1. embed 标签 支持 .swf 格式. .flv 的不支持.
2. 通常情况下, 网站中上传 多个 flash文件. 它的默认大小是不一样的. 而且 可以 宽度 大于 高度(横向的) ; 宽度 小于 高度 (竖向的) .
此时. 最好的的办法 是给 <embed> 设置 一个 固定的 宽度 和高度 .
此时flash 会自动缩放. 至于缩放比例: 如果 先 碰到 高度 , 那么 flash的高度就是 embed的 设置的高度, 宽度等比例缩放;
如果 先碰到宽度, 那么flash的宽度 就是 embed 设置的宽度, 高度等比例缩放.
------------------------------------------------------------------------------------
以下是例子:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>emebedtest</title> 6 <style type="text/css"> 7 8 .box { 9 width: 1000px; 10 border: 1px solid black; 11 margin: 20px auto; 12 13 } 14 15 </style> 16 </head> 17 <body> 18 <h2 style="text-align: center;">横向</h2> 19 <div class="box"> 20 <embed src="./flash5516/flash5516.swf" type="" style="border: 1px solid red;"> 21 </div> 22 23 <div class="box"> 24 <embed src="./flash5516/flash5516.swf" type="" style="border: 1px solid red; width: 800px;"> 25 </div> 26 27 <div class="box"> 28 <embed src="./flash5516/flash5516.swf" type="" style="border: 1px solid red; width: 800px; margin: 0px auto;"> 29 </div> 30 31 <div class="box"> 32 <embed src="./flash5516/flash5516.swf" type="" style="border: 1px solid red; width: 800px; height: 600px; margin: 0px auto;"> 33 </div> 34 35 <div class="box"> 36 <embed src="./flash5516/flash5516.swf" type="" style="border: 1px solid red; width: 800px; height: 600px; margin-left: calc( (100% - 800px)/2 )"> 37 </div> 38 39 <div class="box"> 40 <embed src="./flash5516/flash5516.swf" type="" style="border: 1px solid red; width: 100%; "> 41 </div> 42 43 <hr> 44 <h2 style="text-align: center;">竖向</h2> 45 <div class="box"> 46 <embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red;"> 47 </div> 48 49 <div class="box"> 50 <embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red; width: 800px;"> 51 </div> 52 53 <div class="box"> 54 <embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red; width: 800px; margin: 0px auto;"> 55 </div> 56 57 <div class="box"> 58 <embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red; width: 800px; height: 600px; margin: 0px auto;"> 59 </div> 60 61 <div class="box"> 62 <embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red; width: 800px; height: 600px; margin-left: calc( (100% - 800px)/2 )"> 63 </div> 64 65 <div class="box"> 66 <embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red; width: 100%; "> 67 </div> 68 69 70 </body> 71 </html>
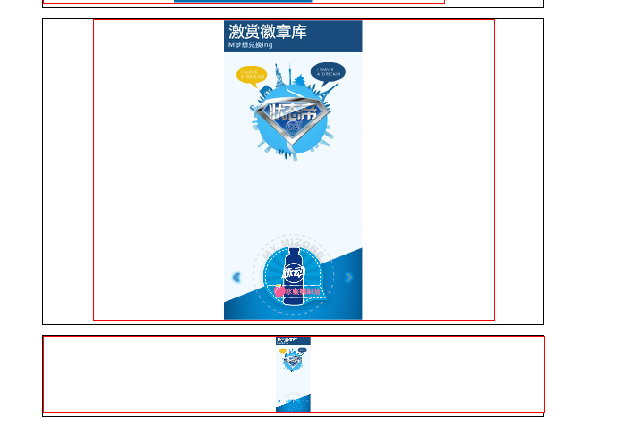
<embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red; width: 800px; height: 600px; margin-left: calc( (100% - 800px)/2 )">
对于 标签 <embed>
width: 800px; height: 600px; 是设置一固定的宽度 和 高度 .
margin-left: calc( (100% - 800px)/2 )
是 让 <embed> 在 父级 div.box 中 水平居中显示. 而垂直居中是不需要的. 因为 div.box 的 高度 就是 由 <embed>撑起来的(600px)
-------------------------------------------------------------------------
网页显示:
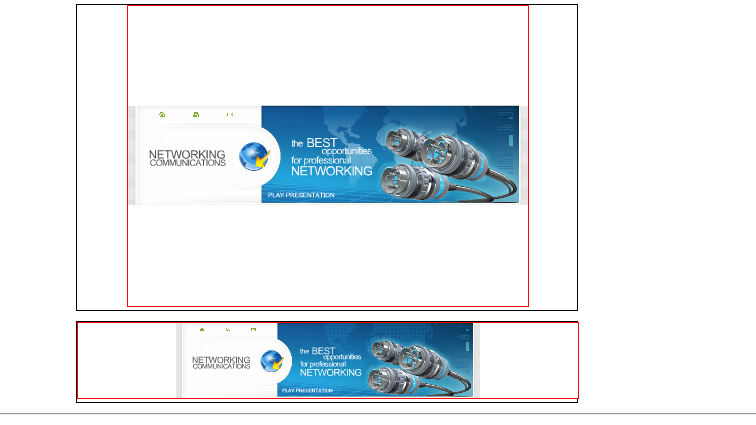
横向:


---------------------------
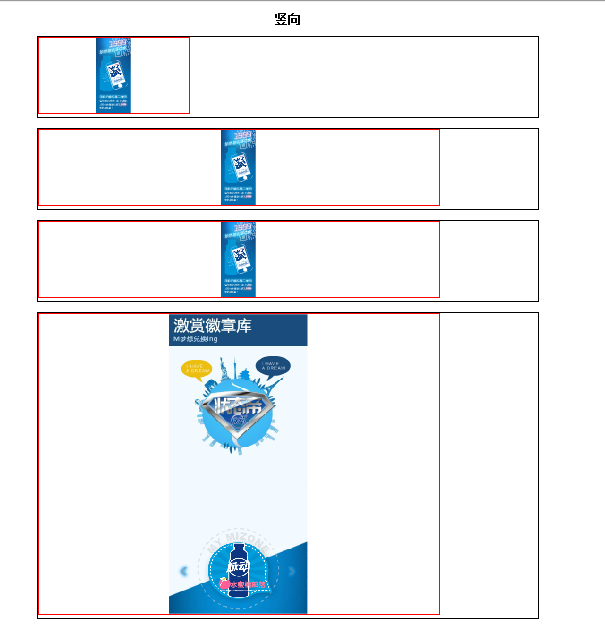
竖向: