1.参考链接
2.案例1
引入文件:
1 <!-- 评分插件 --> 2 <script type="text/javascript" src="YYFramework/Public/js/raty-master/lib/jquery.raty.js"></script>
使用的 是 图片 ,只需要 引入 这个就可以了.
然后要设置 图片的 地址.
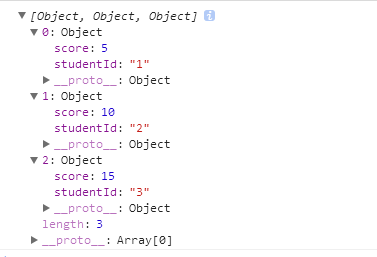
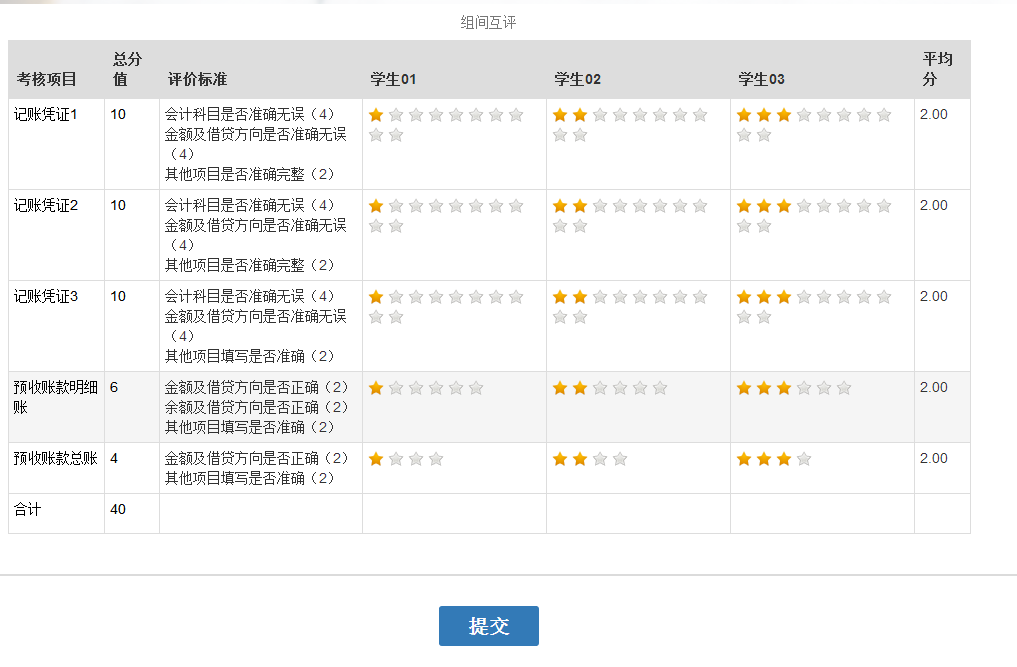
1 <?php 2 // header ( "Content-type:text/html;charset=utf-8" ); 3 4 5 6 ?> 7 <!DOCTYPE html> 8 <html> 9 <head> 10 <title>组长评价组员</title> 11 12 <style type="text/css"> 13 /***1: 初始样式设置*******/ 14 html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, fieldset, legend, img, div,span, table,th,tr,td,button { margin:0; padding:0; } 15 16 17 ul, ol { 18 list-style: none; 19 } 20 21 22 .hide { 23 display: none; 24 } 25 26 27 28 /*******2: 清除浮动******/ 29 30 /*IE6, IE7 生效*/ 31 .floatfix{ 32 *zoom:1; 33 } 34 35 /*其他浏览器*/ 36 .floatfix:after{ 37 content:""; 38 display:table; 39 clear:both; 40 } 41 42 /***3: 超出长度显示省略号. 还需要设置width**/ 43 44 .ellipsis { 45 text-overflow: ellipsis; 46 overflow: hidden; 47 white-space: nowrap; 48 } 49 50 /****4: 兼容的 不继承 的透明度*****/ 51 .rgba { 52 background: rgb(0,0,0); /*The Fallback color,这里也可以使用一张图片来代替*/ 53 background: rgba(0, 0, 0,0.5); 54 -ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000,endColorstr=#80000000)"; /*Filter for IE8 */ 55 filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000, endColorstr=#80000000); /*Filter for older IEs */ 56 } 57 58 59 60 61 /****************************内容***************************************/ 62 63 /* 字体*/ 64 /*body { 65 font-family:"Microsoft YaHei",Arial,Helvetica,sans-serif,"宋体"; 66 }*/ 67 68 /*body { 69 background-color: #fff; 70 }*/ 71 72 .all { 73 74 width: 100%; 75 margin: 0px auto; 76 /*border: 1px solid red;*/ 77 78 79 } 80 81 .defaultHr { 82 border-bottom: 2px solid #DBDBDB; 83 margin-top: 20px; 84 margin-bottom: 20px; 85 } 86 87 88 .button { 89 width: 100px; 90 margin: 0px auto; 91 text-align: center; 92 /*border: 1px solid red;*/ 93 height: 40px; 94 line-height: 40px; 95 margin-top: 30px; 96 border-radius: 3px; 97 98 background-color: #337ab7; 99 100 color: #FFF; 101 font-size: 20px; 102 font-weight: 700; 103 104 cursor: pointer; 105 106 margin-bottom: 30px; 107 108 109 110 111 } 112 113 114 115 116 117 118 </style> 119 120 121 <?php include 'YYFramework/Public/header.php';?> 122 <script type="text/javascript"> 123 124 125 126 127 //声明 base 128 var base = null; 129 //如果父级存在base 130 if ('undefined' != typeof(window.parent.base)) { 131 base = window.parent.base; 132 } else { 133 base = new BASEJS(); 134 } 135 136 137 //初始化 138 $(function() { 139 //如果父级存在base 140 if ('undefined' == typeof(window.parent.base)) { 141 //初始化 加载 142 base.init(); 143 } 144 //加载列表 145 }); 146 147 148 149 150 151 152 </script> 153 </head> 154 <body> 155 <div class="all "> 156 157 158 159 160 <div class="table-responsive" style="width: 90%; margin: 0px auto;"> 161 <table class="table table-bordered table-hover"> 162 <caption style="text-align: center;">组间互评</caption> 163 <thead> 164 <tr> 165 <th>考核项目</th> 166 <th>总分值</th> 167 <th>评价标准</th> 168 <th class="student" data-cname="s1" data-sid="1">学生01</th> 169 <th class="student" data-cname="s2" data-sid="2">学生02</th> 170 <th class="student" data-cname="s3" data-sid="3">学生03</th> 171 <th>平均分</th> 172 </tr> 173 </thead> 174 <tbody> 175 <tr> 176 <td>记账凭证1</td> 177 <td>10</td> 178 <td> 179 <div>会计科目是否准确无误(4)</div> 180 <div>金额及借贷方向是否准确无误(4)</div> 181 <div>其他项目是否准确完整(2)</div> 182 </td> 183 <td> 184 <div class="s1 score score10"></div> 185 </td> 186 <td> 187 <div class="s2 score score10"></div> 188 </td> 189 <td> 190 <div class="s3 score score10"></div> 191 </td> 192 <td> 193 <div class="pj"></div> 194 </td> 195 </tr> 196 <tr> 197 <td>记账凭证2</td> 198 <td>10</td> 199 <td> 200 <div>会计科目是否准确无误(4)</div> 201 <div>金额及借贷方向是否准确无误(4)</div> 202 <div>其他项目是否准确完整(2)</div> 203 </td> 204 <td> 205 <div class="s1 score score10"></div> 206 </td> 207 <td> 208 <div class="s2 score score10"></div> 209 </td> 210 <td> 211 <div class="s3 score score10"></div> 212 </td> 213 <td> 214 <div class="pj"></div> 215 </td> 216 </tr> 217 <tr> 218 <td>记账凭证3</td> 219 <td>10</td> 220 <td> 221 <div>会计科目是否准确无误(4)</div> 222 <div>金额及借贷方向是否准确无误(4)</div> 223 <div>其他项目填写是否准确(2)</div> 224 </td> 225 <td> 226 <div class="s1 score score10"></div> 227 </td> 228 <td> 229 <div class="s2 score score10"></div> 230 </td> 231 <td> 232 <div class="s3 score score10"></div> 233 </td> 234 <td> 235 <div class="pj"></div> 236 </td> 237 </tr> 238 <tr> 239 <td>预收账款明细账</td> 240 <td>6</td> 241 <td> 242 <div>金额及借贷方向是否正确(2)</div> 243 <div>余额及借贷方向是否正确(2)</div> 244 <div>其他项目填写是否准确(2)</div> 245 </td> 246 <td> 247 <div class="s1 score score6"></div> 248 </td> 249 <td> 250 <div class="s2 score score6"></div> 251 </td> 252 <td> 253 <div class="s3 score score6"></div> 254 </td> 255 <td> 256 <div class="pj"></div> 257 </td> 258 </tr> 259 <tr> 260 <td>预收账款总账</td> 261 <td>4</td> 262 <td> 263 <div>金额及借贷方向是否正确(2)</div> 264 <div>其他项目填写是否准确(2)</div> 265 </td> 266 <td> 267 <div class="s1 score score4"></div> 268 </td> 269 <td> 270 <div class="s2 score score4"></div> 271 </td> 272 <td> 273 <div class="s3 score score4"></div> 274 </td> 275 <td> 276 <div class="pj"></div> 277 </td> 278 </tr> 279 <tr> 280 <td>合计</td> 281 <td>40</td> 282 <td></td> 283 <td></td> 284 <td></td> 285 <td></td> 286 <td></td> 287 </tr> 288 289 </tbody> 290 </table> 291 </div> 292 <div class="defaultHr"></div> 293 294 295 <div class="button" onclick="answer(this)">提交</div> 296 297 298 299 300 </div> 301 302 303 304 <script type="text/javascript"> 305 306 307 //10 分: 308 $(".score10").raty({ 309 number: 10, 310 path: 'YYFramework/Public/js/raty-master/lib/images', 311 targetType: 'number', 312 click: function(score, evt) { 313 var total = 0; 314 total += score; 315 $(this).parent("td").siblings("td").find(".score").each(function(index, el) { 316 if (typeof $(el).raty('score') != "undefined") { 317 total += $(el).raty('score'); 318 } 319 }); 320 321 var average = new Number( total / 3); 322 var pj = average.toFixed(2); 323 $(this).parent("td").siblings("td").find(".pj").html(pj); 324 325 } 326 }); 327 328 329 //6 分: 330 $(".score6").raty({ 331 number: 6, 332 path: 'YYFramework/Public/js/raty-master/lib/images', 333 targetType: 'number', 334 click: function(score, evt) { 335 var total = 0; 336 total += score; 337 $(this).parent("td").siblings("td").find(".score").each(function(index, el) { 338 if (typeof $(el).raty('score') != "undefined") { 339 total += $(el).raty('score'); 340 } 341 }); 342 343 var average = new Number( total / 3); 344 var pj = average.toFixed(2); 345 $(this).parent("td").siblings("td").find(".pj").html(pj); 346 } 347 }); 348 349 350 //4分: 351 $(".score4").raty({ 352 number: 4, 353 path: 'YYFramework/Public/js/raty-master/lib/images', 354 click: function(score, evt) { 355 356 var total = 0; 357 total += score; 358 $(this).parent("td").siblings("td").find(".score").each(function(index, el) { 359 if (typeof $(el).raty('score') != "undefined") { 360 total += $(el).raty('score'); 361 } 362 }); 363 364 var average = new Number( total / 3); 365 var pj = average.toFixed(2); 366 $(this).parent("td").siblings("td").find(".pj").html(pj); 367 368 } 369 }); 370 371 372 373 //提交结果: 374 function answer(node) 375 { 376 377 //1: 必须所有的 评价项被选中: 378 var flag = true; 379 $(".score").each(function(index, el) { 380 381 if (typeof $(el).raty('score') == "undefined") { 382 flag = false; 383 return false; 384 } 385 }); 386 387 388 if (flag == false) { 389 390 base.msg("warning", "必须选择所有的评价项,才可以提交!"); 391 return; 392 } 393 394 395 //2: 收集数据: 396 var postData = []; 397 398 $(".student").each(function(index, el) { 399 400 var cname = $(el).attr("data-cname"); 401 var studentId = $(el).attr("data-sid"); 402 403 var score = 0; 404 405 $("."+cname).each(function(index2, el2) { 406 407 score += $(el2).raty('score'); 408 409 }); 410 411 var cell = {}; 412 cell.studentId = studentId; 413 cell.score = score; 414 415 postData.push(cell); 416 417 }); 418 419 420 console.log(postData); 421 } 422 423 </script> 424 </body> 425 </html>
效果:

获取到 的 学生id , 以及学生对应的总分;