1.使用disabled
input , button textarea 可以 被 禁用,
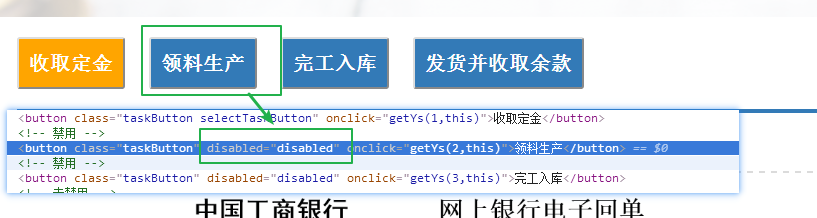
禁用的效果 : 1) 上面的点击事件无法使用
---
button : 下面的 onclick属性 不能使用了.

-------------------------
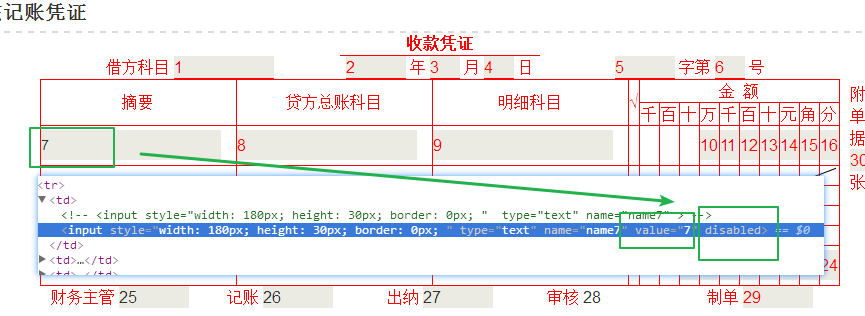
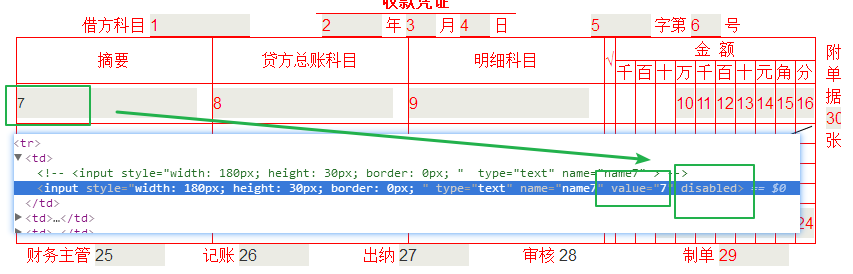
input:

------------------------------
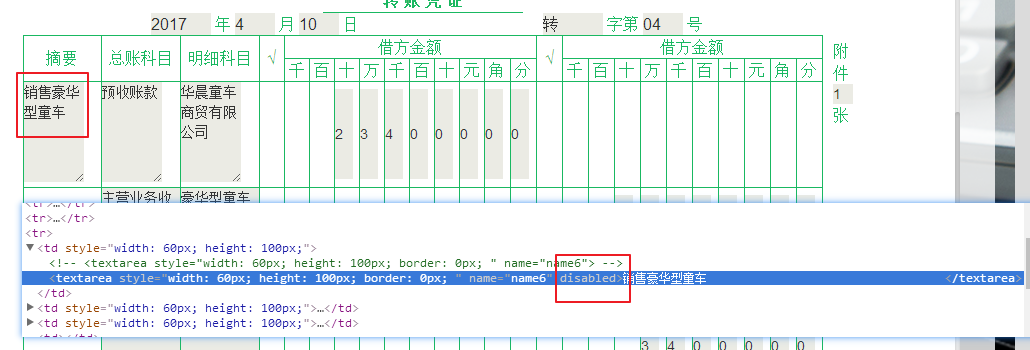
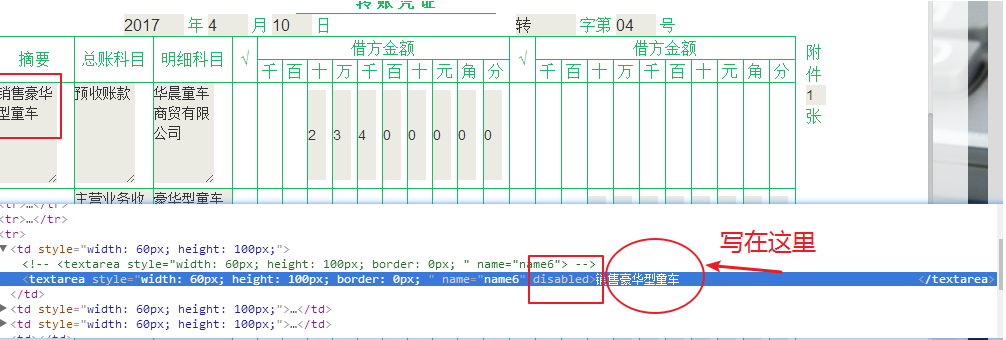
textarea

2. input, textaere 显示 原先 填充的值;
input: 写在 value属性上.

--------------------------------------
textarea: 没有value属性. <textarea>写在这里</textarea>

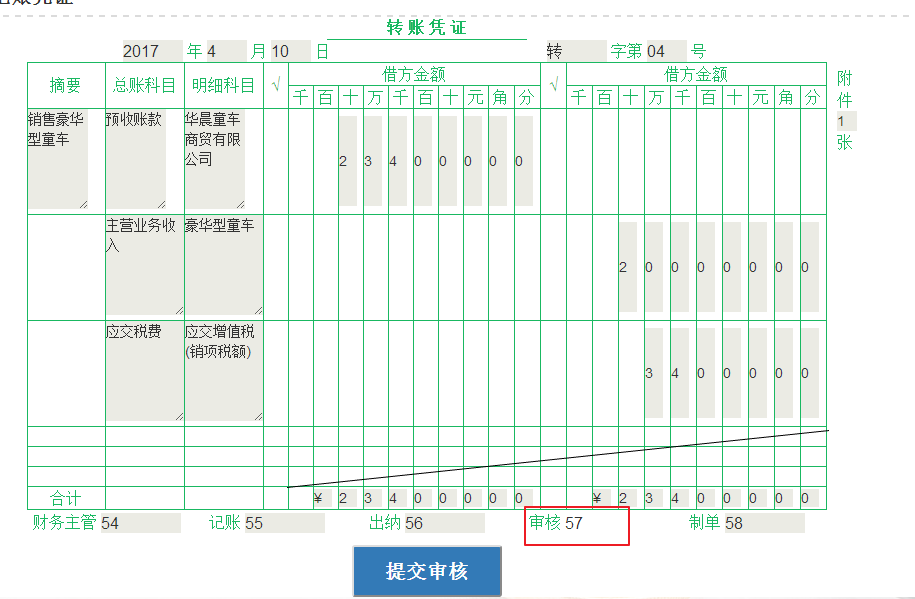
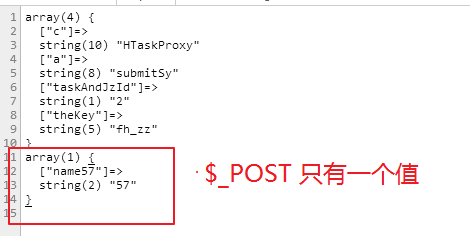
3使用了 disabled 的 input, textarea 提交的时候 ,没有 这个被 disabled 选项.

上面 的 input + textarea 总共是 59个,
其中只有 审核 57 是没有被禁用的.
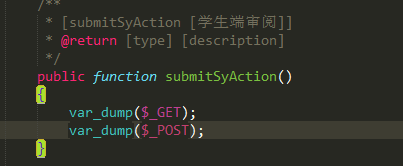
看看提交的 结果:


4. jquery.form.js 的 ajaxSubmit 提交.
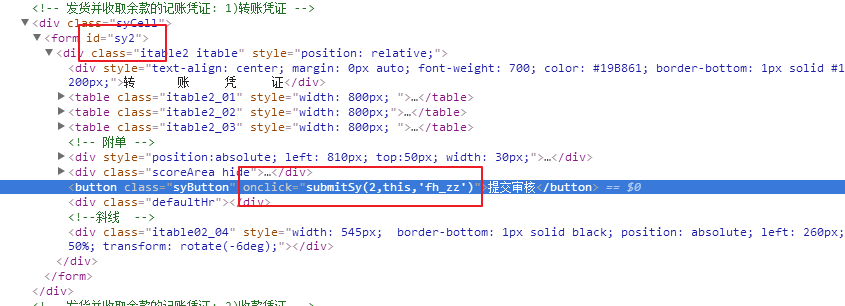
html:

这里要注意的是 button 按钮要放在 在 <form>标签之中. 不然 下面 js 中的 submit事件 无法触发.
js:
1 function submitSy(taskAndJzId, node, theKey) 2 { 3 //去除绑定的事件: 4 $("#sy"+taskAndJzId).off("submit"); 5 6 $("#sy"+taskAndJzId).submit(function(event) { 7 /* Act on the event */ 8 $(this).ajaxSubmit({ 9 url:"action.php?c=HTaskProxy&a=submitSy"+"&taskAndJzId="+taskAndJzId+"&theKey="+theKey, 10 type:"POST", 11 dataType: "json", 12 success:function(data){ 13 if (data.code == 0) { 14 // base.msg("error", "添加失败"); 15 msgPic(0); 16 } else { 17 // base.msg("success", "添加成功"); 18 msgPic(1); 19 } 20 21 // $("#sy"+taskAndJzId).find(".score").html("得分: "+ data.total); 22 // $("#sy"+taskAndJzId).find(".scoreArea").removeClass("hide"); 23 } 24 }); 25 26 return false; 27 }); 28 29 }
注意:
第4行 去除 之前的绑定的 submit事件,
第26行 , 阻止表单的 默认动作.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号