windows环境下的vue部署(使用nginx)
首先需要将vue项目打包成dist,在需要部署的服务器上进行解压
然后我们使用nginx进行反向代理设置,具体操作如下
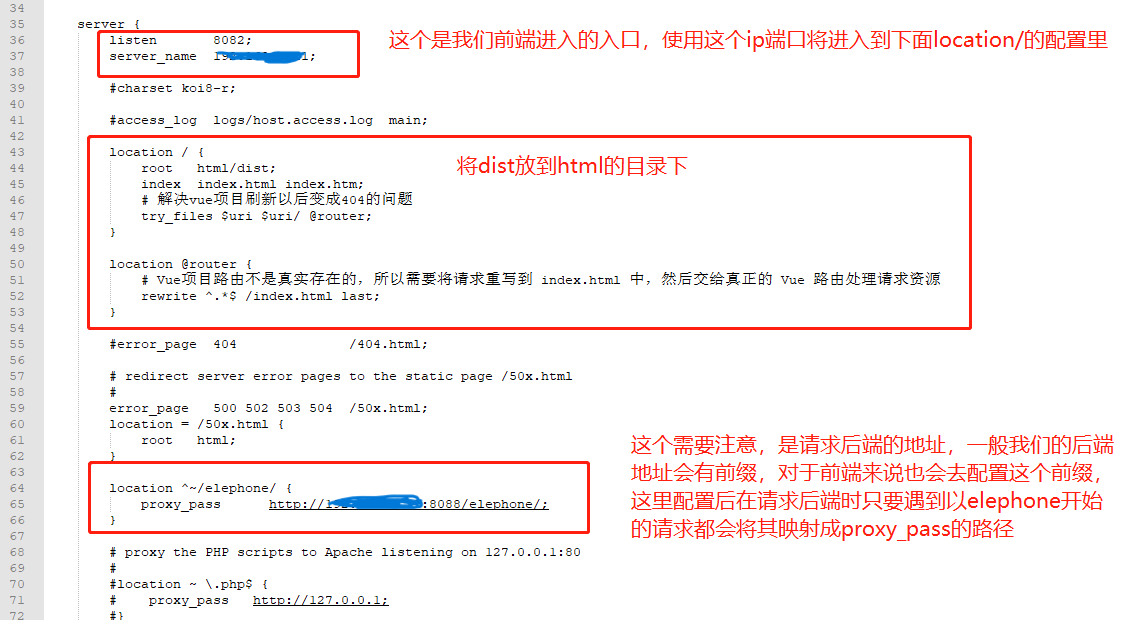
打开解压后的nginx,进入目录:nginx-1.23.4->conf,打开编辑nginx.conf

*注意:对于后端路径的映射这里一定是 ^~/前缀/ 对应于地址的 端口/前缀/,这里一定是两个//包裹。
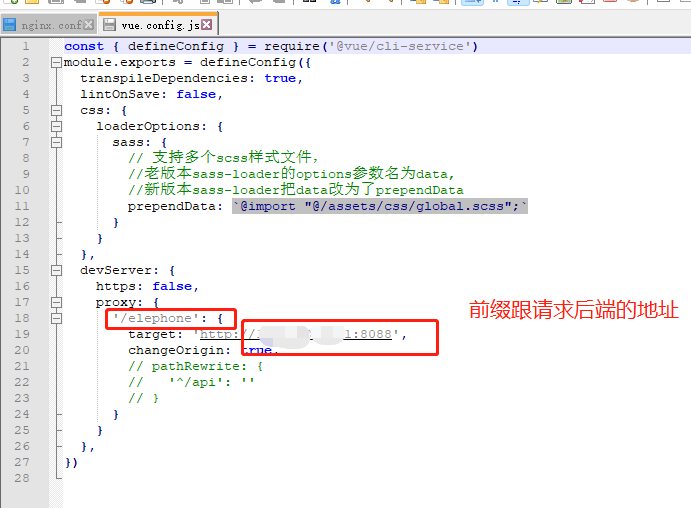
以下是前端vue对于接口请求路径的配置

如果还是请求不到后端,并且点击前端页面请求后端时出现nginx404的问题,将防火墙关闭,我的项目就是因为防火墙的拦截导致一直不能访问。
最后,再附上需要使用的nginx命令
使用cmd进入到nginx包的根目录下(有nginx.exe的那里),
启动 start nginx
安全有序关闭 nginx -s quit
切记不要使用nginx.exe双击打开,不然在修改配置后无法生效,需要在服务中去结束这些进程,每次修改nginx配置后先安全有序关闭,再启动




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】