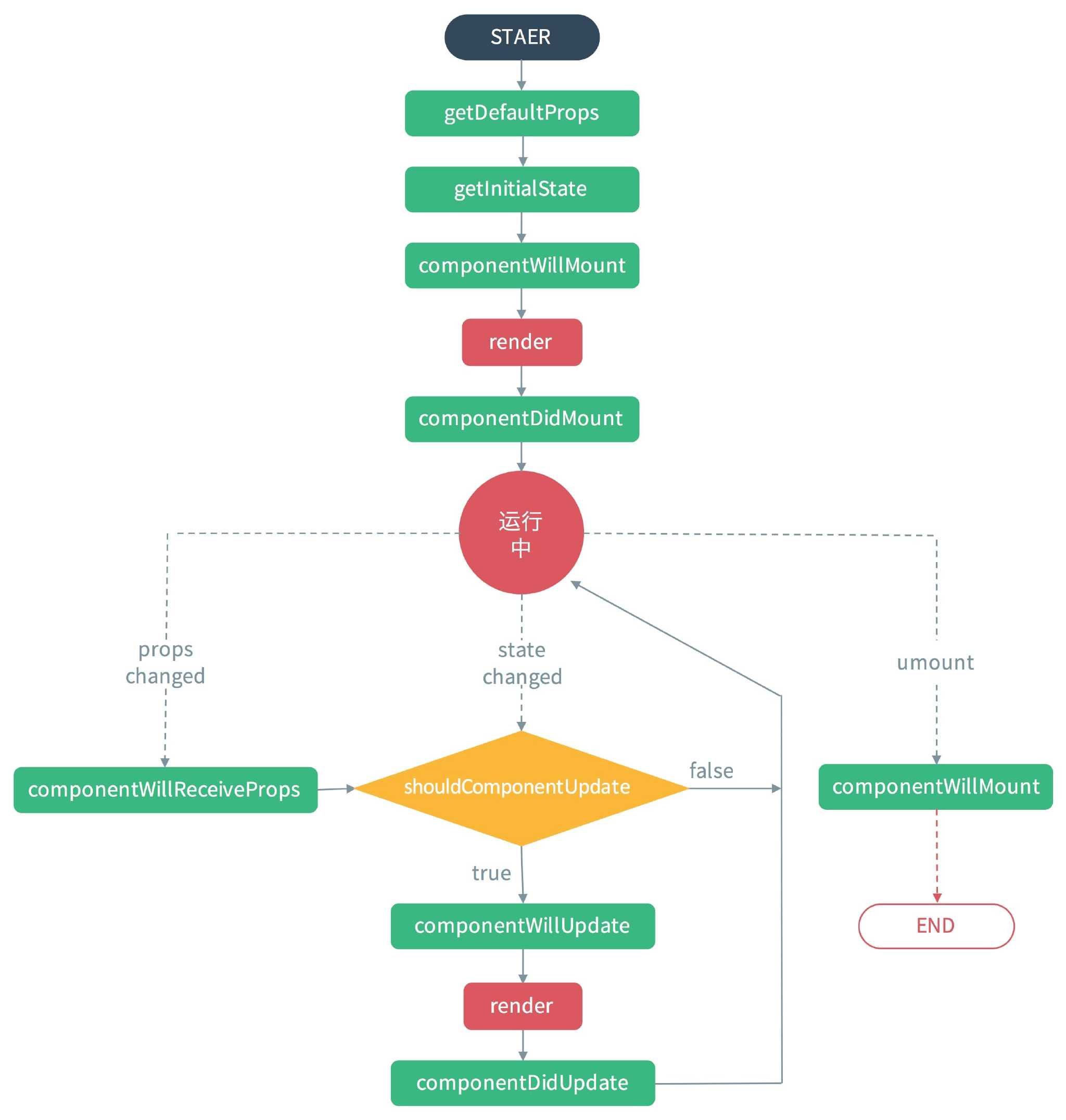
React 组件生命周期
详细参考: react 组件生命周期
组件的生命周期可分为三个状态:
1.Mounting:已经挂载/插入到真实 DOM 树上;
2.Updating:正在被重新渲染;
3.Unmounting:已经移出 DOM 树;
生命周期的钩子函数:(v16之前)
1. componentWillMount 首次渲染之前调用;
2. componentDidMount 第一次渲染后调用;
3. componentWillReceiveProps 在组件接收到一个新的 prop (更新后)时被调用。这个方法在初始化render时不会被调用;
4. shouldComponentUpdate 如果你确定组件的 props 或者 state 的改变不需要重新渲染,可以通过在这个方法里通过返回 false 来阻止组件的重新渲染,返回 false 则不会执行 render 以及后面的 componentWillUpdate,componentDidUpdate 方法;
5. componentWillUpdate 在组件接收到新的 props 或者 state 但还没有 render 时被调用。在初始化时不会被调用;
6. componentDidUpdate 在组件完成更新后立即调用。在初始化时不会被调用;
7. componentWillUnmount 在组件从 DOM 中移除之前立刻被调用;

而在 v16 之后,新增 getDerivedStateFromProps() / getSnapshotBeforeUpdate() 两个钩子,逐渐放弃 componentWillMount() / componentWillReceiveProps() / componentWillUpdate() 三个钩子。
- getDerivedStateFromProps(nextProps,prevState)
1.当创建时、接收新的 props 时、setState 时、forceUpdate 时会执行这个方法。
2.参数 nextProps 是新接受的 props,prevState 是当前的 state。
3.此方法建议少用。
4.v16.3 之前,setState 时、forceUpdate 时不会执行这个方法。 - getSnapshotBeforeUpdate(prevProps,prevState)
1.这个方法在render()之后,componentDidUpdate()之前调用。
2.返回值称为一个快照(snapshot),如果不需要 snapshot,则必须显示的返回null—— 因为返回值将作为componentDidUpdate()的第三个参数使用。所以这个函数必须要配合componentDidUpdate()一起使用。
3.这个函数的作用是在真实 DOM 更新(componentDidUpdate)前,获取一些需要的信息(类似快照功能),然后作为参数传给componentDidUpdate。例如:在getSnapShotBeforeUpdate中获取滚动位置,然后作为参数传给componentDidUpdate,就可以直接在渲染真实的 DOM 时就滚动到需要的位置。

参考文档:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现